html5--5-4 绘制矩形
学习要点
- 掌握绘制矩形的方法:strkeRect()/fillRect()
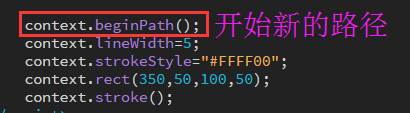
- 掌握绘制路径的 beginPath()和closePath()
矩形的绘制方法
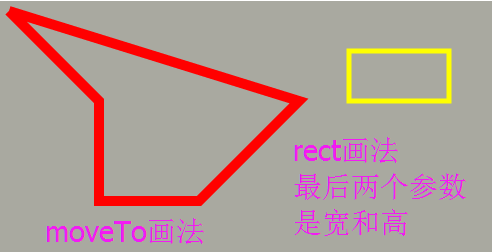
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
实例



1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 </body> 10 </html><!DOCTYPE html> 11 <html lang="en"> 12 <head> 13 <meta charset="UTF-8"> 14 <title>Document</title> 15 <style type="text/css"> 16 canvas{background: #A9A9A0} 17 </style> 18 </head> 19 <body> 20 <canvas id="mycanvas" width="500px" height="300"> 21 您的浏览器暂不支持HTML5的canvas元素!! 22 </canvas> 23 <script type="text/javascript"> 24 //定义变量获取画布DOM 25 var canvas=document.getElementById("mycanvas"); 26 //设置绘画环境为2d 27 var context=canvas.getContext("2d"); 28 //设置线宽 29 context.lineWidth=10; 30 //设置颜色 31 context.strokeStyle="#FF0000"; 32 //用moveto设置起点 33 context.moveTo(10,10); 34 //用lineTo设置终点 35 context.lineTo(100,100); 36 context.lineTo(100,200); 37 context.lineTo(200,200); 38 context.lineTo(300,100); 39 context.lineTo(10,10); 40 //开始画线 41 context.stroke(); 42 43 context.beginPath(); 44 context.lineWidth=5; 45 context.strokeStyle="#FFFF00"; 46 context.rect(350,50,100,50); 47 context.stroke(); 48 </script> 49 </body> 50 </html>
