基于上篇我们讲了 在window下搭建Vue.Js开发环境
我们可以开发自己的vue.js插件发布到npm上,供大家下载使用。
1.首先打开cmd命令窗口,进入我们的工作目录下
执行 cd E:vue

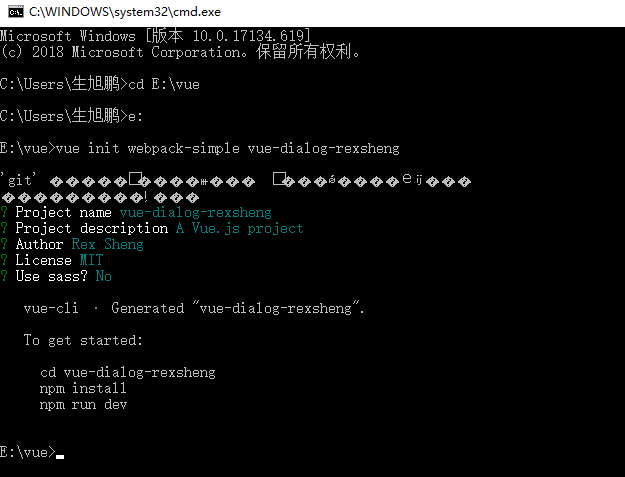
2.使用webpack的简单模板创建我们的项目,比如vue-dialog-rexsheng
vue init webpack-simple vue-dialog-rexsheng
如下图,输入项目名称,项目描述,项目作者,认证单位,sass选择N

创建成功后,我们会发现工作目录e:/vue下多了一个项目目录vue-dialog-rexsheng

3.进入项目目录vue-dialog-rexsheng下,
cd vue-dialog-rexsheng

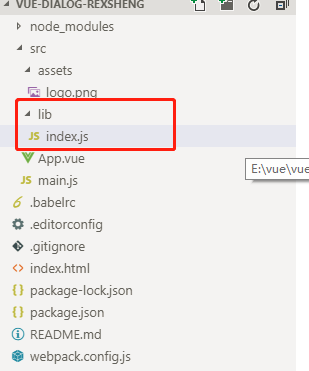
我们使用visual studio code做为开发工具,在vscode里打开这个项目,项目结构如图

4.项目结构建好后,下面开始开发
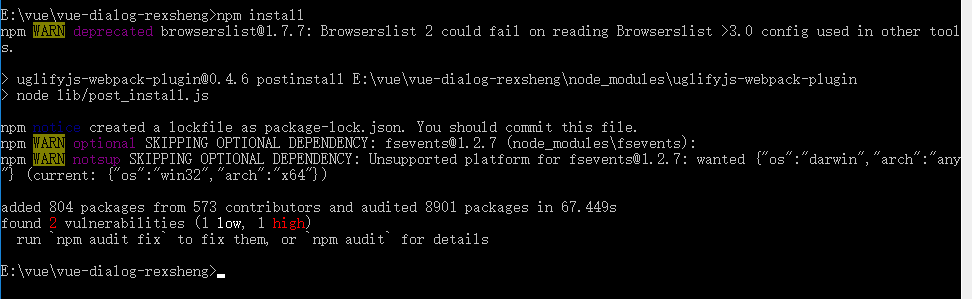
先安装项目的依赖包
npm install (若网络不好可使用淘宝镜像进行安装cnpm install,安装参考 在window下搭建Vue.Js开发环境)

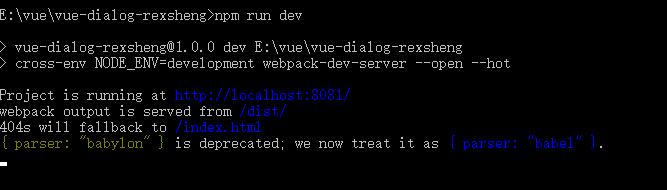
启动项目 npm run dev

浏览器打开网址 http://localhost:8081/ 如上图的蓝色字体,端口根据大家电脑实际情况可能不同

项目已经运行起来了,表明项目一开始是ok的,下面进行插件的具体开发
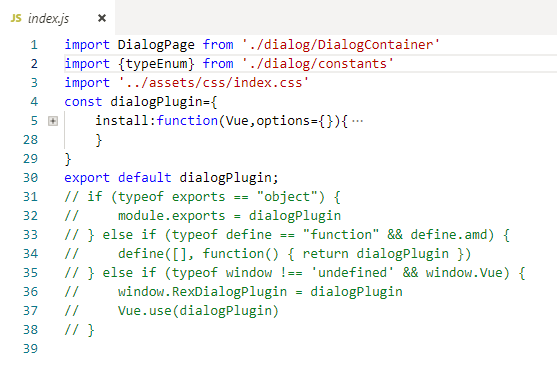
5.vscode里,src目录下新建文件夹lib,lib下新建文件index.js

