amazeui学习笔记--css(常用组件13)--进度条Progress
一、总结
1、进度条基本使用:进度条组件,.am-progress 为容器,.am-progress-bar 为进度显示信息。
<div class="am-progress"> <div class="am-progress-bar" style=" 30%"></div> </div> <div class="am-progress"> <div class="am-progress-bar" style=" 40%">40%</div> </div>
2、进度条颜色:进度条默认为全局主色,在进度条上添加相应的类可设置的颜色:
.am-progress-bar-secondary.am-progress-bar-success.am-progress-bar-warning.am-progress-bar-danger
3、进度条高度:在 .am-progress 添加 .am-progress-xs .am-progress-sm 可以设置进度条高度。<div class="am-progress am-progress-sm">进度条bar</div>
4、进度条条纹(这个好看):在进度条容器上添加 .am-progress-striped 显示条纹效果,可结合进度条颜色 class 使用。
<div class="am-progress am-progress-striped"> <div class="am-progress-bar am-progress-bar-danger" style=" 80%"></div> </div>
5、进度条动画:进度条容器上添加 .am-active 激活进度条动画(CSS Animation)。
<div class="am-progress am-progress-striped am-progress-sm am-active "> <div class="am-progress-bar am-progress-bar-secondary" style=" 57%"></div> </div>
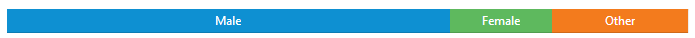
6、进度条堆叠:直接 多个 am-progress-bar 即可

<div class="am-progress"> <div class="am-progress-bar" style=" 65%">Male</div> <div class="am-progress-bar am-progress-bar-success" style=" 15%">Female</div> <div class="am-progress-bar am-progress-bar-warning" style=" 20%">Other</div> </div>
二、进度条Progress
Progress
进度条组件,.am-progress 为容器,.am-progress-bar 为进度显示信息。
基本样式
<div class="am-progress">
<div class="am-progress-bar" style=" 30%"></div>
</div>
<div class="am-progress">
<div class="am-progress-bar" style=" 40%">40%</div>
</div>进度条颜色
进度条默认为全局主色,在进度条上添加相应的类可设置的颜色:
.am-progress-bar-secondary.am-progress-bar-success.am-progress-bar-warning.am-progress-bar-danger
<div class="am-progress">
<div class="am-progress-bar" style=" 15%"></div>
</div>
<div class="am-progress">
<div class="am-progress-bar am-progress-bar-secondary" style=" 30%"></div>
</div>
<div class="am-progress">
<div class="am-progress-bar am-progress-bar-success" style=" 45%"></div>
</div>
<div class="am-progress">
<div class="am-progress-bar am-progress-bar-warning" style=" 60%"></div>
</div>
<div class="am-progress">
<div class="am-progress-bar am-progress-bar-danger" style=" 75%"></div>
</div>进度条高度
在 .am-progress 添加 .am-progress-xs .am-progress-sm 可以设置进度条高度。
<div class="am-progress am-progress-xs">
<div class="am-progress-bar" style=" 80%"></div>
</div>
<div class="am-progress am-progress-sm">
<div class="am-progress-bar" style=" 60%"></div>
</div>
<div class="am-progress">
<div class="am-progress-bar" style=" 40%"></div>
</div>进度条条纹
在进度条容器上添加 .am-progress-striped 显示条纹效果,可结合进度条颜色 class 使用。
<div class="am-progress am-progress-striped">
<div class="am-progress-bar am-progress-bar-danger" style=" 80%"></div>
</div>
<div class="am-progress am-progress-striped">
<div class="am-progress-bar am-progress-bar-warning" style=" 60%"></div>
</div>
<div class="am-progress am-progress-striped">
<div class="am-progress-bar am-progress-bar-success" style=" 45%"></div>
</div>
<div class="am-progress am-progress-striped">
<div class="am-progress-bar am-progress-bar-secondary" style=" 30%"></div>
</div>
<div class="am-progress am-progress-striped">
<div class="am-progress-bar" style=" 15%"></div>
</div>进度条动画
进度条容器上添加 .am-active 激活进度条动画(CSS Animation)。
<div class="am-progress am-progress-striped am-progress-sm am-active ">
<div class="am-progress-bar am-progress-bar-secondary" style=" 57%"></div>
</div>进度条堆叠
<div class="am-progress">
<div class="am-progress-bar" style=" 65%">Male</div>
<div class="am-progress-bar am-progress-bar-success" style=" 15%">Female</div>
<div class="am-progress-bar am-progress-bar-warning" style=" 20%">Other</div>
</div>