html5--js函数在canvas中的应用
总结:
1、script中的函数写了要调用
2、rgb()这样的模式的色彩比较适合做变量
3、body的onload事件

4、带参函数

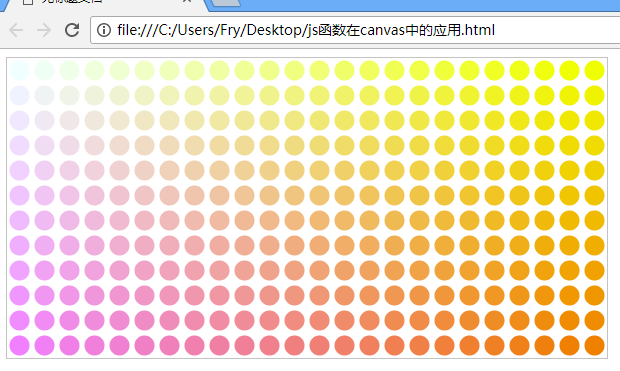
效果:

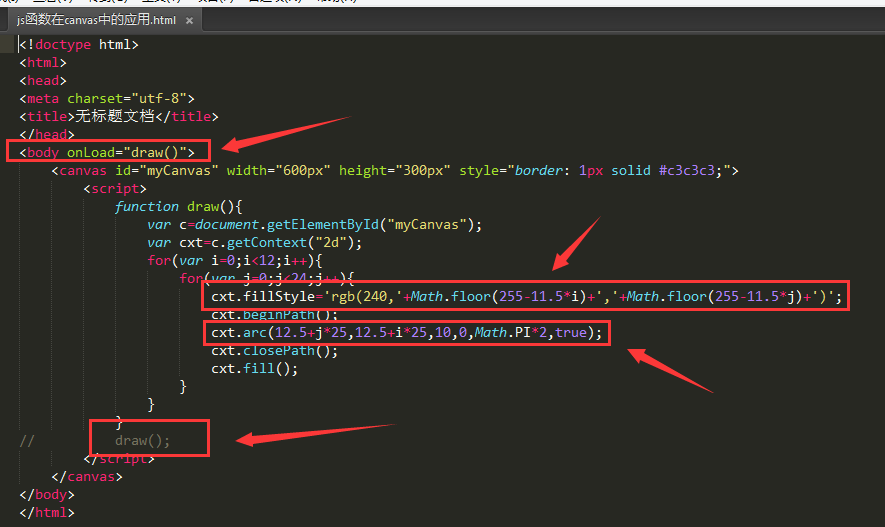
代码:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body onLoad="draw()"> 8 <canvas id="myCanvas" width="600px" height="300px" style="border: 1px solid #c3c3c3;"> 9 <script> 10 function draw(){ 11 var c=document.getElementById("myCanvas"); 12 var cxt=c.getContext("2d"); 13 for(var i=0;i<12;i++){ 14 for(var j=0;j<24;j++){ 15 cxt.fillStyle='rgb(240,'+Math.floor(255-11.5*i)+','+Math.floor(255-11.5*j)+')'; 16 cxt.beginPath(); 17 cxt.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true); 18 cxt.closePath(); 19 cxt.fill(); 20 } 21 } 22 } 23 // draw(); 24 </script> 25 </canvas> 26 </body> 27 </html>