index.js里输入插件的安装脚本如下图

插件如何开发请参考 https://cn.vuejs.org/v2/guide/plugins.html
6.打包配置
修改文件webpack.config.js如下图,


var path = require('path') var webpack = require('webpack') module.exports = { entry: './src/lib/index.js',//资源入口文件 output: { path: path.resolve(__dirname, './dist'),//打包输出目录 publicPath: '/dist/',//公共资源路径 filename: 'dialog.js',//输出的主文件 library: 'vuedialogrexsheng',//库名,此名称用于require('vuedialogrexsheng') libraryTarget: 'umd',//目标平台,libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的。 umdNamedDefine: true//会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。 }, module: { rules: [ { test: /.css$/, use: [ 'vue-style-loader', 'css-loader' ], }, { test: /.vue$/, loader: 'vue-loader', options: { loaders: { } // other vue-loader options go here } }, { test: /.js$/, loader: 'babel-loader', exclude: /node_modules/ }, { test: /.(png|jpg|gif|svg)$/, loader: 'file-loader', options: { name: '[name].[ext]?[hash]' } }, { test: /.(woff2?|eot|ttf|otf)(?.*)?$/, loader: 'file-loader', options: { limit: 10000, name: 'fonts/[name].[hash:7].[ext]' } } ] }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' }, extensions: ['*', '.js', '.vue', '.json'] }, devServer: { historyApiFallback: true, noInfo: true, overlay: true }, performance: { hints: false }, devtool: '#eval-source-map' } if (process.env.NODE_ENV === 'production') { module.exports.devtool = '#source-map' // http://vue-loader.vuejs.org/en/workflow/production.html module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' } }), new webpack.optimize.UglifyJsPlugin({ sourceMap: true, compress: { warnings: false } }), new webpack.LoaderOptionsPlugin({ minimize: true }) ]) }
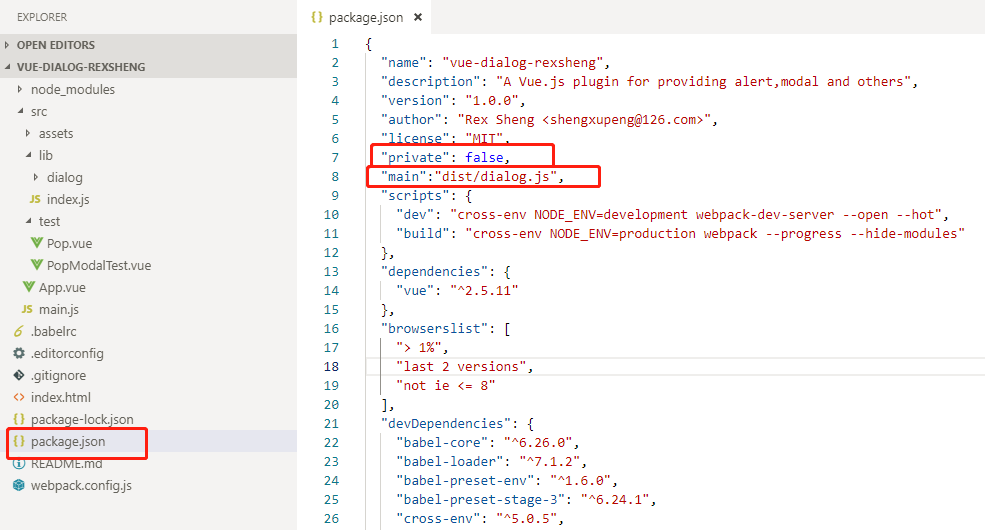
修改package.json,
private :false,
main: '引用时指向的文件'

7.打包编译
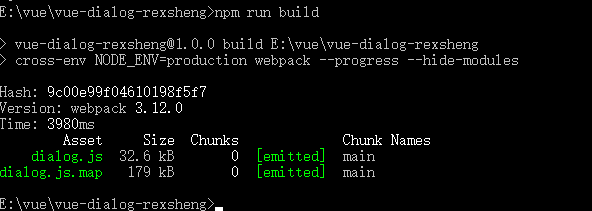
npm run build

在项目dist目录下多了这两个文件,.map文件是调试用的,这里可忽略

8.如果你已经有npm用户账户了,可忽略这一步的用户注册
到网址 https://www.npmjs.com/ 进行新用户注册
注册成功后,记住用户名及密码
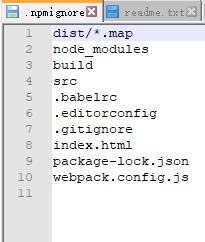
9.项目目录下新建文件 .npmignore,里面写入需要忽略的文件
实际发布的文件只需要dist/dialog.js,package.json ,README.md(可选,里面写上插件如何使用)

