VUE课程参考---13、循环指令v-for
一、总结
一句话总结:
vue中循环指令v-for可以循环数组(v-for="item in list")、循环对象(v-for="(val,key) in obj")、循环数字(v-for="count in 10")
1、v-for循环数组:<p v-for="item in list">{{item}}</p>
2、v-for循环对象:<p v-for="(val,key) in obj">val:{{val}}---key:{{key}}</p>
3、v-for循环数字:<p v-for="count in 10">{{count}}</p>
1、vue中v-for指令的三种用法?
1、v-for循环数组:<p v-for="item in list">{{item}}</p>
2、v-for循环对象:<p v-for="(val,key) in obj">val:{{val}}---key:{{key}}</p>
3、v-for循环数字:<p v-for="count in 10">{{count}}</p>
2、v-for循环数组的时候为什么item在index前面,例如v-for="(item,index) in list"?
作者在写方法的时候,肯定是最重要的、最常用的参数在前面,就像forEach中的回调函数的参数(val、index、arr)
3、v-for遍历对象的时候,比如v-for="(val,key) in obj",为什么有val、key,并且val为什么在key前面?
为什么有val、key:因为对象里面本身就是键值对,肯定是要有key和val
val在key前面:因为val比key更常用,作者在写方法的时候,肯定是最重要的、最常用的参数在前面
二、循环指令v-for
博客对应课程的视频位置:
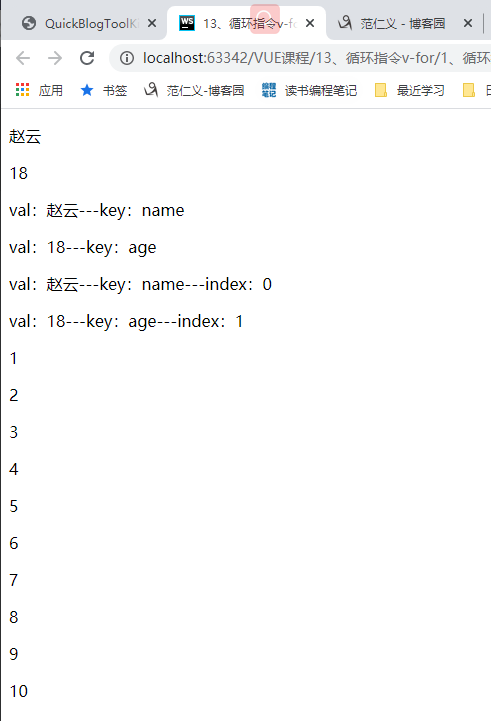
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>13、循环指令v-for</title> 6 </head> 7 <body> 8 <!-- 9 10 1、v-for循环数组:<p v-for="item in list">{{item}}</p> 11 2、v-for循环对象:<p v-for="(val,key) in obj">val:{{val}}---key:{{key}}</p> 12 3、v-for循环数字:<p v-for="count in 10">{{count}}</p> 13 14 v-for循环数组的时候为什么item在index前面,例如v-for="(item,index) in list" 15 作者在写方法的时候,肯定是最重要的、最常用的参数在前面,就像forEach中的回调函数的参数(val、index、arr) 16 17 v-for遍历对象的时候,比如v-for="(val,key) in obj",为什么有val、key,并且val为什么在key前面 18 为什么有val、key:因为对象里面本身就是键值对,肯定是要有key和val 19 val在key前面:因为val比key更常用,作者在写方法的时候,肯定是最重要的、最常用的参数在前面 20 21 22 23 --> 24 <div id="app"> 25 <!--1、v-for循环数组--> 26 <!-- <p v-for="item in list">{{item}}</p>--> 27 <!-- <p v-for="(item,index) in list">{{item}}--{{index}}</p>--> 28 <!--循环对象数组--> 29 <!-- <p v-for="item in objArr">{{item.name}}---{{item.age}}</p>--> 30 31 <!--2、v-for循环对象--> 32 <p v-for="val in obj">{{val}}</p> 33 <p v-for="(val,key) in obj">val:{{val}}---key:{{key}}</p> 34 <!--接第三个参数index--> 35 <p v-for="(val,key,index) in obj">val:{{val}}---key:{{key}}---index:{{index}}</p> 36 37 <!--3、v-for遍历数字--> 38 <p v-for="count in 10">{{count}}</p> 39 40 </div> 41 <script src="../js/vue.js"></script> 42 <script> 43 let vm = new Vue({ 44 el: '#app', 45 data: { 46 list:[11,12,13,14,15,16], 47 obj:{name:'赵云',age:18}, 48 objArr:[ 49 {name:'鲁班',age:3}, 50 {name:'武器大师',age:13}, 51 {name:'飞侠',age:14}, 52 {name:'龙太子',age:15}, 53 ] 54 } 55 }); 56 </script> 57 </body> 58 </html>