html5--3.15 textarea元素
学习要点
- 掌握textarea元素的使用
textarea元素
- 用来建立多行输入文本框
- 元素标签中的内容将一文本框默认值的形式呈现
- 不仅可以用在表单中,也可以在其他块元素或内联元素中
- textarea元素的属性:
- name/disabled/readonly/form/reauired/autofocus/placeholder属性,这些属性的用法之前课程中已经有讲解,就不再一一演示
- rows属性:设置多行文本的行数(高度)
- cols属性:设置多行文本的每行显示的字数(宽度)
- 补充内容,input元素的size属性
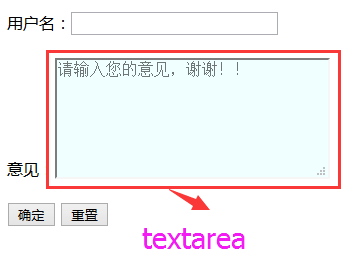
实例


1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <p style="color:#FF0000"> 8 </p> 9 <form action="L3_01.html" method="get" > 10 用户名:<input type="text" name="name" size="30"><br><br> 11 意见:<textarea name="textarea" id="" cols="30" rows="5" placeholder="请输入您的意见,谢谢!!" style="background: #F0FFFF"></textarea><br> 12 <br><input type="submit" value="确定"> <input type="reset"><br> 13 </form> 14 <body> 15 </body> 16 </html>