VUE实例课程---40、counter实例
一、总结
一句话总结:
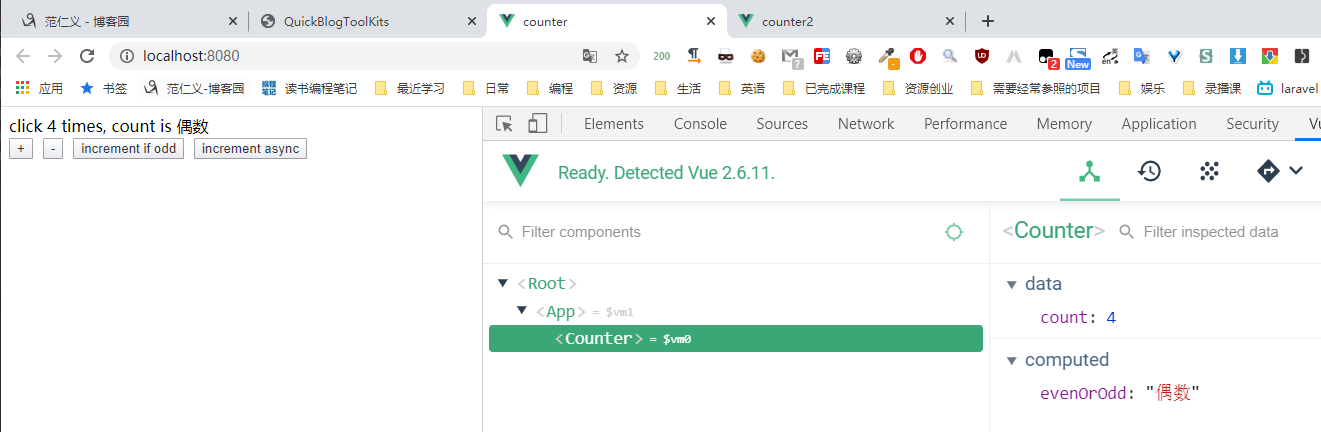
counter实例就是用vue组件的方式做的计数小实例,把数据放在组件的data中,computed修饰数据,methods中放操作数据的方法
<template>
<div>
<div>click {{count}} times, count is {{evenOrOdd}}</div>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementIfOdd">increment if odd</button>
<button @click="incrementAsync">increment async</button>
</div>
</template>
<script>
export default {
name: "Counter",
data:function () {
return {
count:1
};
},
computed:{
evenOrOdd:function () {
return this.count%2===0?'偶数':'奇数';
}
},
methods:{
increment:function () {
// console.log(this);
this.count++;
},
decrement:function () {
this.count--;
},
incrementIfOdd:function () {
if(this.count%2===1){
this.count++;
}
},
incrementAsync:function () {
setTimeout(()=>{
this.count++;
},1000);
}
}
}
</script>
<style scoped>
button{
margin-right: 10px;
}
</style>
二、counter实例
博客对应课程的视频位置:
Counter.vue
1 <template> 2 <div> 3 <div>click {{count}} times, count is {{evenOrOdd}}</div> 4 <button @click="increment">+</button> 5 <button @click="decrement">-</button> 6 <button @click="incrementIfOdd">increment if odd</button> 7 <button @click="incrementAsync">increment async</button> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: "Counter", 14 data:function () { 15 return { 16 count:1 17 }; 18 }, 19 computed:{ 20 evenOrOdd:function () { 21 return this.count%2===0?'偶数':'奇数'; 22 } 23 }, 24 methods:{ 25 increment:function () { 26 // console.log(this); 27 this.count++; 28 }, 29 decrement:function () { 30 this.count--; 31 }, 32 incrementIfOdd:function () { 33 if(this.count%2===1){ 34 this.count++; 35 } 36 }, 37 incrementAsync:function () { 38 setTimeout(()=>{ 39 this.count++; 40 },1000); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 button{ 48 margin-right: 10px; 49 } 50 </style>