数组赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
以前,为变量赋值,只能直接指定值。

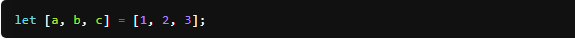
ES6 允许写成下面这样。


上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。
本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。下面是一些使用嵌套数组进行解构的例子。
let [foo, [[bar], baz]] = [1, [[2], 3]]; foo // 1 bar // 2 baz // 3 let [ , , third] = ["foo", "bar", "baz"]; third // "baz" let [x, , y] = [1, 2, 3]; x // 1 y // 3 let [head, ...tail] = [1, 2, 3, 4]; head // 1 tail // [2, 3, 4] let [x, y, ...z] = ['a']; x // "a" y // undefined z // []
如果解构不成功,变量的值就等于undefined。
let [foo] = [];
以上两种情况都属于解构不成功,foo的值都会等于undefined。
不完全解构
let [x, y] = [1, 2, 3]; x // 1 y // 2 let [a, [b], d] = [1, [2, 3], 4]; a // 1 b // 2 d // 4
上面两个例子,都属于不完全解构,但是可以成功。
// 报错 let [foo] = 1; let [foo] = false; let [foo] = NaN; let [foo] = undefined; let [foo] = null; let [foo] = {};
上面的语句都会报错,因为等号右边的值,要么转为对象以后不具备 Iterator 接口(前五个表达式),要么本身就不具备 Iterator 接口(最后一个表达式)。
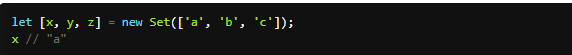
Set 结构,也可以使用数组的解构赋值

事实上,只要某种数据结构具有 Iterator 接口,都可以采用数组形式的解构赋值。

上面代码中,fibs是一个 Generator 函数,原生具有 Iterator 接口。解构赋值会依次从这个接口获取值。
解析赋值默认值
解构赋值允许指定默认值。

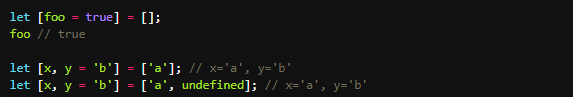
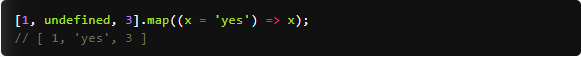
注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。

上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined。
惰性求值
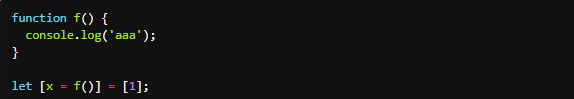
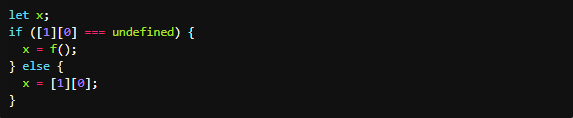
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。

上面代码中,因为x能取到值,所以函数f根本不会执行。上面的代码其实等价于下面的代码

引用解构赋值的其他变量,但该变量必须已经声明
默认值可以引用解构赋值的其他变量,但该变量必须已经声明。

上面最后一个表达式之所以会报错,是因为x用y做默认值时,y还没有声明。
对象的解构赋值
变量必须与属性同名,才能取到正确的值
解构不仅可以用于数组,还可以用于对象。

对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
取值和次序没有关系

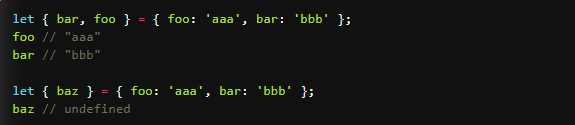
上面代码的第一个例子,等号左边的两个变量的次序,与等号右边两个同名属性的次序不一致,但是对取值完全没有影响。
第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。
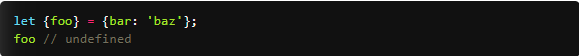
如果解构失败,变量的值等于undefined。

上面代码中,等号右边的对象没有foo属性,所以变量foo取不到值,所以等于undefined。
很方便地将现有对象的方法,赋值到某个变量
对象的解构赋值,可以很方便地将现有对象的方法,赋值到某个变量。

上面代码的例一将Math对象的对数、正弦、余弦三个方法,赋值到对应的变量上,使用起来就会方便很多。例二将console.log赋值到log变量。
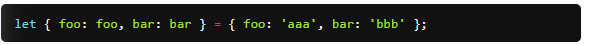
如果变量名与属性名不一致,必须写成下面这样。

