legend---四、菜鸟教程css3里面有教你炫酷的按钮怎么做
一、总结
一句话总结:想学,总是有很多资料的
1、 自动居中是 margin:100px 0px;么?
自动居中是margin:100px auto;
2、边框阴影是什么?
box-shadow,边框阴影。
3、点击出现或者隐藏菜单怎么实现?
用toggle()方法就可以了
1 <a href="javascript: showMenu();" class="">
2
3 <nav data-am-widget="menu" class="am-menu am-menu-stack my_menu">
4
5 $('.my_menu').hide();
6 function showMenu(){
7 $('.my_menu').toggle();
8 }
4、类似边框和轮廓效果如何实现?
box-shadow做类似边框和轮廓这样的效果

1 <dd class="am-accordion-bd am-collapse" style="box-shadow: 0 0 0 1px rgba(0,0,0,0.1);">
5、文字超出之后自动加点隐藏效果(这个一定有宽才有效,所以必须是block或inline-block)如何实现?

.am-list .am-list-item-dated a {
padding-right: 80px;
display: block;
word-wrap: normal;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
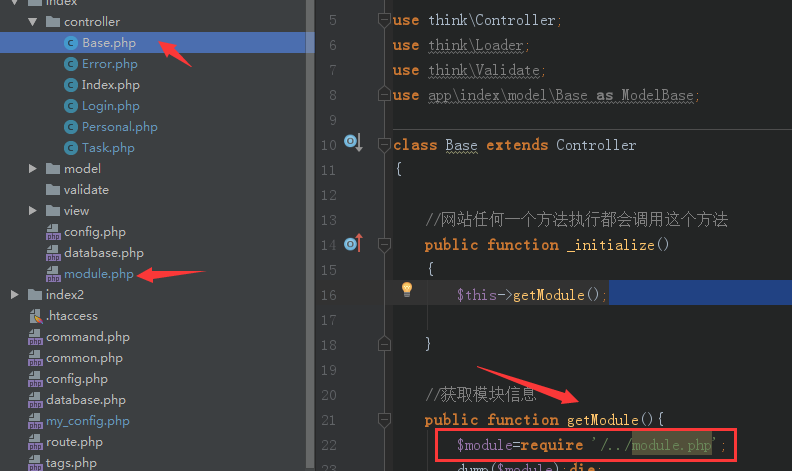
6、在控制器Base中引入index下的module配置文件如何实现?

$module=require '/../module.php';
记得最前面有一个/,表示当前文件夹
7、页面执行完所有html和js后加载的方法(直接用window的onload方法)如何实现?
window.onload=function () {
alert('222');
}
8、jquery不行的情况怎么办?
用js啊
9、对select和option的各项操作都没用,我们应该怎么办?
搞它父亲,也就是div
10、找兄弟找下级不好找,可以用什么方法?
找到父级,通过父级找孩子
11、amaze ui带特效的控件怎么动态添加
因为amaze ui的下拉框带特效,js写的,所以clone对象的时候没办法克隆这部分js,就会出错,这个时候用普通控件就好
12、边框的立体效果(简直棒极了)如何实现?

.cnblogs_code{
box-shadow: 0 0 8px #aaa;
}
只要这样一行代码,简直太棒了
13、页面设计原理是什么?
关键信息你让它突出出来,让它动起来,
小物件给鲜艳可爱的颜色,还可以起到装饰作用
14、菜鸟教程css3里面有教你炫酷的按钮怎么做?
直接百度css3,去菜鸟教程里面
