html5--6-50 动画效果-变形
实例




学习要点
- 掌握2D变形动画
- 了解3D变形动画
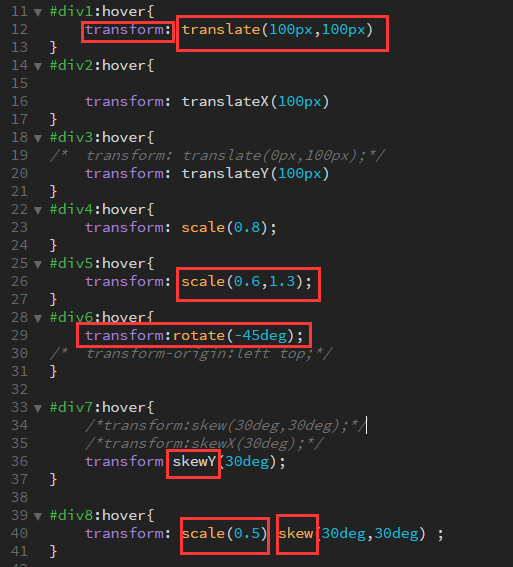
transform:2D变形:
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。转换方法:translate()/rotate()/scale()/skew()/matrix()
- none 定义不进行转换。
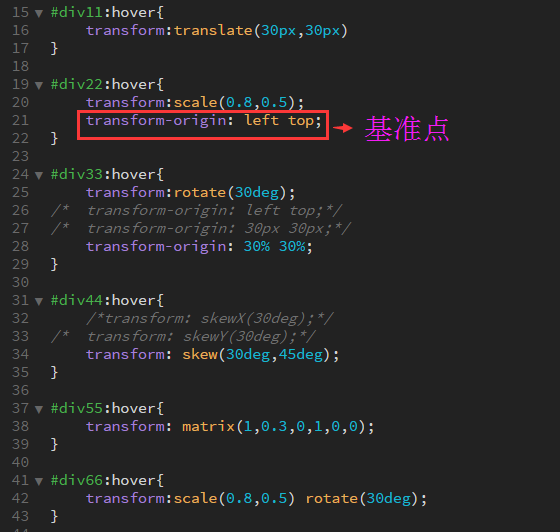
- translate(x,y) 定义 2D 平移转换。
- translateX(x) 定义转换,只是用 X 轴的值。
- translateY(y) 定义转换,只是用 Y 轴的值。
- scale(x,y) 定义 2D 缩放转换。
- scaleX(x) 通过设置 X 轴的值来定义缩放转换。
- scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
- rotate(angle) 定义 2D 旋转,在参数中规定角度。
-
补充1.角度也可以使用弧度单位:rad
- skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
- kewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
- skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
- matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
-
变形矩阵功能很强大,但是相对比较复杂,涉及到复杂的数学计算,在本章中暂不作详细讲解。
- transform-origin:改变元素变形的基准点
-
- 像素/百分比
- X轴:left/right/center
- Y轴:top/bottom/center/
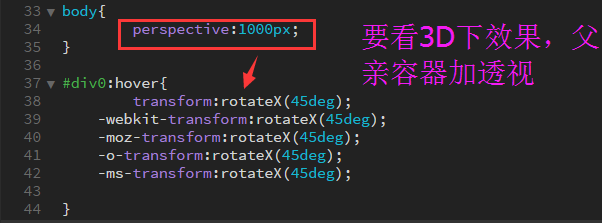
transform:3D变形:
transform:3D变形可以近似理解为沿着Z轴移动元素,使得元素更加靠近或者远离你,从而使元素看起来变得更大或更小。
- transform:3D变形函数
- translate3d(x,y,z) 定义 3D 转换。
- translateY(y) 定义转换,只是用 Y 轴的值。
- translateX(x) 定义转换,只是用 X 轴的值。
- translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
- rotate3d(x,y,z,angle) 定义 3D 旋转。
- rotateX(angle) 定义沿着 X 轴的 3D 旋转。
- rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
- rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
- scale3d(x,y,z) 定义 3D 缩放转换。
- scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
- scaleX(x) 通过设置 X 轴的值来定义缩放转换。
- scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
- matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
- transform-origin 允许你改变被转换元素的位置。2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
- perspective(n) 为 3D 转换元素定义透视视图。
- transform-style 规定被嵌套元素如何在 3D 空间中显示。
- flat 子元素将不保留其 3D 位置。
- preserve-3d 子元素将保留其 3D 位置。
- perspective-origin 规定 3D 元素的底部位置。目前浏览器都不支持 perspective-origin 属性,暂不讲解
- backface-visibility 定义元素在不面对屏幕时是否可见。浏览器支持度不好,暂不讲解