html5--6-55 动画效果-关键帧动画
实例

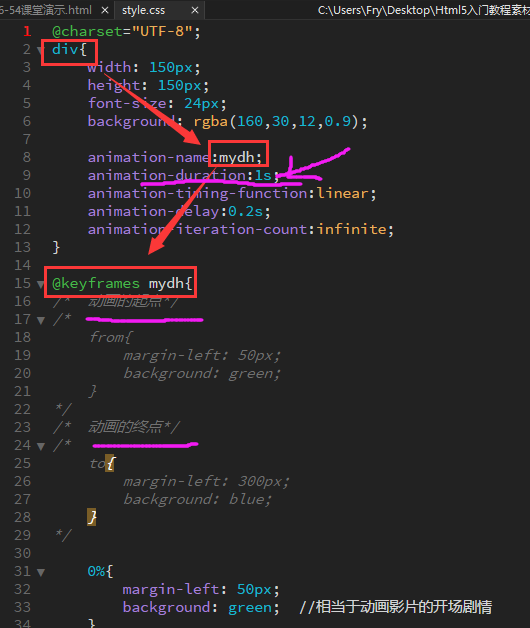
1 @charset="UTF-8"; 2 div{ 3 width: 150px; 4 height: 150px; 5 font-size: 24px; 6 background: rgba(160,30,12,0.9); 7 8 animation-name:mydh; 9 animation-duration:1s; 10 animation-timing-function:linear; 11 animation-delay:0.2s; 12 animation-iteration-count:infinite; 13 } 14 15 @keyframes mydh{ 16 /* 动画的起点*/ 17 /* 18 from{ 19 margin-left: 50px; 20 background: green; 21 } 22 */ 23 /* 动画的终点*/ 24 /* 25 to{ 26 margin-left: 300px; 27 background: blue; 28 } 29 */ 30 31 0%{ 32 margin-left: 50px; 33 background: green; //相当于动画影片的开场剧情 34 } 35 36 37 38 39 100%{ 40 margin-left: 300px; //相当于动画影片的大结局 41 background: blue; 42 } 43 }
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>6-54课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <div>关键帧动画</div> 10 </body> 11 </html>

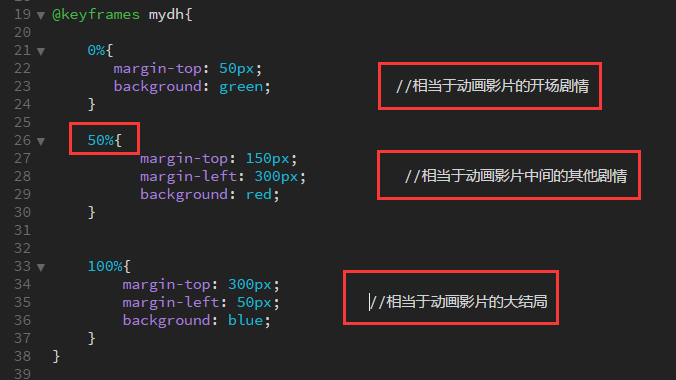
1 @charset="UTF-8"; 2 3 div{ 4 width: 150px; 5 height: 150px; 6 font-size: 24px; 7 background: rgba(160,30,12,0.9); 8 animation: mydh 2s ease 0s 2 alternate; 9 10 /* animation-name:mydh; 11 animation-duration:2s; 12 animation-timing-function:linear; 13 animation-delay: 1s; 14 animation-iteration-count:1; 15 animation-direction: alternate; 16 animation-fill-mode:both; */ 17 } 18 19 @keyframes mydh{ 20 21 0%{ 22 margin-top: 50px; 23 background: green; //相当于动画影片的开场剧情 24 } 25 26 50%{ 27 margin-top: 150px; 28 margin-left: 300px; //相当于动画影片中间的其他剧情 29 background: red; 30 } 31 32 33 100%{ 34 margin-top: 300px; 35 margin-left: 50px; //相当于动画影片的大结局 36 background: blue; 37 } 38 } 39 40 41 -webkit-animation; 42 -moz-animation; 43 -ms-animation; 44 -o-animation; 45 animation;
学习要点
- 掌握动画的实现和应用
CSS3 动画属性:
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
- @keyframes 设定动画规则。可以近似理解为动画的剧本。
- name 必需。定义动画的名称。
- 0-100%/from...to... 必需。动画时长的百分比。
- 需要变化的 CSS 样式属性:必需。
- animation 所有动画属性的简写属性,用于设置六个动画属性:animation-name/animation-duration/animation-timing-function/animation-delay/animation-iteration-count/animation-direction
- animation-name 属性为 @keyframes 动画规定名称。若设置为none则覆盖已有的动画效果。
- animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
- animation-timing-function 规定动画的速度曲线。默认是 "ease"。
- linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
- ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
- ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
- ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
- ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
- cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
- animation-delay 规定动画何时开始。默认是 0。
- animation-iteration-count 规定动画被播放的次数。默认是 1。infinite为无限次播放。
- animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal 顺向播放"。/ alternate 动画应该轮流反向播放。
- animation-play-state 规定动画是否正在运行或暂停(结合js代码控制暂停)。默认是 "running 规定动画正在播放。"。/paused 规定动画暂停。
- animation-fill-mode(最后一帧停的位置) 规定对象动画时间之外的状态。
- none 不改变默认行为。
- forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
- backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
- both 向前和向后填充模式都被应用。