ajax实现注册用户名时动态显示用户名是否已经被注册(1、ajax可以实现我们常见的注册用户名动态判断)(2、jquery里面的ajax也是类似我们这样封装了的函数)
一、总结
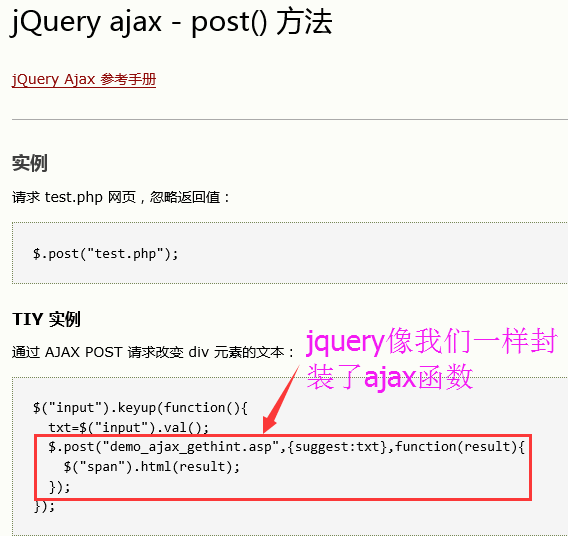
1、ajax可以实现我们常见的注册用户名动态判断
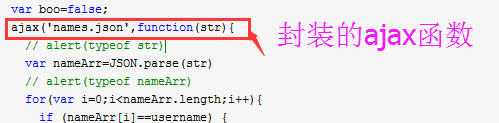
2、jquery里面的ajax也是类似我们这样封装了的函数


二、ajax实现注册用户名时动态显示用户名是否已经被注册
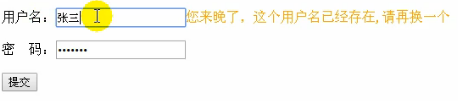
练习:判断用户名是否存在
- 实例描述:
判断用户名是否存在,并进行相应的提示。
- 案例要点:
JSON数据的加载和解析;
将用户的注册名和加载的JSON文件进行比较,判断用户名是否已经存在。
三、代码

html代码
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>课堂演示</title> 6 <script type="text/javascript" src="ajax1.js"></script> 7 <style type="text/css"> 8 #sp{ 9 color: orange; 10 } 11 </style> 12 </head> 13 <body> 14 <form action="#" id="form1" method="get"> 15 <p>用户名:<input type="text" id="username" name="username"><span id="sp"></span></p> 16 <p>密  码:<input type="password" id="password" name="password"></p> 17 <input type="button" value="提交" onclick="checkName()"> 18 </form> 19 <script> 20 function checkName(){ 21 var username=document.getElementById('username').value; 22 var sp=document.getElementById('sp') 23 var boo=false; 24 ajax('names.json',function(str){ 25 // alert(typeof str) 26 var nameArr=JSON.parse(str) 27 // alert(typeof nameArr) 28 for(var i=0;i<nameArr.length;i++){ 29 if (nameArr[i]==username) { 30 // alert('用户名已经存在') 31 boo=true; 32 }//else{ 33 //alert('用户名可以使用') 34 //} 35 } 36 if (boo) { 37 sp.innerHTML='您来晚了,这个用户名已经存在,请再换一个' 38 // alert('用户名已经存在') 39 }else{ 40 // alert('用户名可以使用') 41 sp.innerHTML='恭喜您,这个用户名可以使用' 42 } 43 }) 44 } 45 </script> 46 </body> 47 </html>
js的ajax函数封装:ajax1.js
1 function ajax(url,funSucc,fnFaild){ 2 3 4 var xhr=new XMLHttpRequest(); 5 6 url=url+'?'+new Date().getTime(); 7 8 xhr.open('GET',url,true); 9 10 xhr.send(); 11 12 xhr.onreadystatechange=function(){ 13 14 if (xhr.readyState==4) { 15 16 if (xhr.status==200) { 17 18 funSucc(xhr.responseText) 19 20 21 }else{ 22 if (fnFaild){ 23 fnFaild(xhr.statusText) 24 } 25 26 } 27 } 28 } 29 30 }
数据:names.json
["张三","李四","王五"]