m_Orchestrate learning system---三十、项目中的dist文件一般是做什么的
一、总结
一句话总结:
Bootstrap switch:dist 目录是放最终的js和css的
dist distribution
dist目录就是distribution,也就是成品的发布
1、github上面克隆代码git clone https://github.com/fry404006308/m_Orchestrate.git命令运行的时候出现文件名太长怎么解决?
git 配置
github下载
a、git clone https://github.com/fry404006308/m_Orchestrate.git来获取git配置

b、直接从github上面下载zip代码

2、好看的选择框?
data-am-selected
多了data-am-selected="{btnSize: 'sm'}",不仅功能改变了,样式还变的好看了
1 <div class="am-form-group" style="margin-bottom: 0;display: inline-block;"> 2 <select id="group_view_note"> 3 {volist name="base_class_group" id="vo"} 4 <option value="{$vo.gid}">{$vo.gname}</option> 5 {/volist} 6 </select> 7 <span class="am-form-caret"></span> 8 </div> 9 <div class="am-form-group" style="margin-bottom: 0;display: inline-block;"> 10 <select data-am-selected="{btnSize: 'sm'}" id="group_view_note"> 11 {volist name="base_class_group" id="vo"} 12 <option value="{$vo.gid}">{$vo.gname}</option> 13 {/volist} 14 </select> 15 </div>

3、做老师控制下学生小组之间可以相互查看数据功能时候,非自己小组,添加笔记功能按钮消失功能如何实现?
参数
自己所在小组和当前访问小组是都会传参数的,所以比较一下就知道了
4、老师控制下同班学生小组之间可以相互查看数据功能?
数据库字段 面板 参数
a、数据库字段:数据库里面存储一字段student_can_check_dif_group,老师端用个checkbox控制该字段,允许学生小组之间相互查看就是1,不允许学生小组之间相互查看就是0,
b、面板:当这个字段的值是1的时候,学生端显示可以选择小组面板(也就是一个select可以选择不同小组查看数据)
c、参数:将当前访问小组和登录学生所在小组传递到页面,从而控制特定的功能,如果当前小组等于登录学生所在小组,那么显示可以修改功能的按钮,否则不显示
5、php替换掉所有的非字母数字汉字?
^a-zA-Z0-9
//去掉班級組別中的非字母數字 $str=$val['B']; $pattern='/[^a-zA-Z0-9]/iuU'; $val['B']=preg_replace($pattern,'',$str);
只计算半角英数
preg_replace('#[^a-z0-9x4E00-x9FCF]#iuU', '--', $str);
包含全角半角英数
preg_replace('#[^a-z0-9xff10-xff19xff21-xff3axff41-xff5ax4E00-x9FCF]#iuU', '--', $str);
上述正则未包含全部汉字,所以会有误杀可能,但概率很低
xff10-xff19 全角0-9
xff21-xff3a 全角A-Z
xff41-xff5a 全角a-z
x4E00-x9FCF 主要汉字(少量古体、异体字不在此范围)
PHP正则非字母非汉字
/[^a-zA-Zp{Han}]/u
6、在一些开源框架中,dist文件夹是什么意思?
distribution 发布 代码
全称是distribution。
distribution英 [dɪstrɪ'bjuːʃ(ə)n]美 ['dɪstrə'bjʊʃən]: 发行版 n. 分布;分配
在某些框架中,因为开发和发布是的内容或者代码形式是不一样的(比如利用Grunt压缩等等),
这时候就需要一个存放最终发布版本的代码,这就是dist文件夹的用处。
是最终放到服务器上的发布版本。
如果是放到开源去,一般放开发版,而不是发布版的,因为发布版通常是全部压缩优化过,不利于开源开发。
7、条件注释判断浏览器版本<!--[if lt IE 9]>?
if IE
判断浏览器是否是ie
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="__ADMIN2__/online_res/html5shiv.min.js"></script> <script src="__ADMIN2__/online_res/respond.min.js"></script> <![endif]-->
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]--> <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]--> <!--[if IE 7]> 仅IE7可识别 <![endif]--> <!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]--> <!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]--> <!--[if IE 8]> 仅IE8可识别 <![endif]--> <!--[if IE 9]> 仅IE9可识别 <![endif]-->
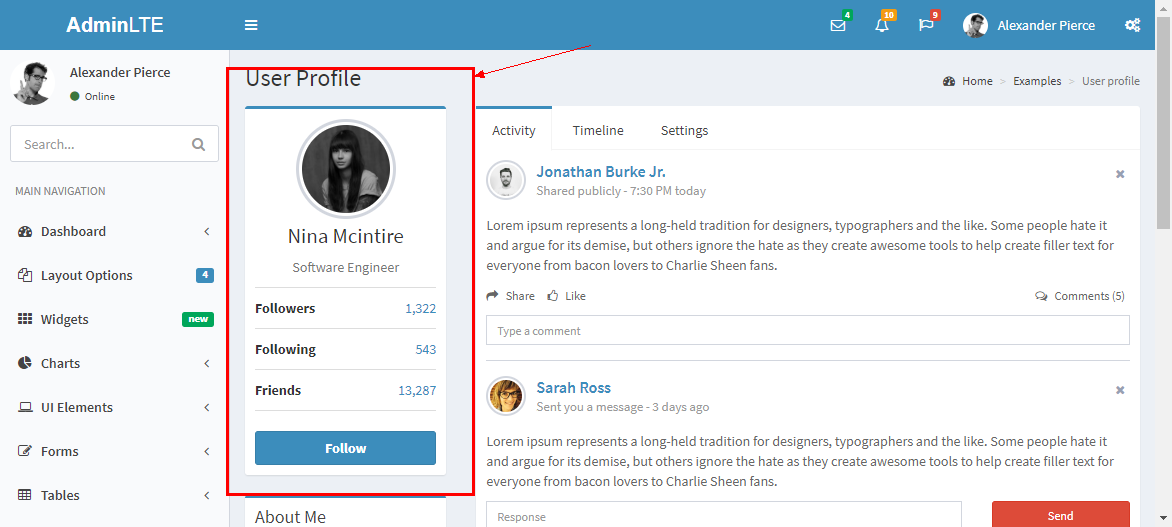
8、小屏幕的时候独占,大屏幕的时候占1/4如何实现?
bootstrap row col
bootstrap的栅格系统即可
注意这里是col-md-3,也就是md的时候和lg的是时候占3份,sm的时候独占
<div class="row"> <div class="col-md-3"> </div> <div class="col-md-9"> </div> </div>

9、前端模板和实际需求之间的关系?
功能 舍弃
模板为了照顾广大的不同需求的用户肯定集成了很多很多的功能
而我们实际的需求其实只是单一需求,所以这些模板的功能不需要的该舍弃就舍弃
需要的时候再加上来就好,又方便
10、Bootstrap switch:dist 目录是放最终的js和css的?
dist distribution
dist目录就是distribution,也就是成品的发布
