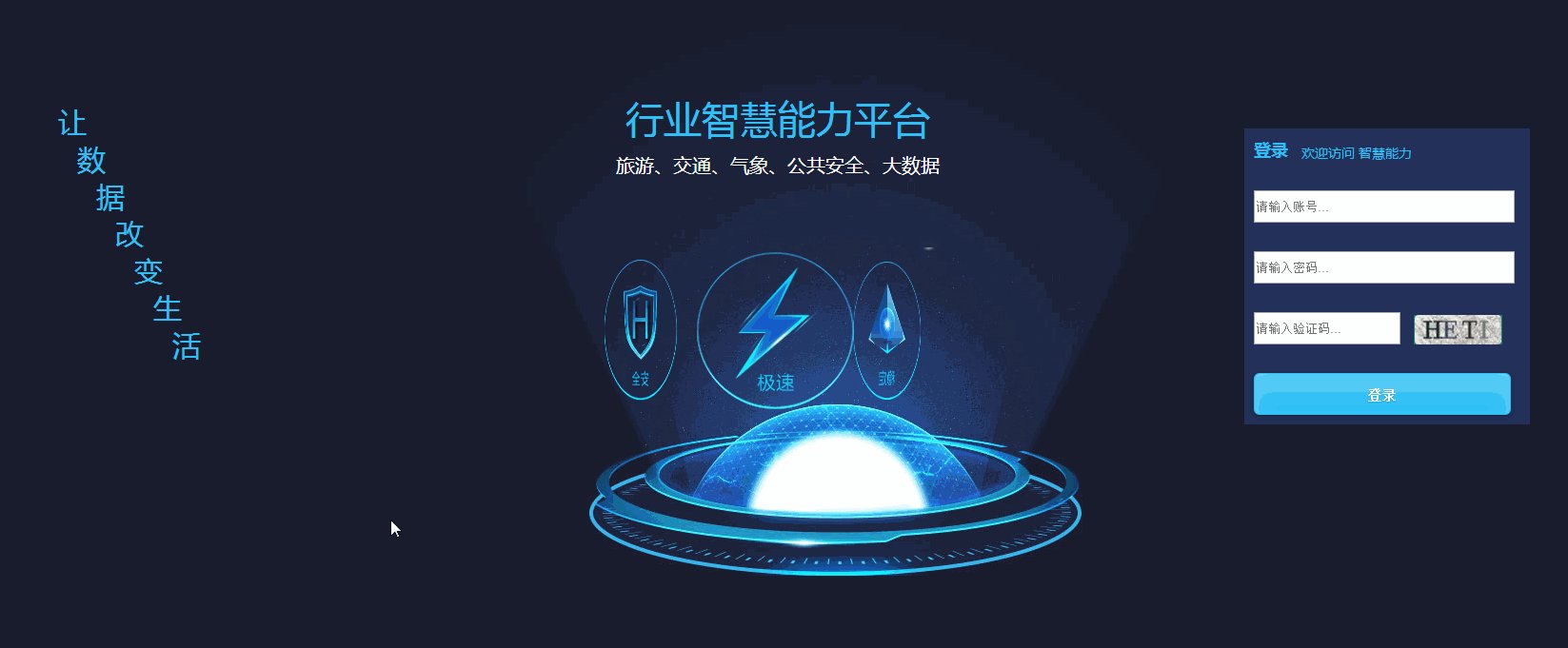
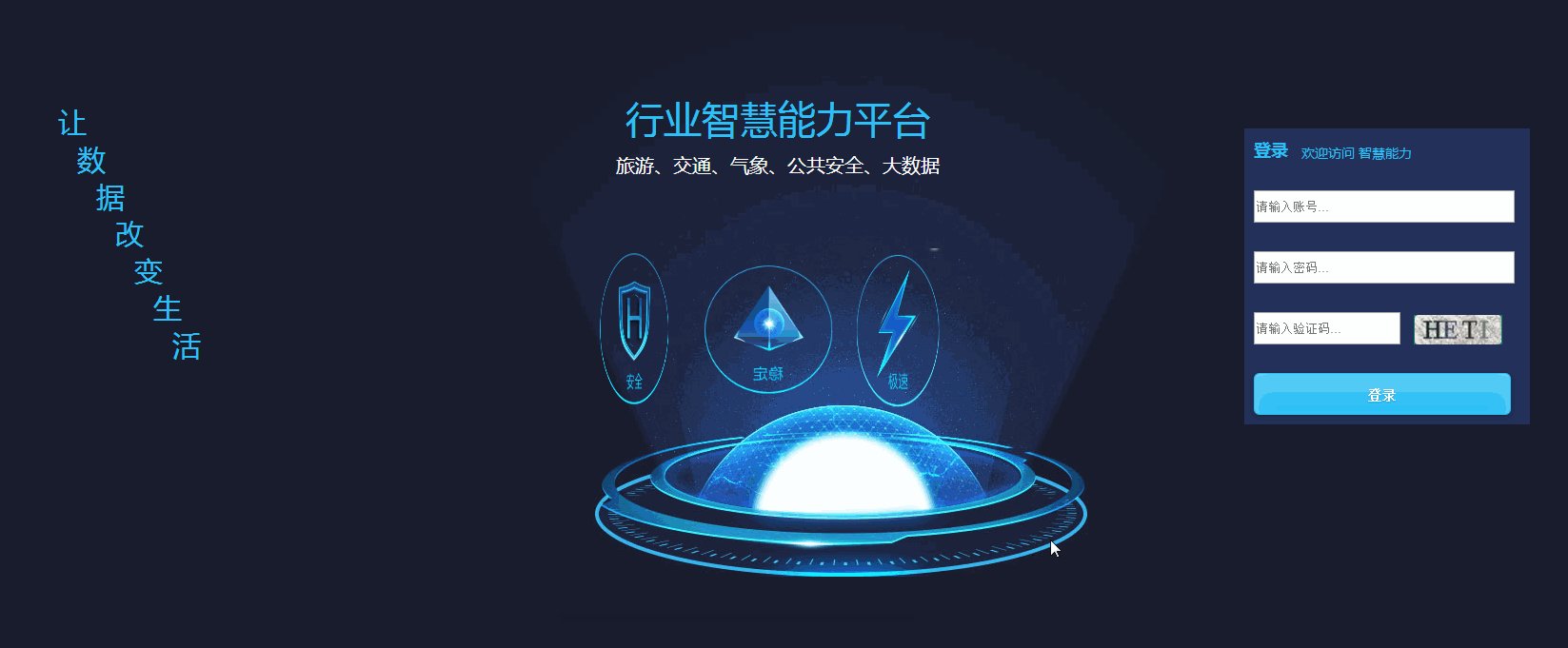
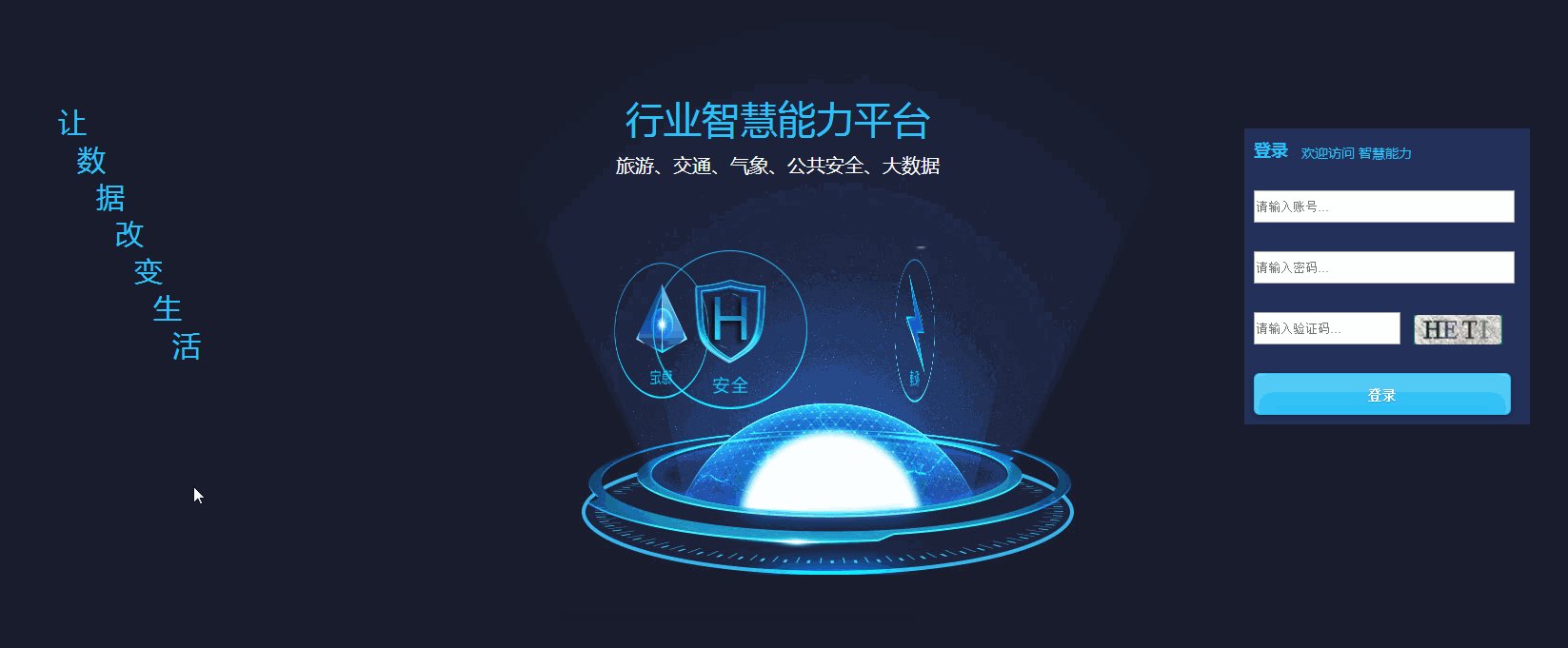
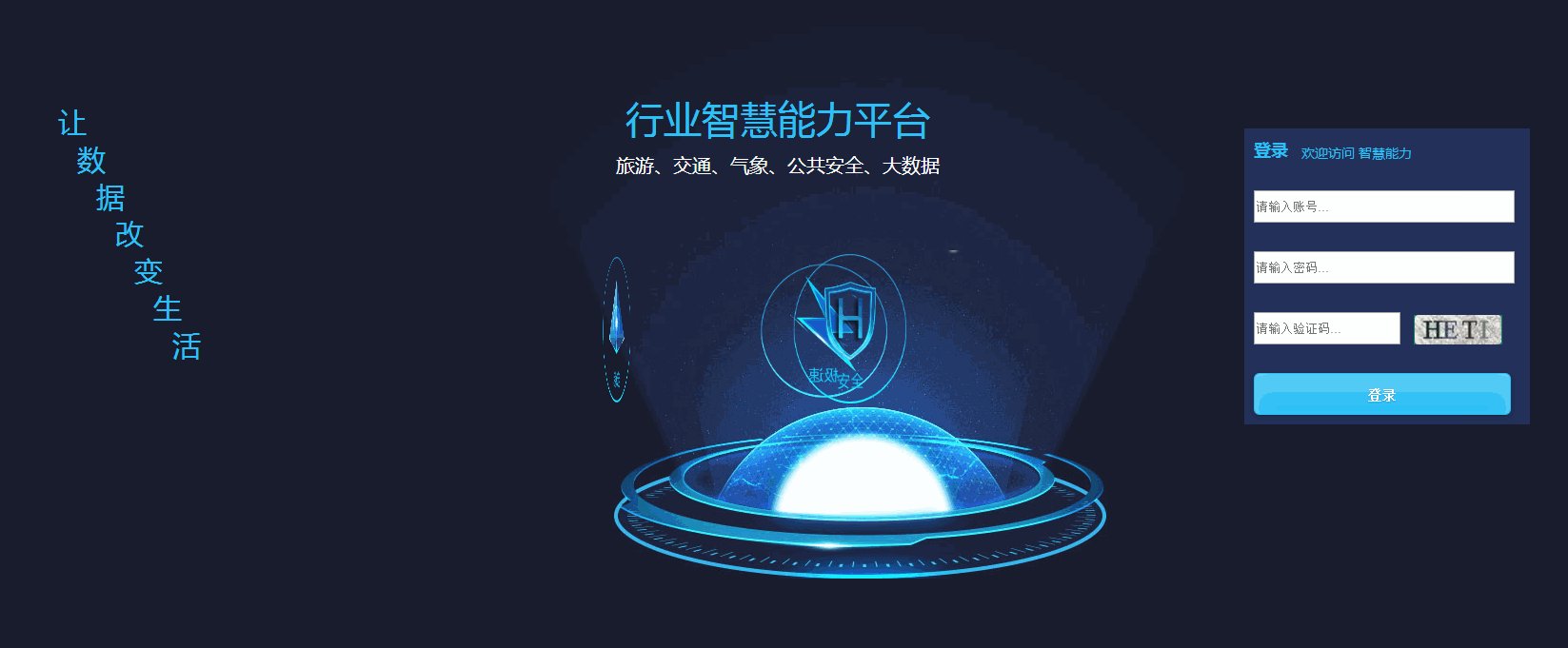
网页设计实战3 ufo类型的科技网页如何实现
一、总结
一句话总结:基础的图片素材就是如何几张图片,这个效果只是通过jquery或者js让那个png图片旋转起来了,如此而已。其实核心就是一个transform的rotateY属性而已。
二、ufo类型的科技网页如何实现
1、相关知识

基础的图片素材就是如何几张图片:

说明这个效果只是通过jquery或者js让那个png图片旋转起来了
2、代码
index.html

1 <!DOCTYPE html> 2 <html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 3 <meta charset="UTF-8"> 4 <title>行业智慧能力平台</title> 5 <link rel="stylesheet" type="text/css" href="css/style2.0.css"> 6 <style type="text/css"> 7 ul li{font-size: 30px;color:#2ec0f6;} 8 .tyg-div{z-index:-1000;float:left;position:absolute;left:5%;top:20%;} 9 .tyg-p{ 10 font-size: 14px; 11 font-family: 'microsoft yahei'; 12 position: absolute; 13 top: 135px; 14 left: 60px; 15 } 16 .tyg-div-denglv{ 17 z-index:1000;float:right;position:absolute;right:3%;top:10%; 18 } 19 .tyg-div-form{ 20 background-color: #23305a; 21 width:300px; 22 height:auto; 23 margin:120px auto 0 auto; 24 color:#2ec0f6; 25 } 26 .tyg-div-form form {padding:10px;} 27 .tyg-div-form form input[type="text"]{ 28 width: 270px; 29 height: 30px; 30 margin: 25px 10px 0px 0px; 31 } 32 .tyg-div-form form button { 33 cursor: pointer; 34 width: 270px; 35 height: 44px; 36 margin-top: 25px; 37 padding: 0; 38 background: #2ec0f6; 39 -moz-border-radius: 6px; 40 -webkit-border-radius: 6px; 41 border-radius: 6px; 42 border: 1px solid #2ec0f6; 43 -moz-box-shadow: 44 0 15px 30px 0 rgba(255,255,255,.25) inset, 45 0 2px 7px 0 rgba(0,0,0,.2); 46 -webkit-box-shadow: 47 0 15px 30px 0 rgba(255,255,255,.25) inset, 48 0 2px 7px 0 rgba(0,0,0,.2); 49 box-shadow: 50 0 15px 30px 0 rgba(255,255,255,.25) inset, 51 0 2px 7px 0 rgba(0,0,0,.2); 52 font-family: 'PT Sans', Helvetica, Arial, sans-serif; 53 font-size: 14px; 54 font-weight: 700; 55 color: #fff; 56 text-shadow: 0 1px 2px rgba(0,0,0,.1); 57 -o-transition: all .2s; 58 -moz-transition: all .2s; 59 -webkit-transition: all .2s; 60 -ms-transition: all .2s; 61 } 62 </style> 63 <body> 64 <div class="tyg-div"> 65 <ul> 66 <li>让</li> 67 <li><div style="margin-left:20px;">数</div></li> 68 <li><div style="margin-left:40px;">据</div></li> 69 <li><div style="margin-left:60px;">改</div></li> 70 <li><div style="margin-left:80px;">变</div></li> 71 <li><div style="margin-left:100px;">生</div></li> 72 <li><div