VUE课程---6、v-text和v-html指令
一、总结
一句话总结:
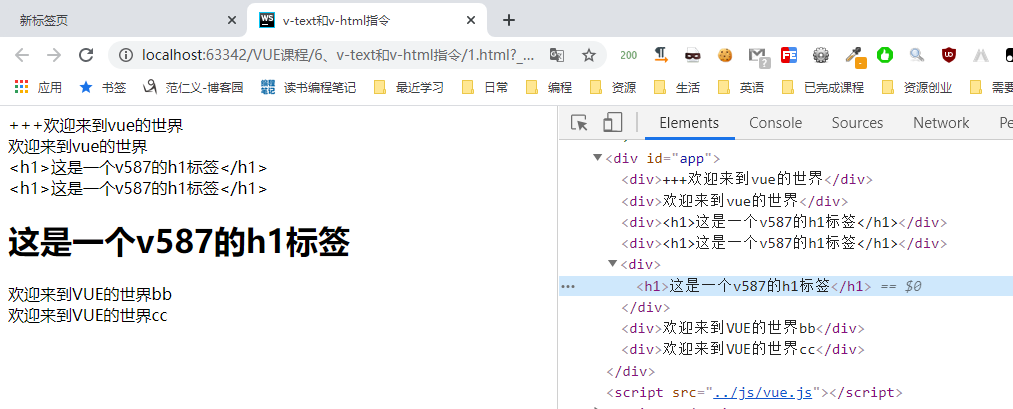
v-text:以文本的方式来插入数据
v-html:以html标签的方式来插入数据
<div v-text="msg"></div> <div v-html="msg2"></div>
1、v-text指令和插值表达式的区别?
1、v-text指令默认没有插值表达式闪烁的问题
2、插值表达式默认只替换插值表达式的区域,而v-text会替换掉对应标签里面的全部内容
2、vue的模板中插入数据的方式?
a、插值表达式:比如<div>{{msg}}</div>
b、vue指令:比如v-html、v-text等等
二、v-text和v-html指令
博客对应课程的视频位置:6、v-text和v-html指令
https://www.fanrenyi.com/video/26/223
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-text和v-html指令</title> 6 </head> 7 <body> 8 <!-- 9 v-text:以文本的方式来插入数据 10 v-html:以html标签的方式来插入数据 11 12 v-text指令和插值表达式的区别 13 1、v-text指令默认没有插值表达式闪烁的问题 14 2、插值表达式默认只替换插值表达式的区域,而v-text会替换掉对应标签里面的全部内容 15 16 17 vue的模板中插入数据的方式 18 a、插值表达式:比如<div>{{msg}}</div> 19 b、vue指令:比如v-html、v-text等等 20 21 --> 22 <div id="app"> 23 <!--插值表达式--> 24 <div>+++{{msg}}</div> 25 <div v-text="msg">+++</div> 26 27 <div>{{msg2}}</div> 28 <div v-text="msg2"></div> 29 30 <!--以html的方式来插入数据--> 31 <div v-html="msg2"></div> 32 33 <!-- 34 无论是在插值表达式还是在vue指令中,都是以js表达式的方式来解析数据 35 所以js表达式里面能做的操作(比如说调用函数、比如说字符串拼接等等), 36 vue指令和插值表达式里面都能 37 --> 38 <div>{{msg.toUpperCase()+'bb'}}</div> 39 <div v-text="msg.toUpperCase()+'cc'"></div> 40 </div> 41 <script src="../js/vue.js"></script> 42 <script> 43 new Vue({ 44 el:'#app', 45 data:{ 46 msg:'欢迎来到vue的世界', 47 msg2:'<h1>这是一个v587的h1标签</h1>' 48 } 49 }); 50 </script> 51 </body> 52 </html>