js插件---图片懒加载lazyload
一、总结
一句话总结:使用异常简单,src里面放加载的图片,data-original里面放原图片,不懂的位置去官网或者github找API就好。
1、lazyload官网的API演示怎么找到?
跟着github上面的网址一级一级的摸上去的,github上面显示的资料有限
官网地址:Lazyload Images After Five Second Delay
https://appelsiini.net/projects/lazyload/timeout/


2、延时加载怎么实现?
直接放到window的load方法里面等5s就好,
1 window.addEventListener("load", function(event) { 2 let timeout = setTimeout(function() { 3 $("img.lazy").lazyload({ 4 effect : 'fadeIn', 5 event : 'sporty' 6 }); 7 }, 5000); 8 });
$("img.lazy").lazyload()
这句话是正常的运行懒加载
二、图片懒加载lazyload
百度盘下载地址:
链接:https://pan.baidu.com/s/1MVLxVWgTAyke1smT0kVacQ 密码:ikn4
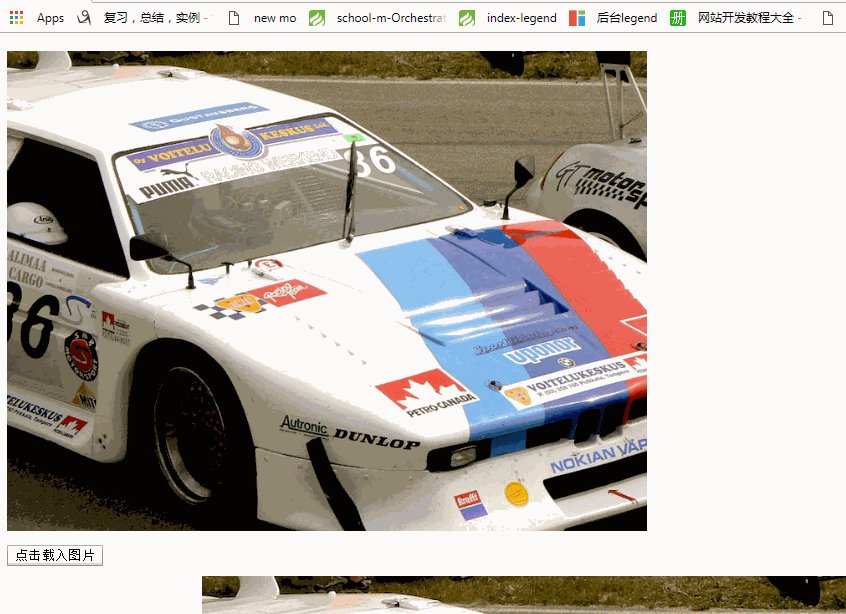
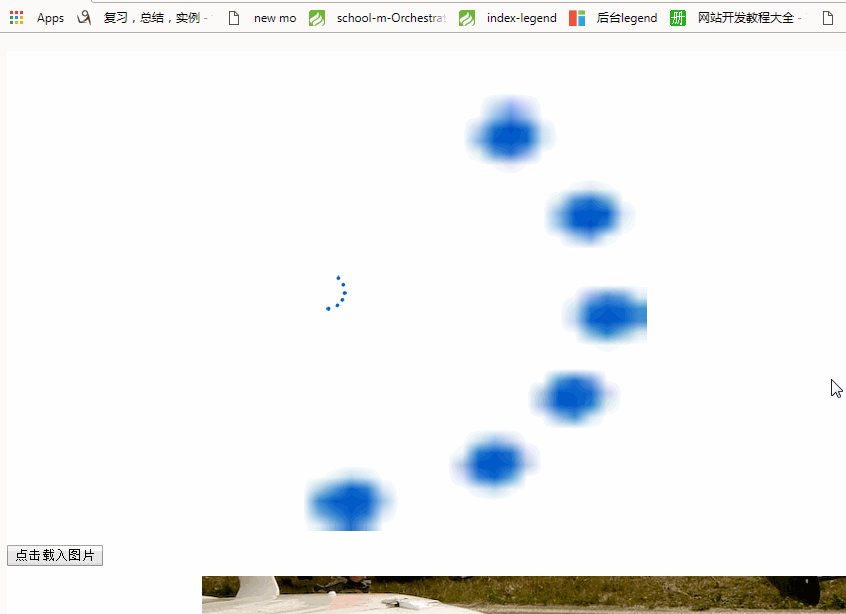
1、截图

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="jquery.min.js"></script> 7 <script src="amazeui.lazyload.js"></script> 8 <style> 9 .lazy { 10 margin: 10px auto; 11 background: url(docs/img/loading.gif) no-repeat center center; 12 } 13 </style> 14 </head> 15 <body> 16 <img class="lazy" src="docs/img/loading.gif" data-original="docs/img/bmw_m1_hood.jpg" width="640" height="480"> 17 18 <div id="container"> 19 <button type="button" class="am-btn am-btn-danger">点击载入图片</button> 20 </div> 21 22 <div class="lazy" data-original="docs/img/bmw_m1_hood.jpg" style=" 765px; height: 574px;"></div> 23 </body> 24 <script> 25 26 27 window.addEventListener("load", function(event) { 28 let timeout = setTimeout(function() { 29 $("img.lazy").lazyload({ 30 effect : 'fadeIn', 31 event : 'sporty' 32 }); 33 }, 5000); 34 }); 35 36 $('#container').one('click', function() { 37 $('#container').load('test.html', function(response, status, xhr) { 38 $('img.lazy').lazyload(); 39 }); 40 }); 41 42 $('div.lazy').lazyload({ 43 effect : 'fadeIn' 44 }); 45 </script> 46 </html>