前端性能优化---2、图片响应式加载
一、总结
一句话总结:
图片响应式加载 就是根据不同的显示情况,在不太影响显示效果的情况下,加载最小的资源,以提高用户的响应速度。
二、图片响应式加载
博客对应课程的视频位置:2、图片响应式加载
https://www.fanrenyi.com/video/22/186
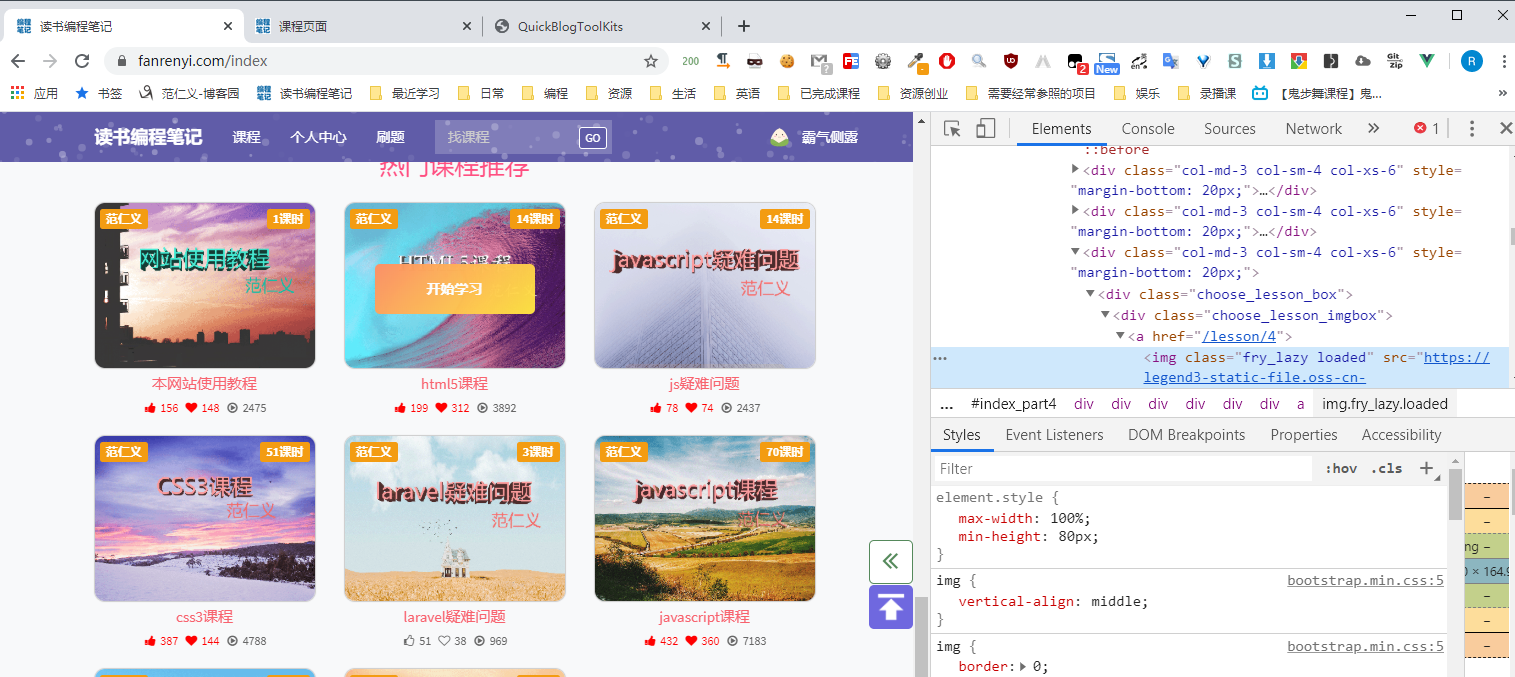
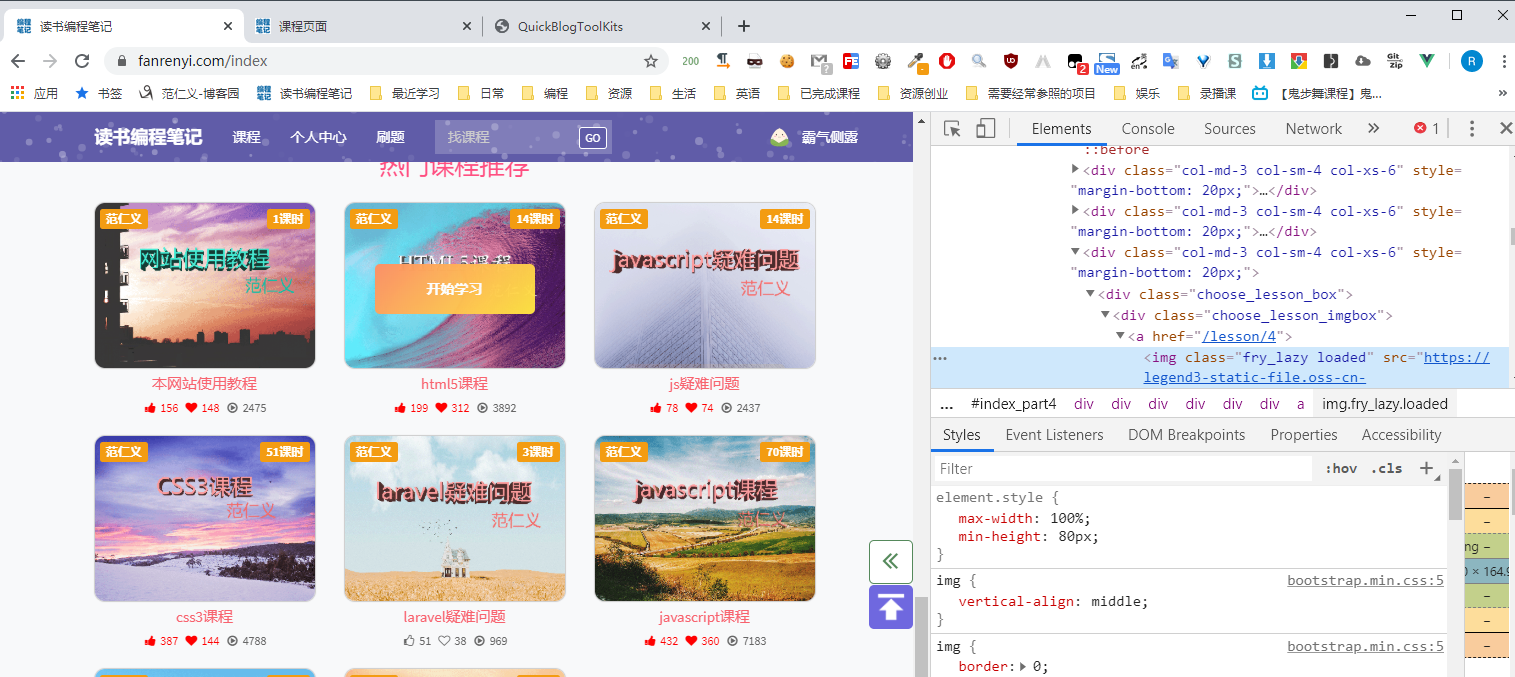