style="margin-left:120px;">活</div></li> 73 </ul> 74 </div> 75 <div id="contPar" class="contPar"> 76 <div id="page1" style="z-index:1;"> 77 <div class="title0">行业智慧能力平台</div> 78 <div class="title1">旅游、交通、气象、公共安全、大数据</div> 79 <div class="imgGroug"> 80 <ul> 81 <img alt="" class="img0 png" src="./img/page1_0.png"> 82 <img alt="" class="img1 png" src="./img/page1_1.png"> 83 <img alt="" class="img2 png" src="./img/page1_2.png"> 84 </ul> 85 </div> 86 <img alt="" class="img3 png" src="./img/page1_3.jpg"> 87 </div> 88 </div> 89 <div class="tyg-div-denglv"> 90 <div class="tyg-div-form"> 91 <form action=""> 92 <h2>登录</h2><p class="tyg-p">欢迎访问 智慧能力</p> 93 <div style="margin:5px 0px;"> 94 <input type="text" placeholder="请输入账号..."/> 95 </div> 96 <div style="margin:5px 0px;"> 97 <input type="text" placeholder="请输入密码..."/> 98 </div> 99 <div style="margin:5px 0px;"> 100 <input type="text" style="150px;" placeholder="请输入验证码..."/> 101 <img src="./img/1.png" style="vertical-align:bottom;" alt="验证码"/> 102 </div> 103 <button type="submit" >登<span style="20px;"></span>录</button> 104 </form> 105 </div> 106 </div> 107 108 More Templates <a href="http://www.cssmoban.com/" target="_blank" title="模板之家">模板之家</a> - Collect from <a href="http://www.cssmoban.com/" title="网页模板" target="_blank">网页模板</a> 109 <script type="text/javascript" src="./js/jquery-1.8.0.min.js"></script> 110 <script type="text/javascript" src="./js/com.js"></script> 111 <!--[if IE 6]> 112 <script language="javascript" type="text/javascript" src="./script/ie6_png.js"></script> 113 <script language="javascript" type="text/javascript"> 114 DD_belatedPNG.fix(".png"); 115 </script> 116 <![endif]--> 117 118 119 </body> 120 </html>
com.js

1 !function(a){function b(b){var c=b||window.event,d=[].slice.call(arguments,1),e=0,f=0,g=0;return b=a.event.fix(c),b.type="mousewheel",c.wheelDelta&&(e=c.wheelDelta/120),c.detail&&(e=-c.detail/3),g=e,void 0!==c.axis&&c.axis===c.HORIZONTAL_AXIS&&(g=0,f=-1*e),void 0!==c.wheelDeltaY&&(g=c.wheelDeltaY/120),void 0!==c.wheelDeltaX&&(f=-1*c.wheelDeltaX/120),d.unshift(b,e,f,g),(a.event.dispatch||a.event.handle).apply(this,d)}var c=["DOMMouseScroll","mousewheel"];if(a.event.fixHooks)for(var d=c.length;d;)a.event.fixHooks[c[--d]]=a.event.mouseHooks;a.event.special.mousewheel={setup:function(){if(this.addEventListener)for(var a=c.length;a;)this.addEventListener(c[--a],b,!1);else