.net core 的跨域问题花了 我很长时间 接下来我简单的描述下解决过程
首先我在前端用jquery的ajax去调用自己的本地接口大致如下
$.ajax({ type:"POST", url:"http://localhost:11969/api/Users/login", dataType:"Json", data:{ "username":"Majiko2018", "password": "majiko123", }, success:function(data){ console.log("成功"); console.log(data) }, error:function(err){ console.log("失败"); console.log(err); } });
期间在不同的浏览器中显示都不一样
首先在chorme 中显示不出具体错误只是显示POST https://localhost:11969/api/Users/login 0 ()也不说具体啥错
于是我就在Edge中去调试,这个还正常点知道报错 No 'Access-Control-Allow-Origin

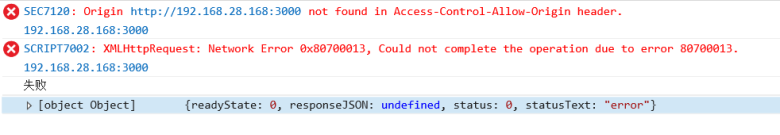
同样我也在explorer中debug了显示错误如下

一开始我认为会不会是在VScode中 React项目 里写ajax会有什么问题
因为已经尝试了网上很多关于.net Core跨域的问题都没能解决而且一直报同一个错期间当然也包括一些部署上的问题500,404 等等 简直绝望到死
后边我就尝试着注释之前的所有尝试再试一遍
在ConfigureServices中添加跨域操作
services.AddCors(options =>
options.AddPolicy("any",
builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
然后在controller层头部添加
[EnableCors("any")]
问题竟然解决了。。。
我现在都有点晕 这个.NET CORE的路由什么的我才刚刚接触都没有入门 我想是我对它了解的不深入导致的
首先是Startup层
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{ app.UseCors("AllowAll2");//这个是必须的,且中间加什么都可以?? if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } //这个也是必须的 app.UseCors(builder => builder .AllowAnyOrigin() .AllowAnyMethod() .AllowAnyHeader()); app.UseMvc(); }
public void ConfigureServices(IServiceCollection services) { //这个也是必须的 services.AddCors(options => options.AddPolicy("any", builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddMvc(); }
然后到Controller层
在namespace之下添加 [Route("api/Users")](再添加了前面两个后,这个是非必须的)
这几天我会仔细看一下这方面的东西系统的总结一遍~