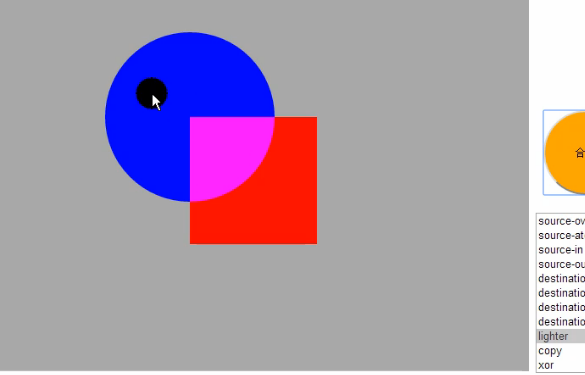
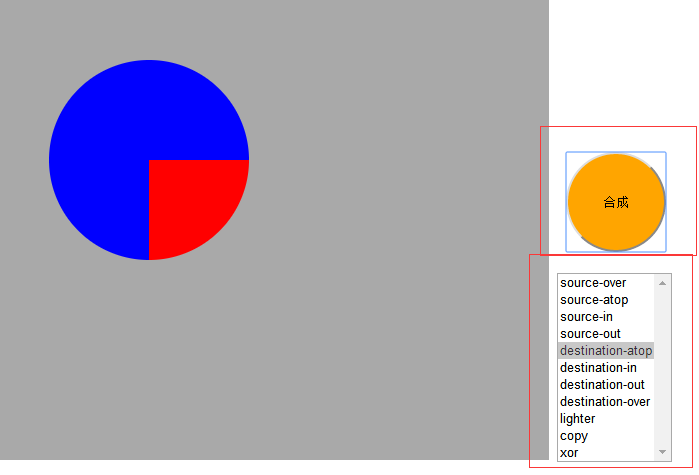
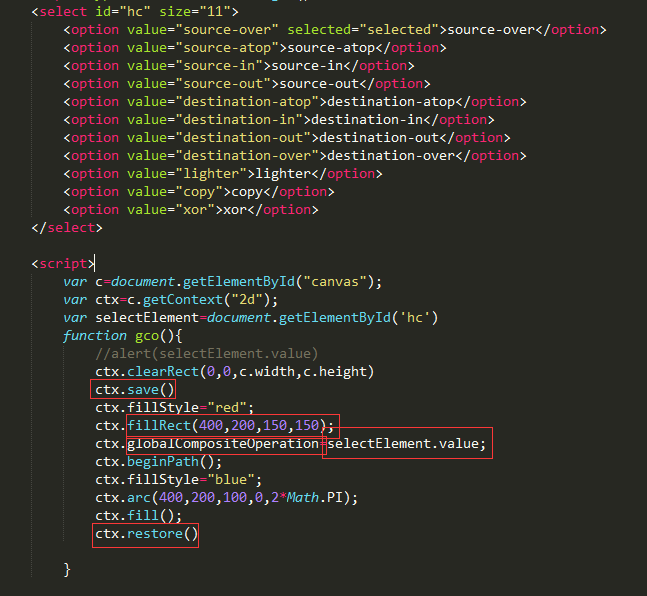
8-15 globalCompositeOperation阶段练习二




1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-15 课堂演示</title> 6 </head> 7 <style type="text/css"> 8 input{ 9 background: orange; 10 width: 100px; 11 height: 100px; 12 border-radius: 100px; 13 position: absolute; 14 left: 825px; 15 top: 200px; 16 } 17 </style> 18 <body> 19 <canvas id="canvas" width="800" height="500" style="background: #A9A9A9"> 20 很抱歉,您的浏览器暂不支持HTML5的canvas 21 </canvas> 22 <input type="button" onclick="gco()" value="合成"> 23 <select id="hc" size="11"> 24 <option value="source-over" selected="selected">source-over</option> 25 <option value="source-atop">source-atop</option> 26 <option value="source-in">source-in</option> 27 <option value="source-out">source-out</option> 28 <option value="destination-atop">destination-atop</option> 29 <option value="destination-in">destination-in</option> 30 <option value="destination-out">destination-out</option> 31 <option value="destination-over">destination-over</option> 32 <option value="lighter">lighter</option> 33 <option value="copy">copy</option> 34 <option value="xor">xor</option> 35 </select> 36 37 <script> 38 var c=document.getElementById("canvas"); 39 var ctx=c.getContext("2d"); 40 var selectElement=document.getElementById('hc') 41 function gco(){ 42 //alert(selectElement.value) 43 ctx.clearRect(0,0,c.width,c.height) 44 ctx.save() 45 ctx.fillStyle="red"; 46 ctx.fillRect(400,200,150,150); 47 ctx.globalCompositeOperation=selectElement.value; 48 ctx.beginPath(); 49 ctx.fillStyle="blue"; 50 ctx.arc(400,200,100,0,2*Math.PI); 51 ctx.fill(); 52 ctx.restore() 53 54 } 55 56 57 58 59 60 61 </script> 62 </body> 63 </html>