this.onmousewheel=b},teardown:function(){if(this.removeEventListener)for(var a=c.length;a;)this.removeEventListener(c[--a],b,!1);else this.onmousewheel=null}},a.fn.extend({mousewheel:function(a){return a?this.bind("mousewheel",a):this.trigger("mousewheel")},unmousewheel:function(a){return this.unbind("mousewheel",a)}})}(jQuery),jQuery.easing.jswing=jQuery.easing.swing,jQuery.extend(jQuery.easing,{def:"easeOutQuad",swing:function(a,b,c,d,e){return jQuery.easing[jQuery.easing.def](a,b,c,d,e)},easeInQuad:function(a,b,c,d,e){return d*(b/=e)*b+c},easeOutQuad:function(a,b,c,d,e){return-d*(b/=e)*(b-2)+c},easeInOutQuad:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b+c:-d/2*(--b*(b-2)-1)+c},easeInCubic:function(a,b,c,d,e){return d*(b/=e)*b*b+c},easeOutCubic:function(a,b,c,d,e){return d*((b=b/e-1)*b*b+1)+c},easeInOutCubic:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b+c:d/2*((b-=2)*b*b+2)+c},easeInQuart:function(a,b,c,d,e){return d*(b/=e)*b*b*b+c},easeOutQuart:function(a,b,c,d,e){return-d*((b=b/e-1)*b*b*b-1)+c},easeInOutQuart:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b*b+c:-d/2*((b-=2)*b*b*b-2)+c},easeInQuint:function(a,b,c,d,e){return d*(b/=e)*b*b*b*b+c},easeOutQuint:function(a,b,c,d,e){return d*((b=b/e-1)*b*b*b*b+1)+c},easeInOutQuint:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b*b*b+c:d/2*((b-=2)*b*b*b*b+2)+c},easeInSine:function(a,b,c,d,e){return-d*Math.cos(b/e*(Math.PI/2))+d+c},easeOutSine:function(a,b,c,d,e){return d*Math.sin(b/e*(Math.PI/2))+c},easeInOutSine:function(a,b,c,d,e){return-d/2*(Math.cos(Math.PI*b/e)-1)+c},easeInExpo:function(a,b,c,d,e){return 0==b?c:d*Math.pow(2,10*(b/e-1))+c},easeOutExpo:function(a,b,c,d,e){return b==e?c+d:d*(-Math.pow(2,-10*b/e)+1)+c},easeInOutExpo:function(a,b,c,d,e){return 0==b?c:b==e?c+d:(b/=e/2)<1?d/2*Math.pow(2,10*(b-1))+c:d/2*(-Math.pow(2,-10*--b)+2)+c},easeInCirc:function(a,b,c,d,e){return-d*(Math.sqrt(1-(b/=e)*b)-1)+c},easeOutCirc:function(a,b,c,d,e){return d*Math.sqrt(1-(b=b/e-1)*b)+c},easeInOutCirc:function(a,b,c,d,e){return(b/=e/2)<1?