这实际上说明,对象的解构赋值是下面形式的简写(参见《对象的扩展》一章)。

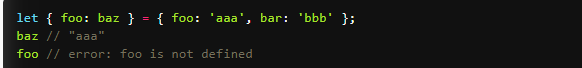
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。

上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
与数组一样,解构也可以用于嵌套结构的对象。

注意,这时p是模式,不是变量,因此不会被赋值。如果p也要作为变量赋值,可以写成下面这样。

下面是另一个例子。

上面代码有三次解构赋值,分别是对loc、start、line三个属性的解构赋值。
注意,最后一次对line属性的解构赋值之中,只有line是变量,loc和start都是模式,不是变量。

如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。

上面代码中,等号左边对象的foo属性,对应一个子对象。
该子对象的bar属性,解构时会报错。原因很简单,因为foo这时等于undefined,再取子属性就会报错。
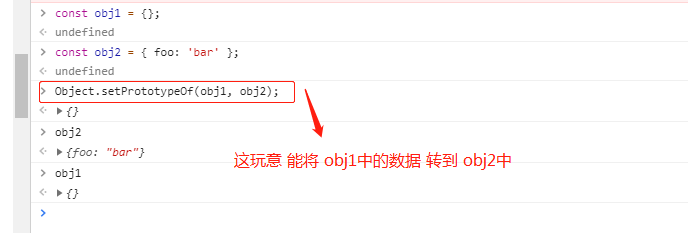
注意,对象的解构赋值可以取到继承的属性。


上面代码中,对象obj1的原型对象是obj2。foo属性不是obj1自身的属性,而是继承自obj2的属性,解构赋值可以取到这个属性。
默认值
对象的解构也可以指定默认值。

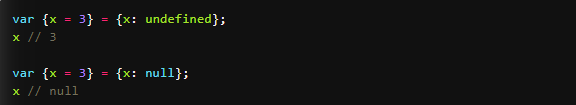
默认值生效的条件是,对象的属性值严格等于undefined。

上面代码中,属性x等于null,因为null与undefined不严格相等,所以是个有效的赋值,导致默认值3不会生效。
注意点
(1)如果要将一个已经声明的变量用于解构赋值,必须非常小心。

上面代码的写法会报错,因为 JavaScript 引擎会将{x}理解成一个代码块,从而发生语法错误。
只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题。

上面代码将整个解构赋值语句,放在一个圆括号里面,就可以正确执行。关于圆括号与解构赋值的关系,参见下文。
(2)解构赋值允许等号左边的模式之中,不放置任何变量名。因此,可以写出非常古怪的赋值表达式。

上面的表达式虽然毫无意义,但是语法是合法的,可以执行。
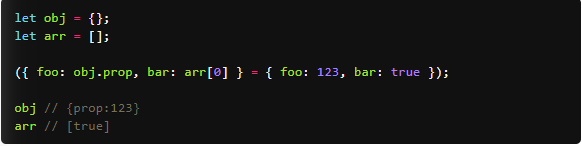
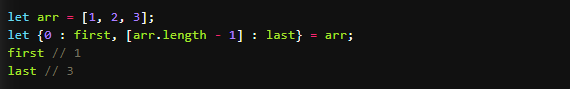
(3)由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构。

属性名表达式
上面代码对数组进行对象解构。数组arr的0键对应的值是1,[arr.length - 1]就是2键,
对应的值是3。
方括号这种写法,属于“属性名表达式”(参见《对象的扩展》一章)。
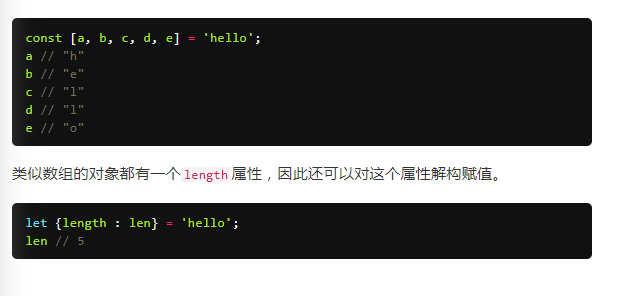
字符串的解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象。

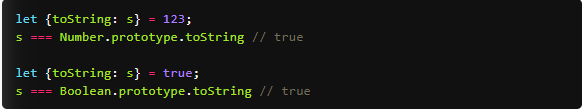
数值和布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象。

