html5--2.5新的布局元素(4)-aside/nav
学习要点
- 了解aside/nav元素的语义和用法
- 通过实例理解aside/nav元素的用法
- aside元素(附属信息)
- aside元素通常用来设置侧边栏。
- 用于定义article元素之外的内容(比如作者简介,版权声明),前提是这些内容与article元素内的内容相关。
- 同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
- nav元素(导航)
- 用来定义目录、导航栏、超链接
- 并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
- 在文章页面中,nav还可以用来给一个文字做一个目录的超链接
实例
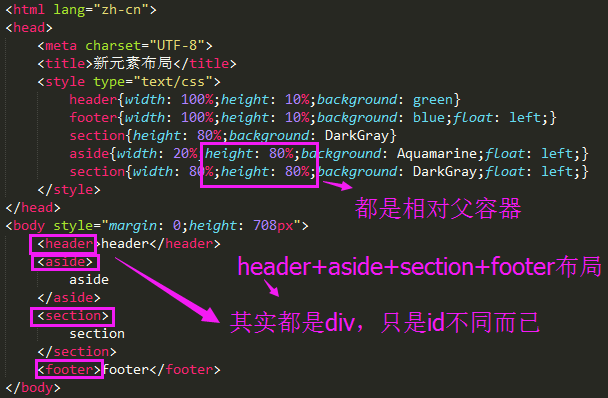
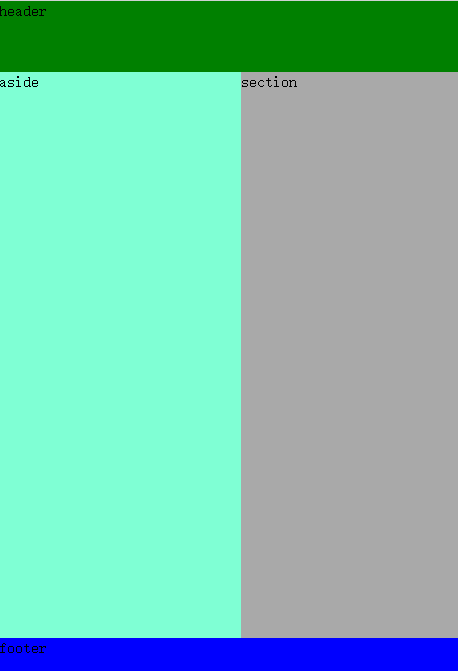
一、aside做侧边栏



1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>新元素布局</title> 6 <style type="text/css"> 7 header{width: 100%;height: 10%;background: green} 8 footer{width: 100%;height: 10%;background: blue;float: left;} 9 section{height: 80%;background: DarkGray} 10 aside{width: 20%;height: 80%;background: Aquamarine;float: left;} 11 section{width: 80%;height: 80%;background: DarkGray;float: left;} 12 </style> 13 </head> 14 <body style="margin: 0;height: 708px"> 15 <header>header</header> 16 <aside> 17 aside 18 </aside> 19 <section> 20 section 21 </section> 22 <footer>footer</footer> 23 </body> 24 </html>
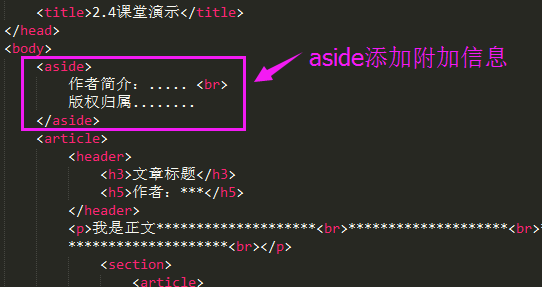
二、aside添加附加信息



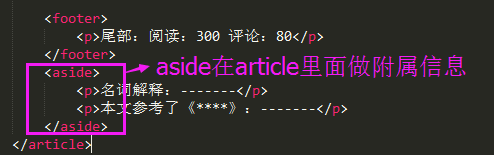
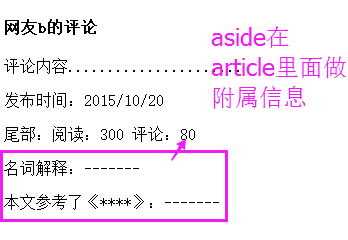
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>2.4课堂演示</title> 6 </head> 7 <body> 8 <aside> 9 作者简介:..... <br> 10 版权归属........ 11 </aside> 12 <article> 13 <header> 14 <h3>文章标题</h3> 15 <h5>作者:***</h5> 16 </header> 17 <p>我是正文********************<br>********************<br>********************<br>********************<br></p> 18 <section> 19 <article> 20 <header><h4>网友A的评论</h4></header> 21 <p>评论内容......................</p> 22 <footer>发布时间:2015/10/20</footer> 23 </article> 24 <article> 25 <header><h4>网友b的评论</h4></header> 26 <p>评论内容......................</p> 27 <footer>发布时间:2015/10/20</footer> 28 </article> 29 </section> 30 31 <footer> 32 <p>尾部:阅读:300 评论:80</p> 33 </footer> 34 <aside> 35 <p>名词解释:-------</p> 36 <p>本文参考了《****》:-------</p> 37 </aside> 38 </article> 39 </body> 40 </html>
三、在article里面做附属信息