VSCode中tab自动补全html代码设置
一、总结
一句话总结:
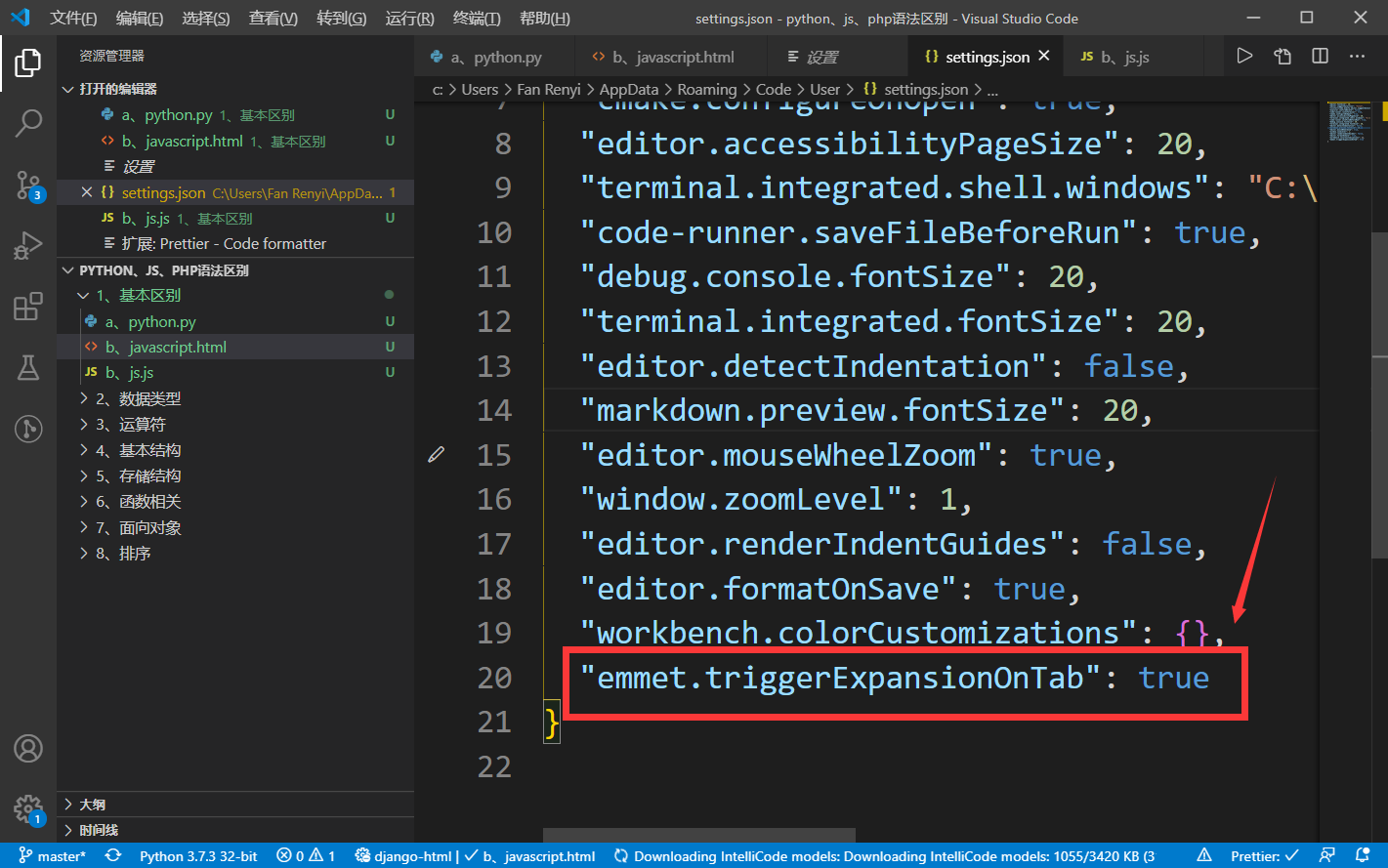
请注意在VsCode新版本中按Tab不再默认启用Emmet展开缩写!需要在首选项配置中将emmet.triggerExpansionOnTab设置为true值!
二、VSCode中tab自动补全html代码设置
博客对应课程的视频位置:
请注意在VsCode新版本中按Tab不再默认启用Emmet展开缩写!需要在首选项配置中将emmet.triggerExpansionOnTab设置为true值!
进入vscode里面 => 文件 => 首选项 => 设置=> 工作台=> 外观 => 在settings.json中编辑 进入编辑状态
// 添加这个之后保存即可
{
"emmet.triggerExpansionOnTab":true
}