上面代码中,数值和布尔值的包装对象都有toString属性,因此变量s都能取到值。
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。
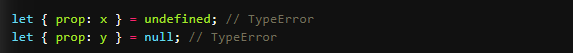
由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。

函数参数的解构赋值
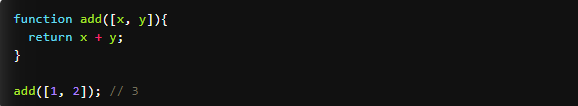
函数的参数也可以使用解构赋值。

上面代码中,函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。
对于函数内部的代码来说,它们能感受到的参数就是x和y。

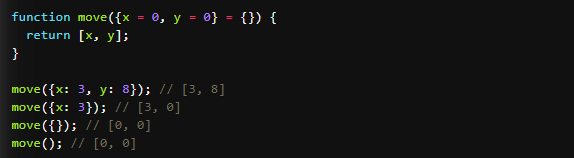
函数参数的解构也可以使用默认值。

上面代码中,函数move的参数是一个对象,通过对这个对象进行解构,得到变量x和y的值。如果解构失败,x和y等于默认值。
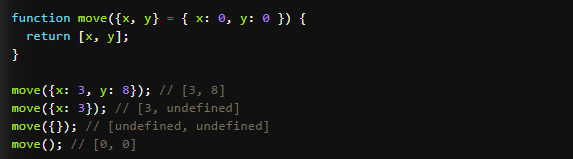
注意,下面的写法会得到不一样的结果。

上面代码是为函数move的参数指定默认值,而不是为变量x和y指定默认值,所以会得到与前一种写法不同的结果。
undefined就会触发函数参数的默认值。

圆括号问题
由此带来的问题是,如果模式中出现圆括号怎么处理。ES6 的规则是,只要有可能导致解构的歧义,就不得使用圆括号。
但是,这条规则实际上不那么容易辨别,处理起来相当麻烦。因此,建议只要有可能,就不要在模式中放置圆括号。
不能使用圆括号的情况
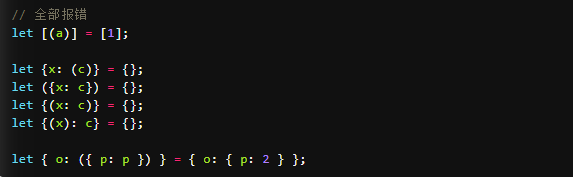
以下三种解构赋值不得使用圆括号。
(1)变量声明语句

上面 6 个语句都会报错,因为它们都是变量声明语句,模式不能使用圆括号。
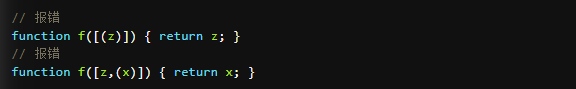
(2)函数参数
函数参数也属于变量声明,因此不能带有圆括号。


可以使用圆括号的情况
可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号。

上面三行语句都可以正确执行,因为首先它们都是赋值语句,而不是声明语句;其次它们的圆括号都不属于模式的一部分。
第一行语句中,模式是取数组的第一个成员,跟圆括号无关;第二行语句中,模式是p,而不是d;第三行语句与第一行语句的性质一致。
用途
变量的解构赋值用途很多。
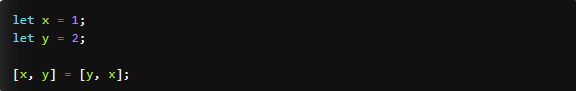
(1)交换变量的值

上面代码交换变量x和y的值,这样的写法不仅简洁,而且易读,语义非常清晰。
(2)从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。

(3)函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。

(4)提取 JSON 数据
解构赋值对提取 JSON 对象中的数据,尤其有用。

上面代码可以快速提取 JSON 数据的值。
(5)函数参数的默认值

指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || 'default foo';这样的语句。
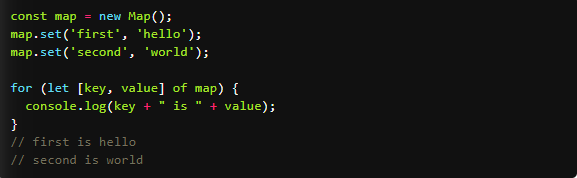
(6)遍历 Map 结构
任何部署了 Iterator 接口的对象,都可以用for...of循环遍历。Map 结构原生支持 Iterator 接口,配合变量的解构赋值,获取键名和键值就非常方便。

如果只想获取键名,或者只想获取键值,可以写成下面这样。

(7)输入模块的指定方法
加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。