-d/2*(Math.sqrt(1-b*b)-1)+c:d/2*(Math.sqrt(1-(b-=2)*b)+1)+c},easeInElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(1==(b/=e))return c+d;if(g||(g=.3*e),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return-(h*Math.pow(2,10*(b-=1))*Math.sin(2*(b*e-f)*Math.PI/g))+c},easeOutElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(1==(b/=e))return c+d;if(g||(g=.3*e),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return h*Math.pow(2,-10*b)*Math.sin(2*(b*e-f)*Math.PI/g)+d+c},easeInOutElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(2==(b/=e/2))return c+d;if(g||(g=.3*e*1.5),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return 1>b?-.5*h*Math.pow(2,10*(b-=1))*Math.sin(2*(b*e-f)*Math.PI/g)+c:h*Math.pow(2,-10*(b-=1))*Math.sin(2*(b*e-f)*Math.PI/g)*.5+d+c},easeInBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),d*(b/=e)*b*((f+1)*b-f)+c},easeOutBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),d*((b=b/e-1)*b*((f+1)*b+f)+1)+c},easeInOutBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),(b/=e/2)<1?d/2*b*b*(((f*=1.525)+1)*b-f)+c:d/2*((b-=2)*b*(((f*=1.525)+1)*b+f)+2)+c},easeInBounce:function(a,b,c,d,e){return d-jQuery.easing.easeOutBounce(a,e-b,0,d,e)+c},easeOutBounce:function(a,b,c,d,e){return(b/=e)<1/2.75?7.5625*d*b*b+c:2/2.75>b?d*(7.5625*(b-=1.5/2.75)*b+.75)+c:2.5/2.75>b?d*(7.5625*(b-=2.25/2.75)*b+.9375)+c:d*(7.5625*(b-=2.625/2.75)*b+.984375)+c},easeInOutBounce:function(a,b,c,d,e){return e/2>b?.5*jQuery.easing.easeInBounce(a,2*b,0,d,e)+c:.5*jQuery.easing.easeOutBounce(a,2*b-e,0,d,e)+.5*d+c}}),function(a){function b(a){return"object"==typeof a?a:{top:a,left:a}}var c=a.scrollTo=function(b,c,d){a(window).scrollTo(b,c,d)};c.defaults={axis:"xy",duration:parseFloat(a.fn.jquery)>=1.3?0:1,limit:!0},c.window=function(){return a(window)._scrollable()},a.fn._scrollable=function(){return this.map(function(){var b=this,c=!b.nodeName||-1!=a.inArray(b.nodeName.toLowerCase(),["iframe","#document","html","body"]);if(!c)return b;var d=(b.contentWindow||b).document||b.ownerDocument||b;return/webkit/i.test(navigator.userAgent)||"BackCompat"==d.compatMode?d.body:d.documentElement})},a.fn.scrollTo=function(d,e,f){return"object"==typeof e&&(f=e,e=0),"function"==typeof f&&(f={onAfter:f}),"max"==d&&(d=9e9),f=a.extend({},c.defaults,f),e=e||f.duration,f.queue=f.queue&&f.axis.length>1,f.queue&&(e/=2),f.offset=b(f.offset),f.over=b(f.over),this._scrollable().each(function(){function g(a){j.animate(l,e,f.easing,a&&function(){a.call(this,d,f)})}if(null!=d){var h,i=this,j=a(i),k=d,l={},m=j.is("html,body");switch(typeof k){case"number":case"string":if(/^([+-]=)?d+(.d+)?(px|%)?