1.现在大多数网站的注册、登陆页面都是填写表单(Form)的形式,当用户输入了有效信息后,表单中的数据就通过HTTP协议传给后台的Web服务器,随后服务器再传回相应的信息,从而实现用户的注册与登陆过程。那么HTML表单的结构与常用属性有哪些呢?下面是笔者的一些认知:
(1)表单的基本结构
<html>
<head>
<title>标题描述文本</title>
</head>
<body>
<form id="" name="" action="" method="">
<!--表单输入控件--!>
</form>
</body>
</html>
(2)表单的常见属性及元素
action属性与method属性。
action属性定义一个URL,来指示表单(form)里的数据应该被发送到哪里处理。通常是一个服务器程序。
method属性的值有两个:
(1)GET
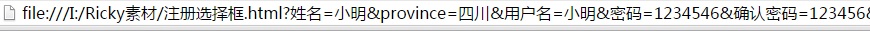
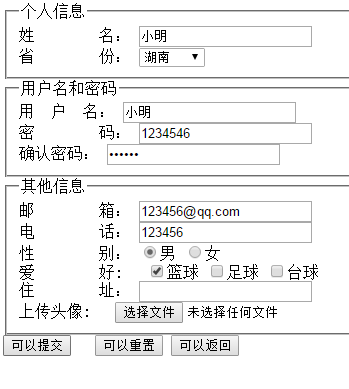
GET方式将表单中的数据与实际的URL一起显示在浏览器的地址栏,对于一些隐私性高的数据,这样的方式容易泄露,不安全。如下截图,制作的一个简单的表单,采用GET方法提交数据到服务器,用户在填写完相应数据点击提交后,URL地址栏会将用户填写的信息都显示出来。


(2 )POST方法
对于POST方法,用一个形象的比喻来说就是:GET方法是开在地面上的公交,二POST则是在地下运行的地铁,而且对于用户来说,这个地铁是不可见的。此外,GET方法对于图片上传是有大小限制的,许多网站在要求用户上传相应图片时都有做大小限制,原因之一也许就在这,二POST方法不会有大小限制。
(3)表单中的控件
表单中最常见的控件就是输入控件了。包括文本框(type="text")、密码框(type="password")、单选框(type="radio")、复选框(type="checkbox")、上传控件(type="file")、提交按钮(type="submit"/ type="image" src="url")、重置按钮(type="reset")、命令按钮(type="button")、下拉列表(<select><option>选项</option></select>)等。
要注意的是,对于单选按钮来说,要想实现单选功能,必须要把同类单选按钮的name属性设定为同一个值,ID属性值不能相同。
如下代码:
<fieldset>
<legend>性别</legend>
<input type="radio" name="gender" value="male">男</input>
<input type="radio" name="gender" value="male">女</input>
</fieldset>

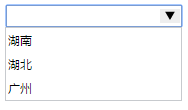
而对于下拉框的设置,除了上述提到的select与option的搭配之外。HTML5还提供了新的表单元素datalist。
写法如下:
<input type="text" list="list1"/>
<datalist id="list1">
<option value="湖南">湖南</option>
<option value="湖北">湖北</option>
<option value="广州">广州</option>
</datalist>

这种写法的好处在于:用户不仅可以选择,同时也可以自主输入信息。
以上就是我个人关于表单的一些见解,如有不足之处,请大家指出,也欢迎大家交流,谢谢。