bootstrap课程4 bootstrap的css样式有哪些内容需要注意
一、总结
一句话总结:
1、如何选择产品(框架)的版本?
大版本下的最后一个版本,但是同时又要选择稳定的版本,也就是如果做产品的话,不建议选最新的,可以选稳定的,我学thinkphp的时候,5版本已经出来很久了,所以可以选这个,其实可以选5后面修订的最好的那个版本
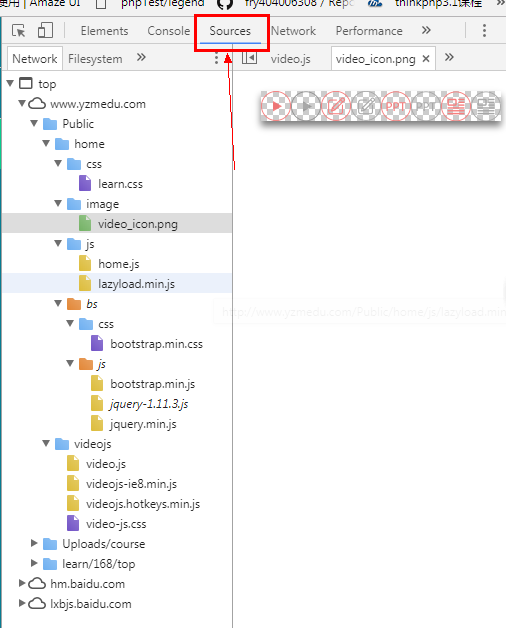
2、如何查看一个网站上曾经下载过什么资源(也就是网站用的静态资源,js/css等)?
f12+resourse
3、img-thumbnail使用的时候的注意事项是什么?
要使用有色背景图片才能看到thumbnail的效果
4、bootstrap的字体颜色分哪两种?
字体颜色和背景颜色
text-primary
bg-primary
每一种都是5种比较好看的颜色
5、close类有什么用?
把你的×小×号放到右上角
22 <h2 class='bg-info'>linux is very much! <span class='close'>×</span></h2>
6、caret类是干嘛的?
下三角,用于更多,一般用于button
22 <h2 class='bg-info'>linux is very much! <button class='btn btn-primary'>更多 <span class='caret'></span></button></h2>
二、bootstrap的css样式有哪些内容需要注意
1、相关知识
css样式:
图片
1.img-rounded
2.img-circle
3.img-thumbnail
文本颜色:
.text-muted
.text-primary
.text-success
.text-info
.text-warning
.text-danger
背景颜色:
.bg-primary
.bg-success
.bg-info
.bg-warning
.bg-danger
关闭:
.close
三角:
.caret
浮动:
.pull-left
.pull-right
.clearfix
块居中:
.center-block
显示和隐藏:
.hide
.show
2、代码
关闭按钮
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <style> 7 *{ 8 font-family: 微软雅黑; 9 } 10 11 img{ 12 background: #ccc; 13 } 14 </style> 15 <link rel="stylesheet" href="bs/css/bootstrap.css"> 16 <script src="bs/js/jquery.min.js"></script> 17 <script src="bs/js/bootstrap.js"></script> 18 </head> 19 <body> 20 <div class="container"> 21 <h1 class='page-header'>Bootstrap前端框架</h1> 22 <h2 class='bg-info'>linux is very much! <span class='close'>×</span></h2> 23 </div> 24 </body> 25 <script> 26 $('.close').click(function(){ 27 $(this).parent().hide(); 28 }); 29 </script> 30 </html>
caret下三角
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <style> 7 *{ 8 font-family: 微软雅黑; 9 } 10 11 img{ 12 background: #ccc; 13 } 14 </style> 15 <link rel="stylesheet" href="bs/css/bootstrap.css"> 16 <script src="bs/js/jquery.min.js"></script> 17 <script src="bs/js/bootstrap.js"></script> 18 </head> 19 <body> 20 <div class="container"> 21 <h1 class='page-header'>Bootstrap前端框架</h1> 22 <h2 class='bg-info'>linux is very much! <button class='btn btn-primary'>更多 <span class='caret'></span></button></h2> 23 </div> 24 </body> 25 </html>