$/.test(k)){k=b(k);break}if(k=a(k,this),!k.length)return;case"object":(k.is||k.style)&&(h=(k=a(k)).offset())}a.each(f.axis.split(""),function(a,b){var d="x"==b?"Left":"Top",e=d.toLowerCase(),n="scroll"+d,o=i[n],p=c.max(i,b);if(h)l[n]=h[e]+(m?0:o-j.offset()[e]),f.margin&&(l[n]-=parseInt(k.css("margin"+d))||0,l[n]-=parseInt(k.css("border"+d+"Width"))||0),l[n]+=f.offset[e]||0,f.over[e]&&(l[n]+=k["x"==b?"width":"height"]()*f.over[e]);else{var q=k[e];l[n]=q.slice&&"%"==q.slice(-1)?parseFloat(q)/100*p:q}f.limit&&/^d+$/.test(l[n])&&(l[n]=l[n]<=0?0:Math.min(l[n],p)),!a&&f.queue&&(o!=l[n]&&g(f.onAfterFirst),delete l[n])}),g(f.onAfter)}}).end()},c.max=function(b,c){var d="x"==c?"Width":"Height",e="scroll"+d;if(!a(b).is("html,body"))return b[e]-a(b)[d.toLowerCase()]();var f="client"+d,g=b.ownerDocument.documentElement,h=b.ownerDocument.body;return Math.max(g[e],h[e])-Math.min(g[f],h[f])}}(jQuery),function(a){"function"==typeof define&&define.amd?define(["jquery"],a):"object"==typeof exports?module.exports=a:a(jQuery)}(function(a){function b(b){var e,f=b||window.event,g=[].slice.call(arguments,1),h=0,i=0,j=0,k=0,l=0;return b=a.event.fix(f),b.type="mousewheel",f.wheelDelta&&(h=f.wheelDelta),f.detail&&(h=-1*f.detail),f.deltaY&&(j=-1*f.deltaY,h=j),f.deltaX&&(i=f.deltaX,h=-1*i),void 0!==f.wheelDeltaY&&(j=f.wheelDeltaY),void 0!==f.wheelDeltaX&&(i=-1*f.wheelDeltaX),k=Math.abs(h),(!c||c>k)&&(c=k),l=Math.max(Math.abs(j),Math.abs(i)),(!d||d>l)&&(d=l),e=h>0?"floor":"ceil",h=Math[e](h/c),i=Math[e](i/d),j=Math[e](j/d),g.unshift(b,h,i,j),(a.event.dispatch||a.event.handle).apply(this,g)}var c,d,e=["wheel","mousewheel","DOMMouseScroll","MozMousePixelScroll"],f="onwheel"in document||document.documentMode>=9?["wheel"]:["mousewheel","DomMouseScroll","MozMousePixelScroll"];if(a.event.fixHooks)for(var g=e.length;g;)a.event.fixHooks[e[--g]]=a.event.mouseHooks;a.event.special.mousewheel={setup:function(){if(this.addEventListener)for(var a=f.length;a;)this.addEventListener(f[--a],b,!1);else this.onmousewheel=b},teardown:function(){if(this.removeEventListener)for(var a=f.length;a;)this.removeEventListener(f[--a],b,!1);else this.onmousewheel=null}},a.fn.extend({mousewheel:function(a){return a?this.bind("mousewheel",a):this.trigger("mousewheel")},unmousewheel:function(a){return this.unbind("mousewheel",a)}})}), 2 $(document).ready(function(){ 3 mainObj.init(),mainObj.resizeFn(), 4 $(window).resize(function(){mainObj.resizeFn()}), 