m_Orchestrate learning system---七、如何快速学好前端
一、总结
一句话总结:看视频啊,系统看视频啊
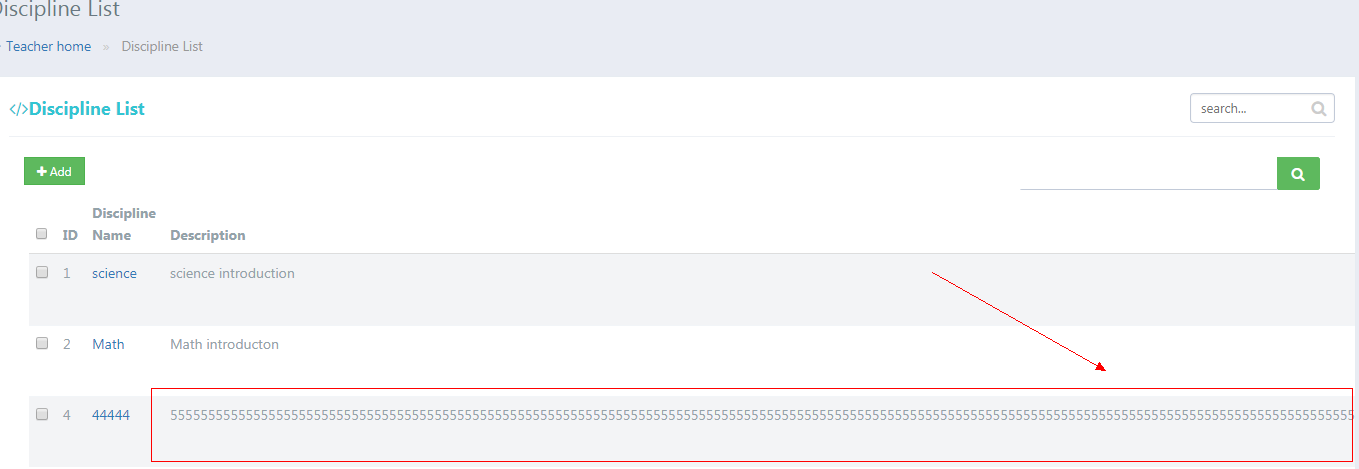
1、如何解决单词数字太长超出边界的问题?
word-wrap

把编辑删除都挤跑了
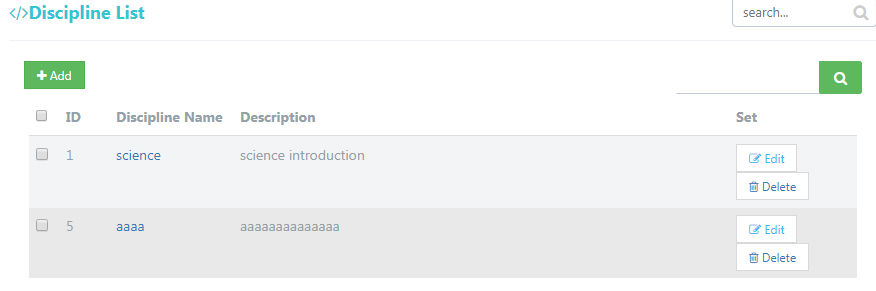
2、amaze ui中a标签和button标签可以互换么?
其实弄上相同的样式真是一模一样

给button的class am-btn和am-btn-default给a标签同样能用
3、a标签嵌套button标签会出现什么问题(他们可以相互嵌套么)?
a标签嵌套button标签是,显示的链接地址正确,但是点的话无法访问
a标签和button标签的位置嵌套关系
视图

代码
1 <td>
2 <div class="am-btn-toolbar">
3 <div class="am-btn-group am-btn-group-xs">
4 <a href="{:url('discipline/edit',array('id'=>$vo.id))}"><button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> Edit</button></a>
5 <button class="am-btn am-btn-default am-btn-xs am-text-danger "><a href="{:url('discipline/delete',array('id'=>$vo.id))}"><span class="am-icon-trash-o"></span> Delete</a></button>
6 </div>
7 </div>
8 </td>
1、a标签嵌套button标签是,显示的链接地址正确,但是点的话无法访问
2、button标签嵌套a标签的时候,显示的链接地址正确,访问的链接地址也正确
其实有点奇怪
但是button嵌套a标签的时候,有些时候点击访问正确,有些时候还是不行,这样就只有用onclick配合js来了
4、button标签如何实现onclick方法跳转?
1 <button class="am-btn am-btn-default am-btn-xs am-text-danger" onclick="window.location.href='javascript:delete1'"><a class="am-text-danger" href="{:url('discipline/delete',array('id'=>$vo.id))}"><span class="am-icon-trash-o"></span> Delete</a></button>
2
3
4 <script>
5 function delete1(){
6 alert('aaaaa');
7 }
8 </script>
并没有解决,被分心了
正确的是这样的:
1 <button type="button" tooltip="添加栏目" class="btn btn-sm btn-azure btn-addon" onClick="javascript:window.location.href = '{:url('cate/add')}'"> <i class="fa fa-plus"></i> Add
2 </button>
5、js 函数如何正确使用?
1 onclick="delete1()"
2
3 <script type="text/javascript">
4 function delete1(){
5 alert('aaaaa');
6 }
7 </script>
onclick里面直接是函数名就好了,记得函数的话肯定要加上(),因为这个东西是用来传递参数的
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate