浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构)
一、总结
1、BOM操作所有和浏览器相关的东西:网页文档dom,历史记录,浏览器屏幕,浏览器信息,文档的地址url,页面的框架集。
2、BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!!
二、浏览器对象模型(BOM)是什么?(体系结构+知识详解)
1、基本概念
- BOM是Browser Object Model的缩写,简称浏览器对象模型
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
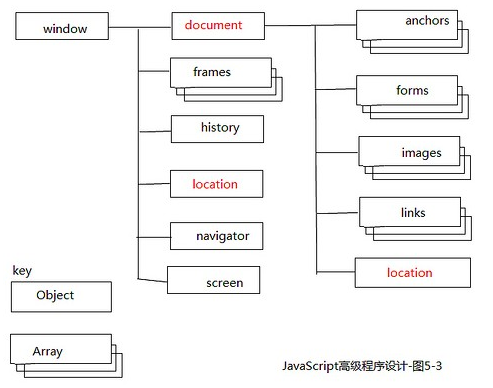
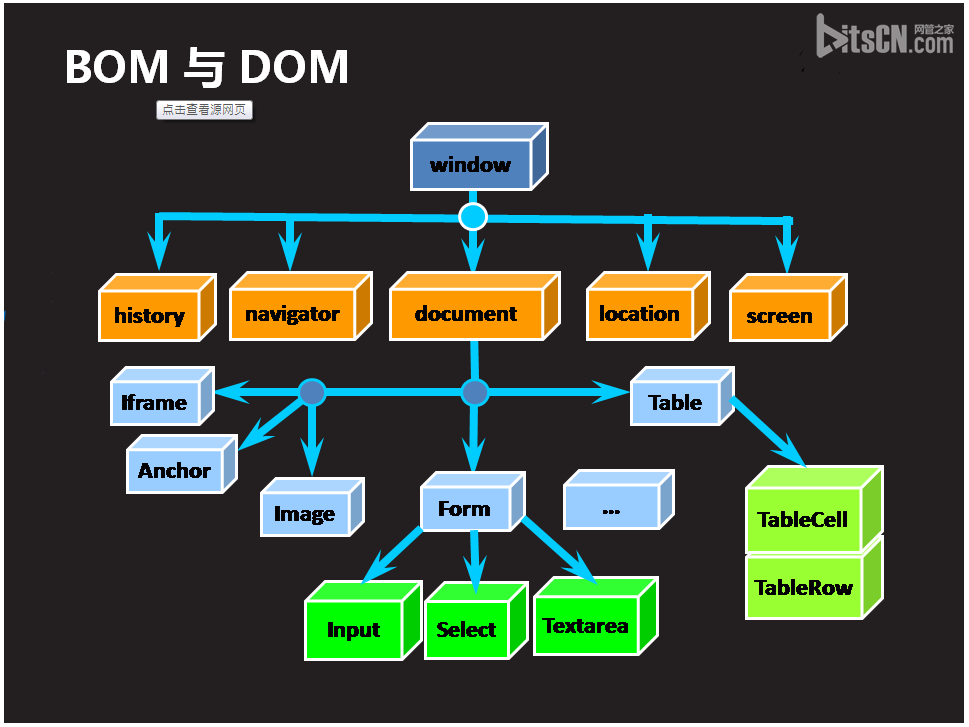
- 基本的BOM体系结构图





- 能利用BOM做什么?
BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!!
2、window对象的方法和属性
window对象是浏览器窗口对文档提供的一个现实的容器,代表打开的浏览器窗口,是每一个加载文档的父对象
window的属性和方法调用方法:window.属性,window.方法
也可以直接调用省略 window.
-
对话框
- alert() 显示带有一段消息和一个确认按钮的警告框。
- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。返回值为布尔值
- prompt() 显示可提示用户输入的对话框。
第一个参数是提示,第二个参数是默认值;
返回值为输入的值,取消返回null
-
窗体控制
- open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
- URL:声明了要在新窗口中显示的文档的 URL。
- name:声明了新窗口的名称或者窗口目标。
- features:声明了新窗口要显示的标准浏览器的特征。
- 窗口的属性:
- 常用:
- 新建窗口宽度
- heigth:新建窗口高度
- top:左上角垂直坐标
- left:左上角水平坐标
- 其他不太常用的属性:
- toolbar:指定窗口是否有标准工具栏。当该选项的值为1或yes时,表示有标准工具栏,当该选项的值为0或no时,表示没有标准工具栏;
- resizable:指定窗口是否可改变大小,选项的值及含义与toolbar相同;
- ocation:指定窗口是否有地址工具栏,选项的值及含义与toolbar相同;
- directories:指定窗口是否有链接工具栏,选项的值及含义与toolbar相同;
- status:指定窗口是否有状态栏,选项的值及含义与toolbar相同;
- menubar:指定窗口是否有菜单,选项的值及含义与toolbar相同;
- scrollbar:指定当前窗口文档大于窗口时是否有滚动条,选项的值及含义与 toolbar相同;
- ........