5 mainObj.judgeBro()&&($("#style").attr("href","css/style_ie2.0.css"), 6 mainObj.scrollSetPos(),$(window).scroll(function(){mainObj.scrollSetPos()})), 7 setTimeout(function(){ 8 var a=window.location.href,b=a.split("#@"); 9 mainObj.scroll_To(b.length>1?parseInt(b[1]):0) 10 },200), 11 $(document).mousewheel(function(a,b){ 12 a=a||window.event, 13 a.preventDefault(), 14 0>b?mainObj.scroll_To(mainObj.getNextSuffix(!0)):0!=mainObj.suffix&&mainObj. 15 scroll_To(mainObj.getNextSuffix(!1)) 16 }), 17 $(document).keydown(function(a){ 18 40==a.keyCode?mainObj.scroll_To(mainObj.getNextSuffix(!0)):38==a.which&&0!=mainObj.suffix&&mainObj.scroll_To(mainObj.getNextSuffix(!1)) 19 }) 20 }); 21 var mainObj={ 22 suffix:0, 23 $par:$("#contPar"), 24 $menu:$("#btnlistpar"), 25 $btnNext:$(".btn-down"), 26 $btnPrev:$(".btn-up"), 27 anitime:600, 28 ifScroll:1, 29 doOne:1, 30 subCls:{ 31 def:"cont", 32 clsArr:["cont_0","cont_1","cont_2"], 33 clsRespArr:["resp0","resp1"] 34 }, 35 init:function(){ 36 if(this.is_pc()){ 37 var a=this.$par.children().eq(0), 38 b=a.find(".img1,.img2"), 39 c=a.find(".img6,.img7"), 40 d=a.find(".img3"), 41 e=a.find(".img4"), 42 f=a.find(".img5"), 43 g={ 44 margin_left:parseInt(a.find(".img1").css("margin-left")), 45 margin_top:parseInt(a.find(".img1").css("margin-top")) 46 }, 47 h={ 48 margin_left:parseInt(a.find(".img6").css("margin-left")), 49 margin_top:parseInt(a.find(".img6").css("margin-top")) 50 }, 51 i={ 52 margin_left:parseInt(a.find(".img3").css("margin-left")), 53 margin_top:parseInt(a.find(".img3").css("margin-top")) 54 }, 55 j={ 56 margin_left:parseInt(a.find(".img4").css("margin-left")), 57 margin_top:parseInt(a.find(".img4").css("margin-top")) 58 }, 59 k={ 60 margin_left:parseInt(a.find(".img5").css("margin-left")), 61 margin_top:parseInt(a.find(".img5").css("margin-top")) 62 }; 63 a.mousemove(function(a){ 64 var l=mainObj.getWinW(), 65 m=mainObj.getWinH(), 66 n=a.screenX, 67 o=a.screenY, 68 p=.03*(n-l/2), 69 q=.02*(o-m/2); 70 b.css({ 71 "margin-left":g.margin_left-.3*p+"px", 72 "margin-top":g.margin_top-.3*q+"px"}), 73 c.css({"margin-left":h.margin_left-.3*p+"px","margin-top":h.margin_top-.3*q+"px"}), 74 d.css({"margin-left":i.margin_left+1.2*p+"px","margin-top":i.margin_top+1.2*q+"px"}), 75 e.css({"margin-left":j.margin_left-1.2*p+"px","margin-top":j.margin_top-1.2*q+"px"}), 76 f.css({"margin-left":k.margin_left-.6*p+"px","margin-top":k.margin_top-.6*q+"px"})}) 77 }else 78 this.