Bootstrap栅格系统
Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景。
只是Bootstrap的内容较多,新手往往不能很快的熟练运用Bootstrap。
这里,我就对Bootstrap中非常重要好用的栅格系统做一个以实例为向导的总结:
(1)第一步:创建栅格系统的容器
<div class="container-fluid">
<div class="row">
...
</div>
</div>
解释:为了寄予栅格系统合适的排列和padding,要把每一行“row”包含在一个容器中,而这个容器我们用class名为“container”或者“container-fluid”,这两个class是Bootstrap为我们事先设计好的
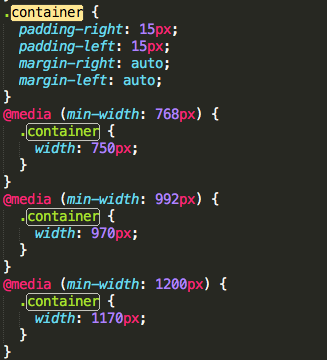
.container是固定宽度,居中显示:下面是Bootstrap中.container类的代码

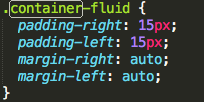
.container-fluid是 100% 宽度:下面是Bootstrap中.container-fluid类的代码

(2)第二步:创建合适的栅格系统
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
解释:上面这段是我从Bootstrap官网复制下来的,每一个“row”代表一行,而内部的“col-md-数字”代表一个单元格;
Bootstrap把每一行分成12等份,“col-md-数字”中的“数字”从1-12中取,数字等于几,就占几份;
合理的选择单元格的数字配置,再往单元格中添加我们想要的内容,这样一个栅格系统就完成了!
(3)进阶:单元格的类还有其他选择 ,一共有四种:
.c0l-xs- 无论屏幕宽度如何,单元格都在一行,宽度按照百分比设置;试用于手机;
.col-sm- 屏幕大于768px时,单元格在一行显示;屏幕小于768px时,独占一行;试用于平板;
.col-md- 屏幕大于992px时,单元格在一行显示;屏幕小于992px时,独占一行;试用于桌面显示器;
.col-lg- 屏幕大于1200px时,单元格在一行显示;屏幕小于1200px时,独占一行;适用于大型桌面显示器;
以上的情况可以通过下面的代码清晰的理解:

<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>
</div>
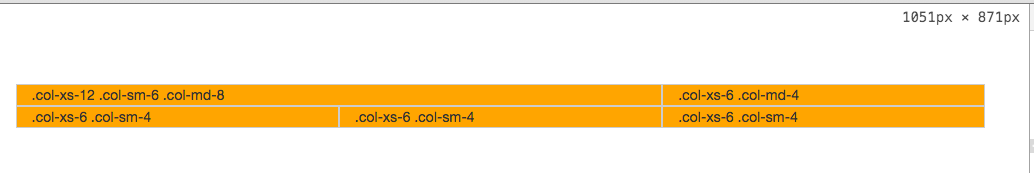
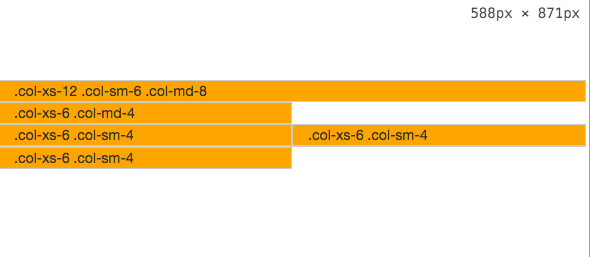
屏幕大于992px时:.col-md-8 和.col-md-4 还处于 作用范围内,如下

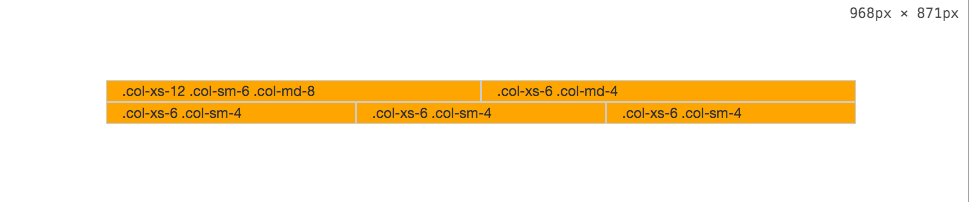
屏幕在769px-992px之间时:.col-md-已失效,而.col-sm- 还处在 作用范围内,如下

屏幕宽度小于768px时,.col-sm-已失效 只有.col-xs- 不受屏幕宽度影响,这时候就由.col-xs-起作用,如下

移动设备优先
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。而在 Bootstrap 3 中,我们重写了整个框架,使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。也就是说,Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">笔记