- 常用:
- close() 关闭浏览器窗口。
- open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
-
定时器
- setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setTimeout() 在指定的毫秒数后调用函数或计算表达式。
- clearInterval() 取消由 setInterval() 设置的 timeout。
- clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
-
其他方法
- print() 打印当前窗口的内容。
- blur() 把键盘焦点从顶层窗口移开。
- createPopup() 创建一个 pop-up 窗口。
- focus() 把键盘焦点给予一个窗口。
- moveBy() 可相对窗口的当前坐标把它移动指定的像素。
- moveTo() 把窗口的左上角移动到一个指定的坐标。
- resizeBy() 按照指定的像素调整窗口的大小。
- resizeTo() 把窗口的大小调整到指定的宽度和高度。
- scrollBy() 按照指定的像素值来滚动内容。
- scrollTo() 把内容滚动到指定的坐标。
3、Window 对象属性
-
掌握部分
- innerWidth 返回窗口的文档显示区的宽度。
- innerHeight 返回窗口的文档显示区的高度。
-
了解部分
- name 设置或返回窗口的名称。
- opener 返回对创建此窗口的窗口的引用。
- closed 返回窗口是否已被关闭。
- self 返回对当前窗口的引用。
- top 返回最顶层的先辈窗口。
- outerheight 返回窗口的外部高度。
- outerwidth 返回窗口的外部宽度。
- status 设置窗口状态栏的文本。
- ......
4、History对象的常用方法
history对象有back和forward两个方法,它可以跳转到当前页的上一页和下一页,可以用length属性查看客户端浏览器的历史列表中访问的网页个数
- back() 加载 history 列表中的前一个 URL。
- forward() 加载 history 列表中的下一个 URL。
- go() 加载 history 列表中的某个具体页面。
5、Location 对象
-
Location 对象的属性
- href 设置或返回完整的 URL。
- host 设置或返回主机名和当前 URL 的端口号。
- hash 设置或返回从井号 (#) 开始的 URL(锚)。
- hostname 设置或返回当前 URL 的主机名。
- pathname 设置或返回当前 URL 的路径部分。
- port 设置或返回当前 URL 的端口号。
- protocol 设置或返回当前 URL 的协议。
- search 设置或返回从问号 (?) 开始的 URL(查询部分)。
-
Location 对象的方法
- assign() 加载新的文档。
- reload() 重新加载当前文档。
如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
- replace() 用新的文档替换当前文档。
replace() 方法不会在 History 对象中生成一个新的记录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前记录。
6、Screen 对象
- availHeight 返回显示屏幕的高度 (除 Windows 任务栏之外)。
- availWidth 返回显示屏幕的宽度 (除 Windows 任务栏之外)。
- height 返回显示屏幕的高度。
- width 返回显示器屏幕的宽度。
- bufferDepth 设置或返回调色板的比特深度。
- ......
7、Navigator 对象属性
- appCodeName 返回浏览器的代码名。
- appMinorVersion 返回浏览器的次级版本。
- appName 返回浏览器的名称。
- appVersion 返回浏览器的平台和版本信息。
- cookieEnabled 返回指明浏览器中是否启用 cookie 的布尔值。
- userAgent 返回由客户机发送服务器的 user-agent 头部的值
- onLine 返回指明系统是否处于脱机模式的布尔值。
- ......
三、测试题-简答题
1、DOM对象和BOM对象的关系?
解答:DOM对象是BOM对象的大儿子。所以DOM对象的那些操作都是浏览器来执行的。
2、BOM中的顶级对象是什么,代表什么意思?
解答:BOM中的顶级对象是window,代表的是浏览器打开的一整个窗口。
3、BOM中的顶级对象是window还是windows?
解答:是window,因为一个浏览器可以打开很多个窗口,而每一个窗口就是window,一个窗口里面的页面(document)可以有多个,结构图里面的document也没加s,这个window当然不能加,因为只是表示名词。windows是微软的中的概念:Microsoft Windows,是美国微软公司研发的一套GUI操作系统。windows是因为一个windows操作系统可以打开无数个window,基本上一个软件是一个window。从这种角度来说浏览器对象也是window对象。
4、BOM中浏览器和window对象和document对象的数量关系?
解答:一个浏览器可以有多个窗口(window对象),而每一个窗口可以有多个document。所以window相对于document是一对多。
5、BOM中window对象有几个儿子,分别是什么?
解答:window对象有6个仔,其中大儿子是document对象。
6、confirm是window对象么,为什么?