$menu.hide(), 79 this.$btnNext.show().click(function(){ 80 mainObj.scroll_To(mainObj.getNextSuffix(!0)) 81 }), 82 this.$btnPrev.click(function(){ 83 0!=mainObj.suffix&&mainObj.scroll_To(mainObj.getNextSuffix(!1)) 84 }), 85 $(document).bind("touchmove",function(a){a.preventDefault()}), 86 $("img").bind("touchend",function(a){a.preventDefault()}); 87 $("img").each(function(){ 88 var a=$(this).attr("data-src"); 89 null!=a&&$(this).attr("src",a).removeAttr("data-src").addClass("png") 90 }) 91 }, 92 resizeFn:function(){ 93 var a=this.getWinH(), 94 b=this.getWinW(); 95 this.$par.children().css({height:a+"px"}), 96 mainObj.reScrollTop(); 97 var c=this.$par.children().eq(0), 98 d=mainObj.subCls.clsRespArr[0], 99 e=mainObj.subCls.clsRespArr[1]; 100 switch(!0){ 101 case 780>b||780>a:c.addClass(d).removeClass(e); 102 break; 103 case 1024>b||850>a:c.addClass(e).removeClass(d); 104 break; 105 default:c.removeClass(e).removeClass(d) 106 } 107 }, 108 reScrollTop:function(){ 109 $(document).scrollTop(mainObj.$par.children().eq(mainObj.suffix)[0].offsetTop) 110 }, 111 getWinW:function(){return $(window).width()}, 112 getWinH:function(){return $(window).height()}, 113 scroll_To:function(a){ 114 if(this.ifScroll){ 115 this.changeCls(a),this.suffix=a,this.ifScroll=0; 116 var b=this.$par.children().eq(a); 117 mainObj.judgeBro()||3==mainObj.suffix||mainObj.$par.children().eq(3).find(".img0").css("opacity",0), 118 $.scrollTo(b,{ 119 duration:800, 120 easing:"easeInOutExpo", 121 axis:"y", 122 onAfter:function(){ 123 switch(b.addClass(mainObj.subCls.clsArr[1]).removeClass(mainObj.subCls.clsArr[0]).removeClass(mainObj.subCls.clsArr[2]), 124 mainObj.$menu.children().eq(a).addClass("sel").siblings().removeClass("sel"), 125 mainObj.judgeBro()||(4==mainObj.suffix?b.find(".imgDel").css("opacity",1):mainObj.$par.children().eq(4).find(".imgDel").css("opacity",0), 126 3==mainObj.suffix&&setTimeout(function(){ 127 b.find(".img0").css("opacity",1) 128 },500)), 129 mainObj.suffix){ 130 case 0:mainObj.anitime=0; 131 break; 132 case 4:mainObj.anitime=1e3; 133 break; 134 default:mainObj.anitime=600 135 } 136 mainObj.is_pc()||(0==mainObj.suffix?mainObj.$btnPrev.hide():mainObj.$btnPrev.show(),1==mainObj.suffix&&mainObj.reScrollTop()), 137 setTimeout(function(){mainObj.ifScroll=1},mainObj.anitime) 138 } 139 }) 140 } 141 }, 142 getNextSuffix:function(a){ 143 var b=this.