VUE课程参考---11、class类绑定
一、总结
一句话总结:
vue中绑定class有数组语法和对象语法,数组语法的时候会依次将数组里面的元素解析到class里面,对象语法就是将键值对中的值为true的键添加到class中
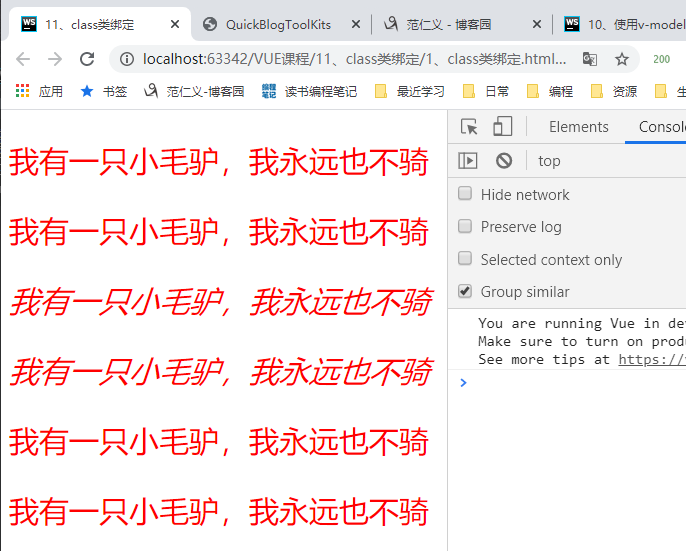
<div id="app"> <!--1、数组语法--> <p :class="['red','big']">{{msg}}</p> <!--数组里面的三元表达式--> <p :class="['red',isBig?'big':'']">{{msg}}</p> <!--数组里面放对象--> <p :class="['italic',{red:true,big:isBig}]">{{msg}}</p> <p :class="['italic',class1]">{{msg}}</p> <!--2、对象语法--> <p :class="{red:true,'big':isBig}">{{msg}}</p> <!--对象在vue实例中--> <p :class="class1">{{msg}}</p> </div> <script src="../js/vue.js"></script> <script> let vm = new Vue({ el: '#app', data: { msg: '我有一只小毛驴,我永远也不骑', isBig: true, class1: {red: true, big: true} } }); </script>
1、vue中绑定class的数组语法和对象语法?
数组语法:<p :class="['red','big']">{{msg}}</p>:会依次将'red'和'big'解析到class里面
对象语法:<p :class="{red:true,'big':isBig}">{{msg}}</p>:键值对的值为true,则将对应的属性名添加到class,为false则不添加
2、数组语法注意?
a、数组里面可以写三元表达式:<p :class="['red',isBig?'big':'']">{{msg}}</p>
b、数组里面可以放对象:<p :class="['italic',{red:true,big:isBig}]">{{msg}}</p>
3、vue中绑定class数据的时候解析数组的原理?
数组语法:<p :class="['red','big']">{{msg}}</p>:会依次将'red'和'big'解析到class里面
4、vue中绑定class数据的时候解析对象的原理?
对象语法:<p :class="{red:true,'big':isBig}">{{msg}}</p>:键值对的值为true,则将对应的属性名添加到class,为false则不添加
5、vue中绑定class数据的时候 数组语法扩展?
a、数组里面可以写三元表达式:<p :class="['red',isBig?'big':'']">{{msg}}</p>
b、数组里面可以放对象:<p :class="['italic',{red:true,big:isBig}]">{{msg}}</p>
6、vue模板中解析数组和对象的特点(数据是否带引号的时候)?
1、无论是数组还是对象,元素有引号就当做字符串解析,没带引号的就当做变量(js表达式)解析
2、对象的键值对中的键一般不用带引号,但是如果键中有短号(例如big-ab),则需要带引号
二、class类绑定
博客对应课程的视频位置:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>11、class类绑定</title> 6 <style> 7 .red { 8 color: red; 9 } 10 11 .purple { 12 color: purple; 13 } 14 15 .big { 16 font-size: 30px; 17 } 18 19 .italic { 20 font-style: italic; 21 } 22 </style> 23 </head> 24 <body> 25 <!-- 26 27 标签上的class也是属性,绑定属性也是用v-bind 28 29 vue中绑定class有数组语法和对象语法 30 数组语法: 31 <p :class="['red','big']">{{msg}}</p>: 32 会依次将'red'和'big'解析到class里面 33 34 对象语法: 35 <p :class="{red:true,'big':isBig}">{{msg}}</p>: 36 键值对的值为true,则将对应的属性名添加到class,为false则不添加 37 38 39 数组语法扩展: 40 a、数组里面可以写三元表达式:<p :class="['red',isBig?'big':'']">{{msg}}</p> 41 b、数组里面可以放对象:<p :class="['italic',{red:true,big:isBig}]">{{msg}}</p> 42 43 vue模板中解析数组和对象的特点 44 1、无论是数组还是对象,元素有引号就当做字符串解析,没带引号的就当做变量(js表达式)解析 45 2、对象的键值对中的键一般不用带引号,但是如果键中有短号(例如big-ab),则需要带引号 46 47 --> 48 <div id="app"> 49 <!--1、数组语法--> 50 <p :class="['red','big']">{{msg}}</p> 51 <!--数组里面的三元表达式--> 52 <p :class="['red',isBig?'big':'']">{{msg}}</p> 53 <!--数组里面放对象--> 54 <p :class="['italic',{red:true,big:isBig}]">{{msg}}</p> 55 <p :class="['italic',class1]">{{msg}}</p> 56 57 58 <!--2、对象语法--> 59 <p :class="{red:true,'big':isBig}">{{msg}}</p> 60 <!--对象在vue实例中--> 61 <p :class="class1">{{msg}}</p> 62 </div> 63 <script src="../js/vue.js"></script> 64 <script> 65 let vm = new Vue({ 66 el: '#app', 67 data: { 68 msg: '我有一只小毛驴,我永远也不骑', 69 isBig: true, 70 class1: {red: true, big: true} 71 } 72 }); 73 </script> 74 </body> 75 </html>