VUE课程---13、双向数据绑定v-model
一、总结
一句话总结:
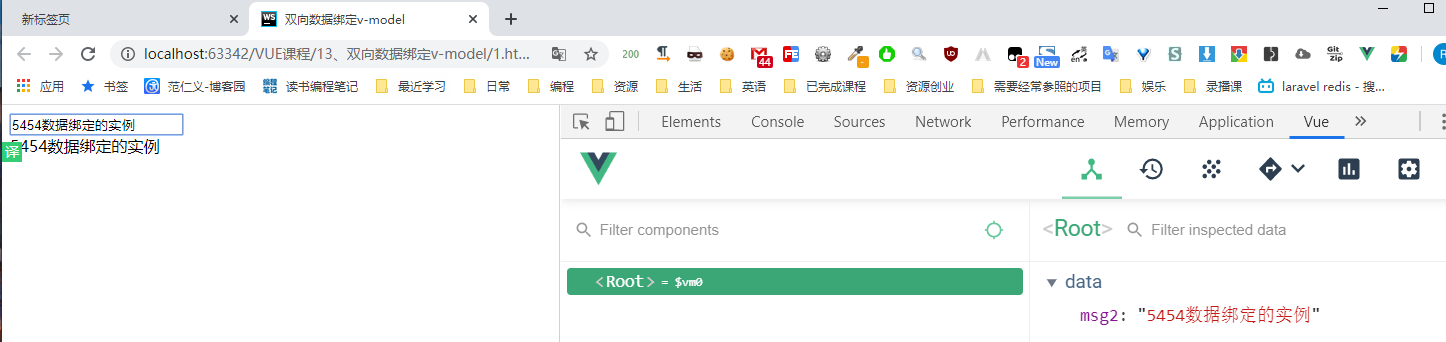
vue中,v-model指令可以做双向绑定,也就是M(model)和V(view)的双向绑定
<div id="app"> <input type="text" v-model="msg2"> <!-- <input type="text" v-bind:value="msg2">--> <div>{{msg2}}</div> </div> <script src="../js/vue.js"></script> <script> new Vue({ el:'#app', data:{ msg2:'这是vue的双向数据绑定的实例' } }); </script>
1、双向数据绑定指令v-model 注意?
1、vue中能做双向绑定的指令只有一个v-model
2、双向绑定指令v-model只能运用到表单元素上,例如input、textarea、select等
二、双向数据绑定v-model
博客对应课程的视频位置:13、双向数据绑定v-model
https://www.fanrenyi.com/video/26/230
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>双向数据绑定v-model</title> 6 </head> 7 <body> 8 <!-- 9 10 双向绑定注意 11 1、vue中能做双向绑定的指令只有一个v-model 12 2、双向绑定指令v-model只能运用到表单元素上,例如input、textarea、select等 13 14 --> 15 <div id="app"> 16 <input type="text" v-model="msg2"> 17 <!-- <input type="text" v-bind:value="msg2">--> 18 <div>{{msg2}}</div> 19 </div> 20 <script src="../js/vue.js"></script> 21 <script> 22 new Vue({ 23 el:'#app', 24 data:{ 25 msg2:'这是vue的双向数据绑定的实例' 26 } 27 }); 28 </script> 29 30 </body> 31 </html>