js如何实现动态点击改变单元格颜色?
一、总结
1、通过table的rows属性,遍历表格所有行,然后通过cells属性,遍历每一行中的单元格。
2、遍历的过程中,动态的为每一个单元格定义单击事件,改变单元格的背景色
二、js如何实现动态点击改变单元格颜色?
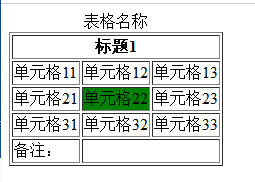
1、动态改变单元格背景色案例
- 实例描述:
单击单元格后改变其背景颜色,再次单击则恢复之前样式
- 案例要点:
- 通过table的rows属性,遍历表格所有行,然后通过cells属性,遍历每一行中的单元格。
- 遍历的过程中,动态的为每一个单元格定义单击事件,改变单元格的背景色

2、用到的表格属性和方法
Table 对象集合
- cells[] 返回包含表格中所有单元格的一个数组。
语法:tableObject.cells[]
- rows[] 返回包含表格中所有行的一个数组。
rows 集合返回表格中所有行的一个数组。该集合包括 thead、tfoot 和 tbody 中定义的所有行。
三、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格专题</title> 6 </head> 7 <body> 8 <table id="tab" border="1"> 9 <caption>表格名称</caption> 10 <thead> 11 <tr> 12 <th colspan="3">标题1</th> 13 </tr> 14 </thead> 15 <tbody> 16 <tr> 17 <td>单元格11</td> 18 <td>单元格12</td> 19 <td>单元格13</td> 20 </tr> 21 <tr> 22 <td>单元格21</td> 23 <td>单元格22</td> 24 <td>单元格23</td> 25 </tr> 26 <tr> 27 <td>单元格31</td> 28 <td>单元格32</td> 29 <td>单元格33</td> 30 </tr> 31 </tbody> 32 <tfoot><td>备注:</td><td colspan="2"></td></tfoot> 33 </table> 34 <script type="text/javascript"> 35 /* 36 var tab=document.getElementById('tab') //获取表格元素 37 var rows=tab.rows; //返回包含表格中所有行的一个数组。 38 var rlen=rows.length; 39 alert(rlen) 40 //var cells=tab.cells; 41 //var clen=cells.length //这种写法会出错 42 cells=rows[1].cells //某一行的单元格 43 alert(cells.length) 44 */ 45 function tabCell(){ 46 var tab=document.getElementById('tab') 47 var rows=tab.rows; 48 var rlen=rows.length; 49 for (var i = 1; i <rlen; i++) { //遍历所有行 50 var cells=rows[i].cells; //得到这一行的所有单元格 51 for (var j = 0; j < cells.length; j++) 52 { 53 //给每一个单元格添加click事件 54 cells[j].onclick=function(){ 55 if (this.style.background=='') { 56 this.style.background='green' 57 }else{ 58 this.style.background='' 59 } 60 } 61 62 } 63 } 64 } 65 tabCell() 66 </script> 67 </body> 68 </html>
四、测试题-简答题
1、如何动态给元素添加点击事件?
解答:cells[j].onclick=function(){函数体}。
2、如何动态的获取元素的背景属性?
解答:if (this.style.background=='')。
3、table表格的行(rows)属性和列属性(或者说单元格属性cells)的关系?
解答:行包含单元格(cells是rows的属性),var cells=rows[i].cells; //得到这一行的所有单元格。
4、如何动态的获取元素?
解答:var tab=document.getElementById('tab')。
5、如何动态从表格中取到某个单元格的dom对象?
解答:通过table的rows属性,遍历表格所有行,然后通过cells属性,找到我们需要的单元格。
6、如何判断js中某个标签是否设置了背景色属性?
解答:获取标签对应的dom对象,然后判断dom对象的style的background属性是否为空字符串。if (this.style.background=='')。