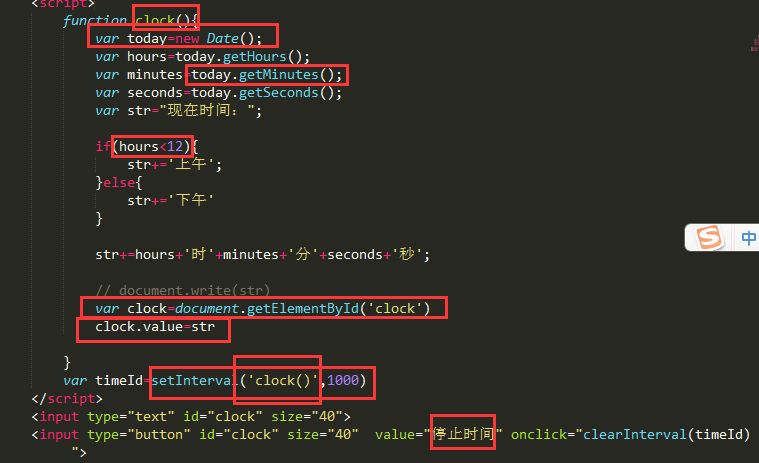
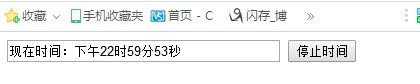
动态的在浏览器中动态的显示时间
总结:
1、定时器setInterval的使用
2、date的初始化和方法


1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-50 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 </style> 9 </head> 10 <body> 11 <script> 12 function clock(){ 13 var today=new Date(); 14 var hours=today.getHours(); 15 var minutes=today.getMinutes(); 16 var seconds=today.getSeconds(); 17 var str="现在时间:"; 18 19 if(hours<12){ 20 str+='上午'; 21 }else{ 22 str+='下午' 23 } 24 25 str+=hours+'时'+minutes+'分'+seconds+'秒'; 26 27 // document.write(str) 28 var clock=document.getElementById('clock') 29 clock.value=str 30 31 } 32 var timeId=setInterval('clock()',1000) 33 </script> 34 <input type="text" id="clock" size="40"> 35 <input type="button" id="clock" size="40" value="停止时间" onclick="clearInterval(timeId) "> 36 </body> 37 </html>