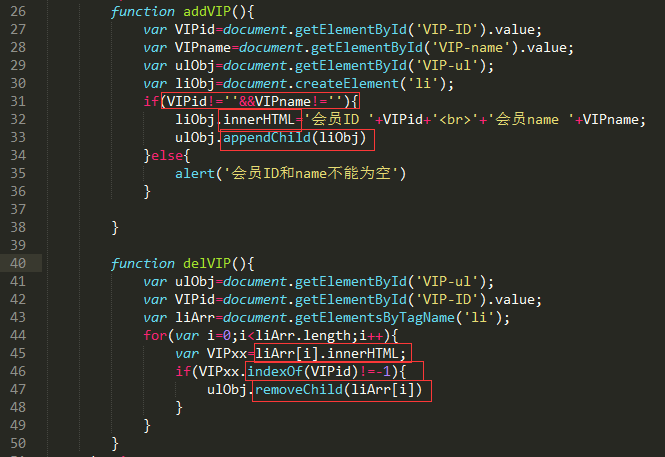
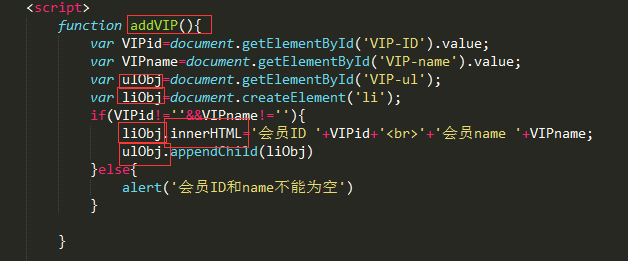
动态的添加和删除列表项



1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-67 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 input[type='button']{ 9 width: 50px; 10 height: 50px; 11 border-radius: 25px; 12 } 13 </style> 14 </head> 15 <body> 16 <p>会员ID: <input type="text" id="VIP-ID" value=""></p> 17 <p>姓  名: <input type="text" id="VIP-name" value=""></p> 18 <p> 19 <input type="button" value="添加" onclick="addVIP()"> 20 <input type="button" value="删除" onclick="delVIP()"> 21 </p> 22 <ul id="VIP-ul"> 23 <h3>俱乐部会员名单</h3> 24 </ul> 25 <script> 26 function addVIP(){ 27 var VIPid=document.getElementById('VIP-ID').value; 28 var VIPname=document.getElementById('VIP-name').value; 29 var ulObj=document.getElementById('VIP-ul'); 30 var liObj=document.createElement('li'); 31 if(VIPid!=''&&VIPname!=''){ 32 liObj.innerHTML='会员ID '+VIPid+'<br>'+'会员name '+VIPname; 33 ulObj.appendChild(liObj) 34 }else{ 35 alert('会员ID和name不能为空') 36 } 37 38 } 39 40 function delVIP(){ 41 var ulObj=document.getElementById('VIP-ul'); 42 var VIPid=document.getElementById('VIP-ID').value; 43 var liArr=document.getElementsByTagName('li'); 44 for(var i=0;i<liArr.length;i++){ 45 var VIPxx=liArr[i].innerHTML; 46 if(VIPxx.indexOf(VIPid)!=-1){ 47 ulObj.removeChild(liArr[i]) 48 } 49 } 50 } 51 </script> 52 </body> 53 </html>