解答:confirm是window对象,我们很多时候没有在其前面加window.是因为几乎所有浏览器都支持这个方法,所以window.可以省略。
7、如何新开一个窗口?
解答:因为要开窗口,肯定要用window对象的方法,那就是open()咯。
8、如何关闭一个窗口?
解答:window的close方法。
9、窗口属性里面的left、top和标签的margin-left和margin-top的区别?
解答:left表示到窗口左边的距离(open()方法里面可能用到和这个属性),margin-left是到文本流中父亲元素的左边的距离,两者效果相同,但是一个是属性,一个是css。
10、BOM中window对象的定时器有哪两种?
解答:setInterval()和setTimeout()。
11、BOM中window对象的定时器两种方法的前缀是什么?
解答:set。
12、BOM中window对象的两种定时器的功能是什么?
解答:设置间隔时间set Interval和设置过期时间set Timeout。
13、BOM中window对象的定时器中的清除时间间隔Interval和清除过期时间Timeout的方法是什么?
解答:clearInterval()和clearTimeout()。
14、BOM中window对象的哪种方法可以直接打印本窗口的内容?
解答:print()。
15、BOM中window对象的哪种属性返回窗口的文档显示区的宽度?
解答:innerWidth。
16、BOM中window对象的哪种属性返回窗口的文档显示区的高度?
解答:innerHeight。
17、BOM中window对象的哪种属性可以设置或返回窗口的名称?
解答:name。
18、History对象的作用是什么?
解答:记录网页的历史信息。
19、History对象如何查看历史列表中访问的网页的个数?
解答:History的length属性。
20、History对象如何查看浏览的上一个网页?(两种方法)
解答:back()方法和go(-1)方法。
21、History对象如何查看浏览的下一个网页?
解答:forward()方法。
22、Location对象是干嘛的?
解答:其实就是网页页面URL的各种信息。
23、Location对象的href属性是干嘛的?
解答:设置或返回完整的 URL。
24、Location对象的host属性是干嘛的?
解答:设置或返回主机名和当前 URL 的端口号。
25、Location对象的hostname属性是干嘛的?
解答:设置或返回当前 URL 的主机名。
26、Location对象的pathname属性是干嘛的?
解答:设置或返回当前 URL 的路径部分。
27、Location对象的port属性是干嘛的?
解答:设置或返回当前 URL 的端口号。
28、Location对象的assign方法是有什么用?
解答:加载新的文档。
29、Location对象的reload方法是有什么用?
解答:重新加载当前文档。
30、Location对象的replace方法是有什么用?
解答:用新的文档替换当前文档。replace() 方法不会在 History 对象中生成一个新的记录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前记录。
31、Location对象的replace方法会在 History 对象中生成一个新的记录么?
解答:不会,replace() 方法不会在 History 对象中生成一个新的记录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前记录。
32、DOM中Screen对象是干嘛的?
解答:操作或者返回屏幕screen的各种信息的。
33、window对象的孩子Screen对象的availHeight 属性是干嘛的?
解答:返回显示屏幕的高度 (除 Windows 任务栏之外)。
34、window对象的孩子Screen对象的availWidth属性是干嘛的?
解答:返回显示屏幕的宽度 (除 Windows 任务栏之外)。
35、window对象的孩子Screen对象的height 属性是干嘛的?
解答:返回显示屏幕的高度。
36、window对象的孩子Screen对象的width属性是干嘛的?
解答:返回显示器屏幕的宽度。
37、window对象的孩子Screen对象的什么属性返回显示屏幕的高度和宽度。
解答:height 和width。
38、window对象的孩子Screen对象的什么属性返回显示屏幕的返回显示屏幕的高度和 宽度(除 Windows 任务栏之外)。
解答:availHeight 和availWidth。
39、BOM中用什么字段来表示可用,比如screen对象可用宽度?
解答:avail,availWidth。
40、window对象的孩子Navigator对象的作用是什么?
解答:返回浏览器的各种信息。
41、window对象的孩子Navigator对象的什么属性返回浏览器的名称?
解答:appName。
42、window对象的孩子Navigator对象的什么属性返回浏览器的平台和版本信息?
解答:appVersion。
43、window对象的孩子Navigator对象的什么属性返回指明系统是否处于脱机模式的布尔值?
解答:onLine。
44、window对象的孩子Navigator对象的什么属性返回指明浏览器中是否启用 cookie 的布尔值?
解答:cookieEnabled。
45、BOM中window对象的孩子有那几个,作用分别是什么?
解答:document对象,操作文档。History对象:操作访问历史。Location对象,操作url。Screen对象,操作屏幕。Navigater对象,操作浏览器。Frames数据集,操作frame数据集。
46、BOM的最强大的功能是什么(从dom方向答)?
解答:BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!