$par.children().length, 144 c=this.suffix; 145 return c=a?b>c+1?c+1:0:c-1>=0?c-1:b-1 146 }, 147 changeCls:function(a){ 148 this.$par.children().each(function(b){ 149 var c=mainObj.subCls.clsArr[0],d=mainObj.subCls.clsArr[1],e=mainObj.subCls.clsArr[2]; 150 a>b?$(this).addClass(c).removeClass(d).removeClass(e):b>a&&$(this).addClass(e).removeClass(c).removeClass(d) 151 }) 152 }, 153 is_pc:function(){ 154 for(var a=new Array("Android","iPhone","Windows Phone","iPod","iPad","BlackBerry","MeeGo","SymbianOS"), 155 b=navigator.userAgent,c=a.length,d=0;c>d; 156 d++) 157 if(b.indexOf(a[d])>0)return!1;return!0 158 }, 159 fromPosGeiIdx:function(){ 160 for(var a=mainObj.$par.children(),b=$(document).scrollTop(),c=a.length-1;c>=0;c--){ 161 var d=a.eq(c)[0].offsetTop;if(b>=d)return c 162 } 163 }, 164 scrollSetPos:function(){ 165 var a=mainObj.fromPosGeiIdx(); 166 mainObj.$menu.children().eq(a).addClass("sel").siblings().removeClass("sel"), 167 mainObj.suffix=a 168 }, 169 judgeBro:function(){return $.browser.opera||$.browser.msie&&("6.0"==$.browser.version||"7.0"==$.browser.version||"8.0"==$.browser.version||"9.0"==$.browser.version)}};
核心测试代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script type="text/javascript" src="./js/jquery-1.8.0.min.js"></script> 7 8 <style> 9 #testGroup{ 10 position: relative; 11 } 12 .test{ 13 position: absolute; 14 transform:rotate(177deg); 15 } 16 17 </style> 18 </head> 19 <body> 20 <div id="testGroup"> 21 <div class="imgGroug"> 22 <ul> 23 <img alt="" class="img0 png" src="./img/page1_0.png"> 24 <img alt="" class="img1 png" src="./img/page1_1.png" style="margin-left: -88.0105px; margin-top: -85.666px;"> 25 <img alt="" class="img2 png" src="./img/page1_2.png" style="margin-left: -88.0105px; margin-top: -85.666px;"> 26 </ul> 27 </div> 28 <div class="test"> 29 <img alt="" class="img0 png" src="./img/page1_0.png"> 30 </div> 31 </div> 32 33 </body> 34 <script> 35 //alert($); 36 var i=1; 37 var deg=15; 38 var left=0; 39 var leftIns=10; 40 setInterval(function(){ 41 $('.test').css({'transform':'rotateY('+deg+'deg)'}); 42 $('.test').css({'left':left+'px'}); 43 deg+=15; 44 if(left>300){ 45 leftIns=-leftIns; 46 }; 47 if(left<0){ 48 leftIns=-leftIns; 49 }; 50 left+=leftIns; 51 52 console.log(leftIns); 53 },100) 54 55 </script> 56 </html>
