图片自动播放和动态添加



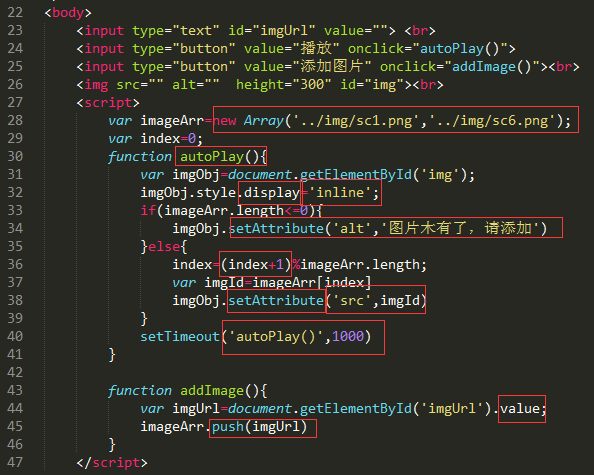
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-66 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 img{ 9 border-style: groove; 10 border-width: 5px; 11 border-color: orange; 12 display:none; 13 } 14 input[type='button']{ 15 width: 60px; 16 height: 60px; 17 border-radius: 30px; 18 outline: none; 19 } 20 </style> 21 </head> 22 <body> 23 <input type="text" id="imgUrl" value=""> <br> 24 <input type="button" value="播放" onclick="autoPlay()"> 25 <input type="button" value="添加图片" onclick="addImage()"><br> 26 <img src="" alt="" height="300" id="img"><br> 27 <script> 28 var imageArr=new Array('../img/sc1.png','../img/sc6.png'); 29 var index=0; 30 function autoPlay(){ 31 var imgObj=document.getElementById('img'); 32 imgObj.style.display='inline'; 33 if(imageArr.length<=0){ 34 imgObj.setAttribute('alt','图片木有了,请添加') 35 }else{ 36 index=(index+1)%imageArr.length; 37 var imgId=imageArr[index] 38 imgObj.setAttribute('src',imgId) 39 } 40 setTimeout('autoPlay()',1000) 41 } 42 43 function addImage(){ 44 var imgUrl=document.getElementById('imgUrl').value; 45 imageArr.push(imgUrl) 46 } 47 </script> 48 </body> 49 </html>