10.项目目录下执行
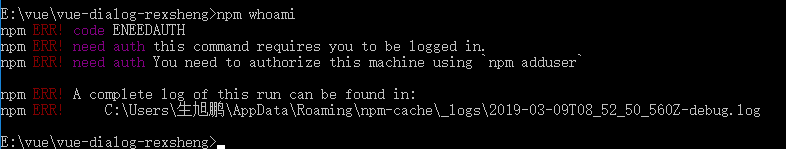
npm whoami

如果出现以上提示,表明本机从未添加过用户或者用户未登陆,
1) 添加新用户需要执行
npm adduser

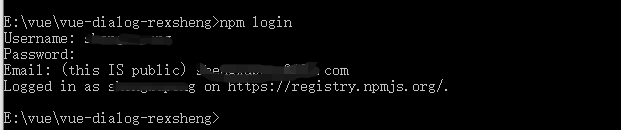
2) 本机以前登陆过账户,现在重新登陆使用
npm login

11.发布项目
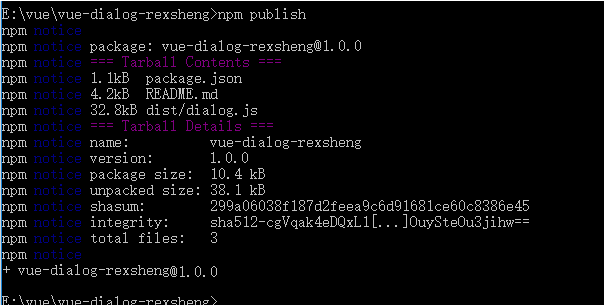
npm publish

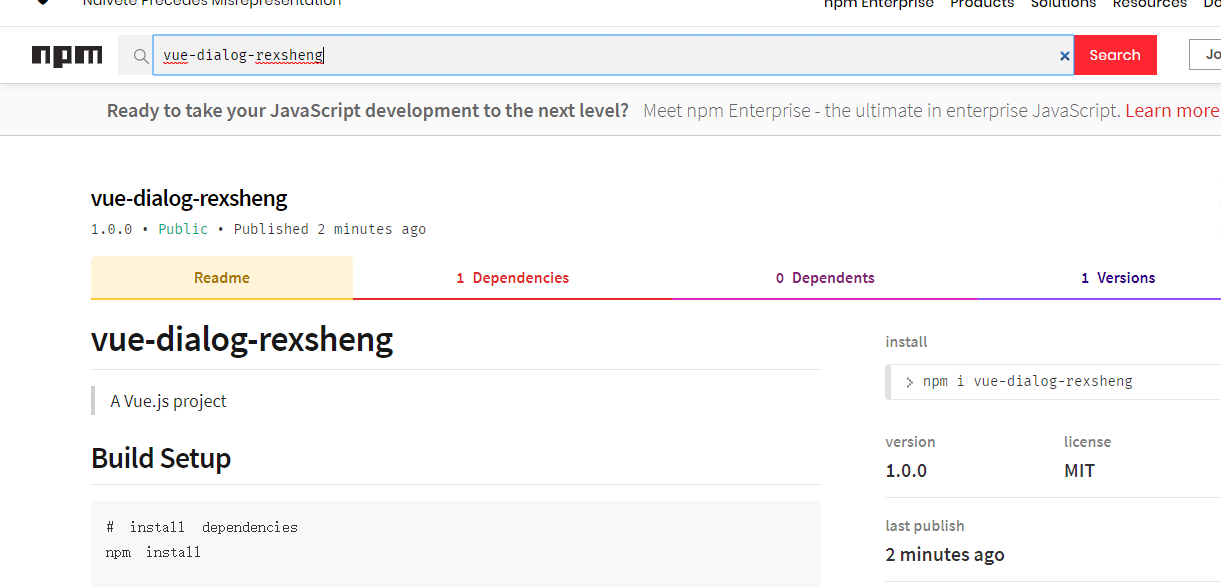
这时候,到npm官网里搜索我们的项目vue-dialog-rexsheng
会发现我们的项目已经能够搜到了

现在,你可以在任何项目里使用npm安装这个插件了,npm install vue-dialog-rexsheng --save-dev
安装完之后,main.js中引用
import dlg from 'vue-dialog-rexsheng';
Vue.use(dlg);
