html5--6-2 CSS语法
实例


学习要点
- 掌握引入外部样式表方法
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
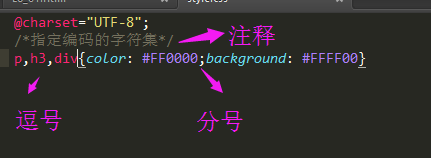
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 行内>内部>外部
- 距离越近越优先,当外部的样式比内部样式近的时候,还是外部样式优先

- 层叠、继承、冲突