使用 JS 关闭警告框及监听自定义事件(amaze ui)
一、总结
1、jquery匿名函数:第8行,jquery匿名函数,$(function(){});,有没有很简单,只是少了jquery的前面的选择器部分而已
二、使用 JS 关闭警告框及监听自定义事件(amaze ui)
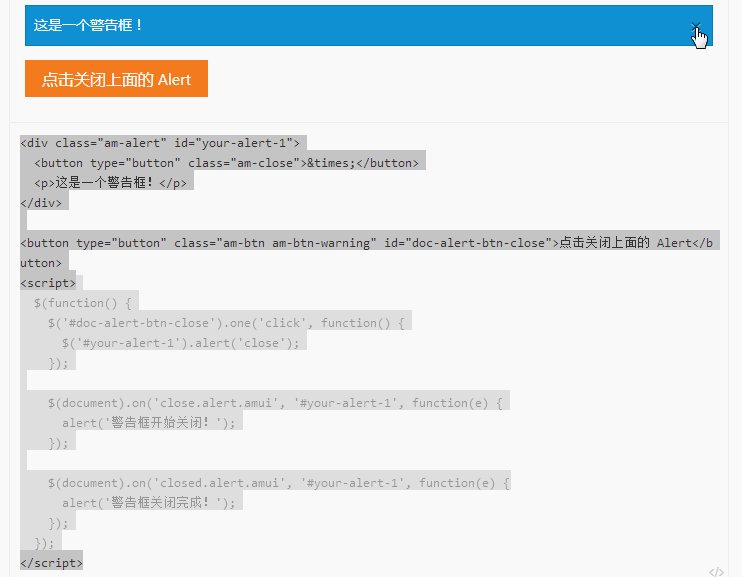
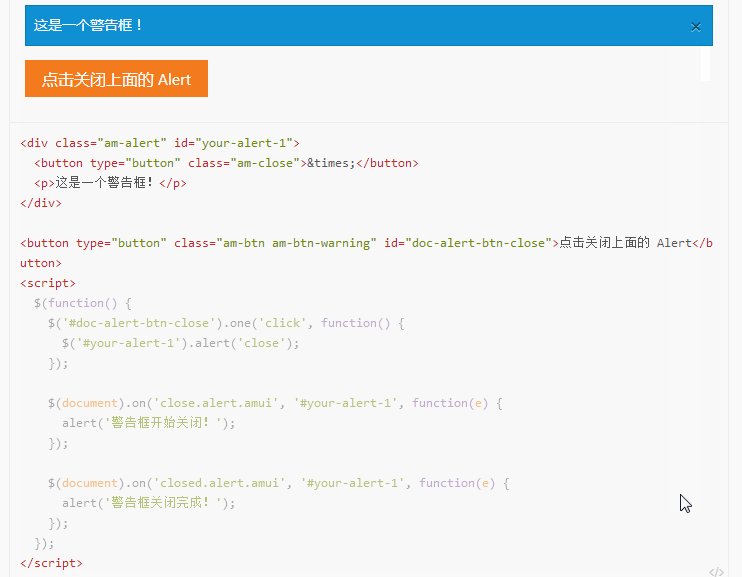
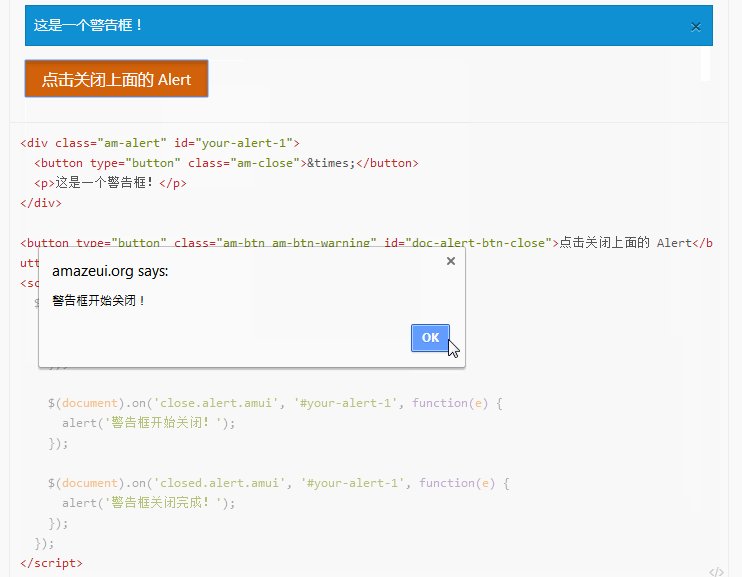
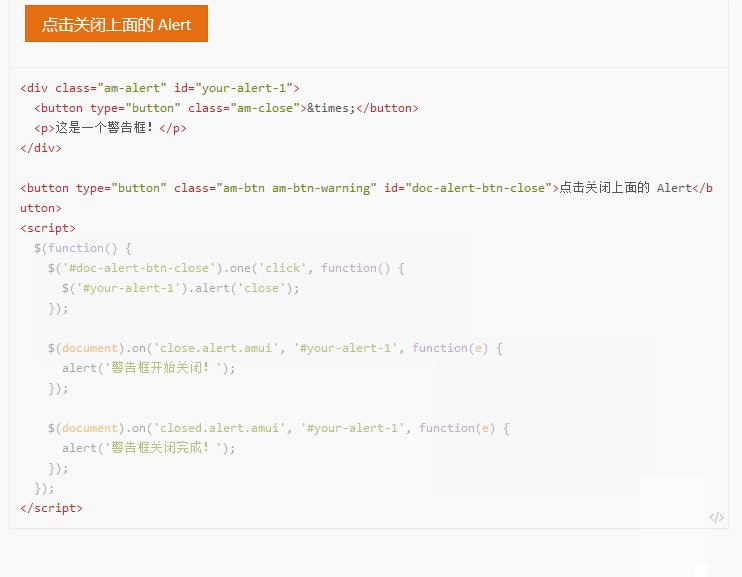
截图

代码
1 <div class="am-alert" id="your-alert-1"> 2 <button type="button" class="am-close">×</button> 3 <p>这是一个警告框!</p> 4 </div> 5 6 <button type="button" class="am-btn am-btn-warning" id="doc-alert-btn-close">点击关闭上面的 Alert</button> 7 <script> 8 $(function() { 9 $('#doc-alert-btn-close').one('click', function() { 10 $('#your-alert-1').alert('close'); 11 }); 12 13 $(document).on('close.alert.amui', '#your-alert-1', function(e) { 14 alert('警告框开始关闭!'); 15 }); 16 17 $(document).on('closed.alert.amui', '#your-alert-1', function(e) { 18 alert('警告框关闭完成!'); 19 }); 20 }); 21 </script>
1、jquery匿名函数:第8行,jquery匿名函数,$(function(){});,有没有很简单,只是少了jquery的前面的选择器部分而已
2、close和closed的区别:第13行,close,警告框甘冈开始关闭的时候触发,第17行,closed,警告框结束关闭的时候触发、
3、警告框关闭事件:第10行,警告框关闭事件 $('#your-alert-1').alert('close');