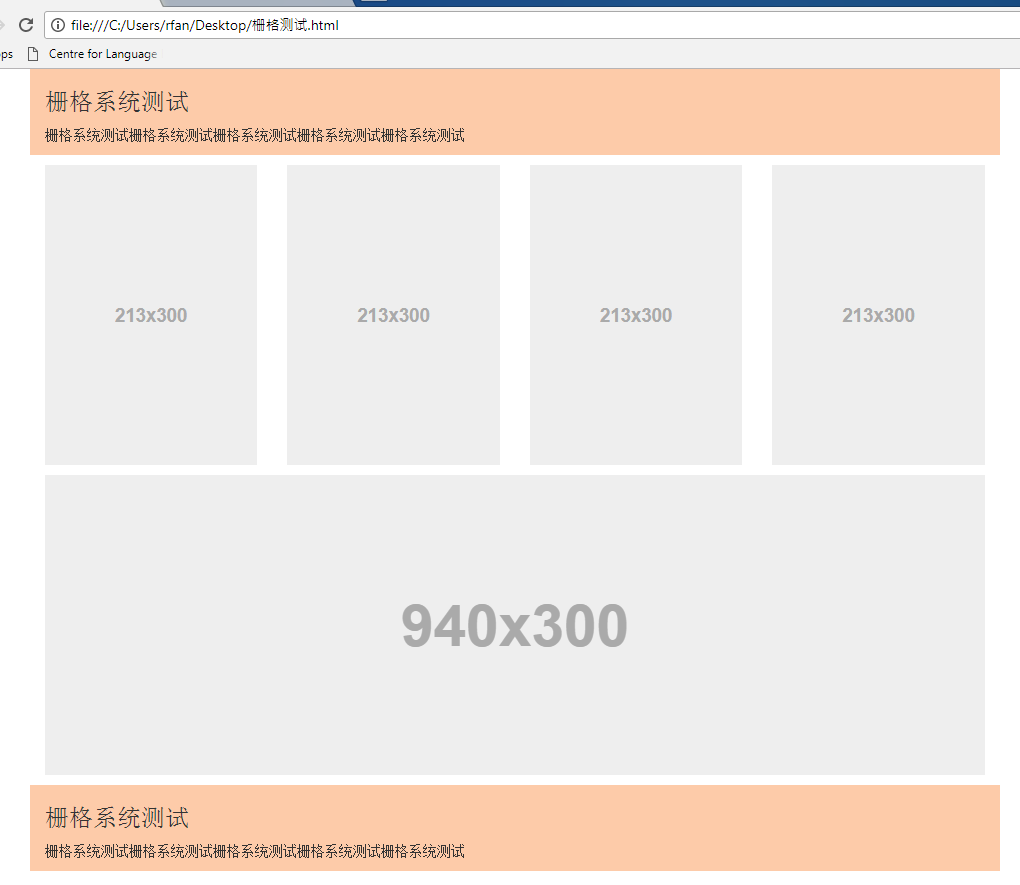
实例

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>index</title> 6 <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> 7 <script type="text/javascript" src="bootstrap-3.3.7-dist/js/jquery-3.3.1.min.js"></script> 8 <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 9 <script type="text/javascript" src="bootstrap-3.3.7-dist/js/holder.js"></script> 10 <script type="text/javascript" src="bootstrap-3.3.7-dist/js/application.js"></script> 11 <style> 12 .col-sm-12{ 13 background: #fdcba9; 14 } 15 .row{ 16 margin-bottom: 10px; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="container"> 22 <div class="row"> 23 <div class="col-sm-12"> 24 <h3>栅格系统测试</h3> 25 <p>栅格系统测试栅格系统测试栅格系统测试栅格系统测试栅格系统测试</p> 26 </div> 27 </div> 28 29 <div class="row text-center"> 30 <div class="col-md-3"> 31 <img src="holder.js/100%x300" alt=""> 32 </div> 33 <div class="col-sm-3"> 34 <img src="holder.js/100%x300" alt=""> 35 </div> 36 <div class="col-sm-3"> 37 <img src="holder.js/100%x300" alt=""> 38 </div> 39 <div class="col-md-3"> 40 <img src="holder.js/100%ACx300" alt=""> 41 </div> 42 </div> 43 44 <div class="row"> 45 <div class="col-md-12"> 46 <img src="holder.js/100%x300" alt=""> 47 </div> 48 </div> 49 50 51 <div class="row"> 52 <div class="col-sm-12"> 53 <h3>栅格系统测试</h3> 54 <p>栅格系统测试栅格系统测试栅格系统测试栅格系统测试栅格系统测试</p> 55 </div> 56 </div> 57 58 </div> 59 </body> 60 </html>