首页加载400*300的

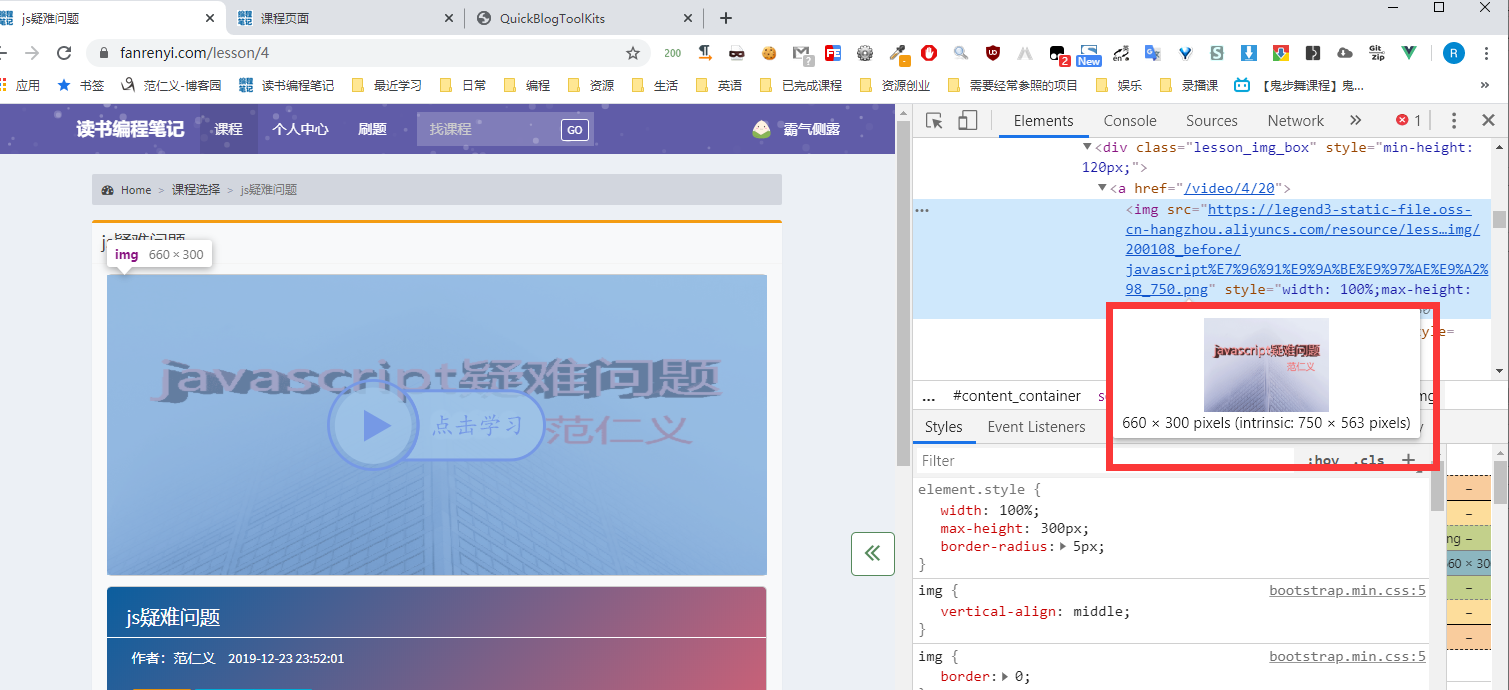
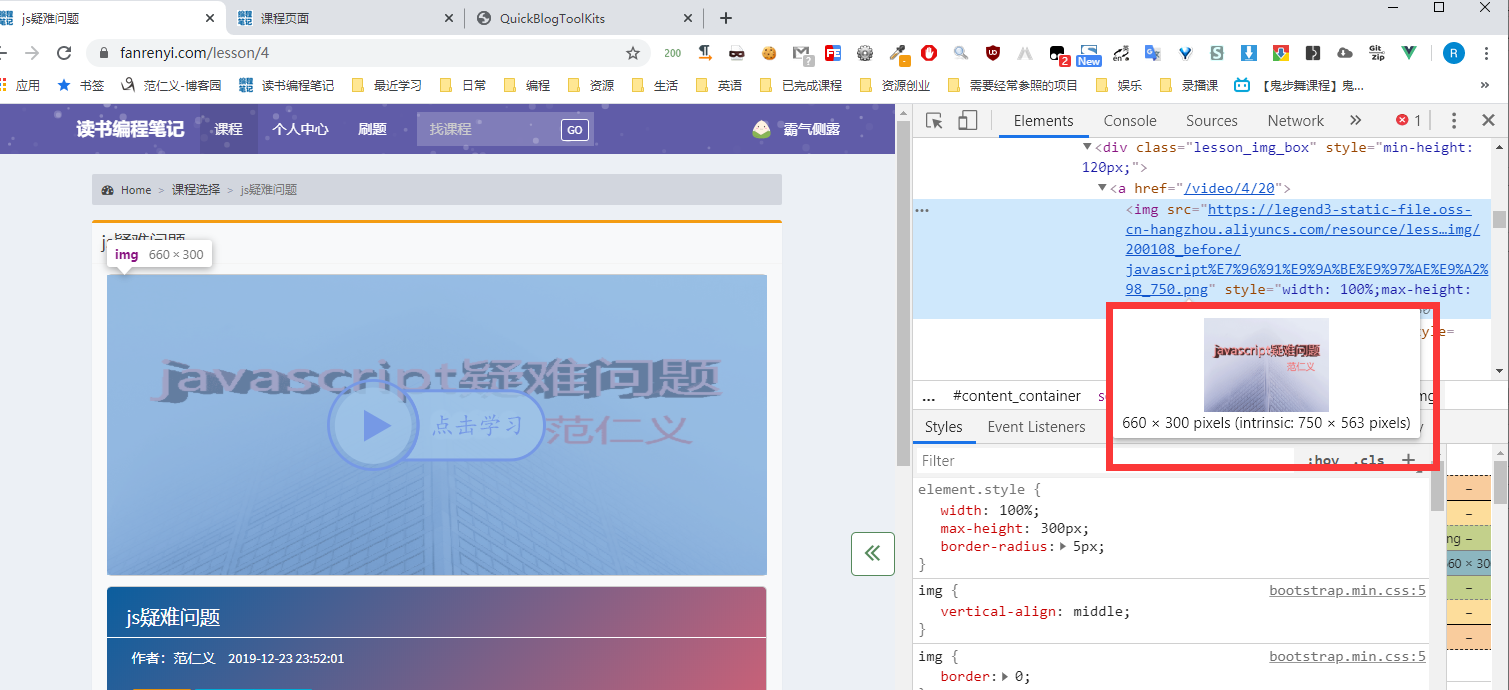
课程页加载750*563的:

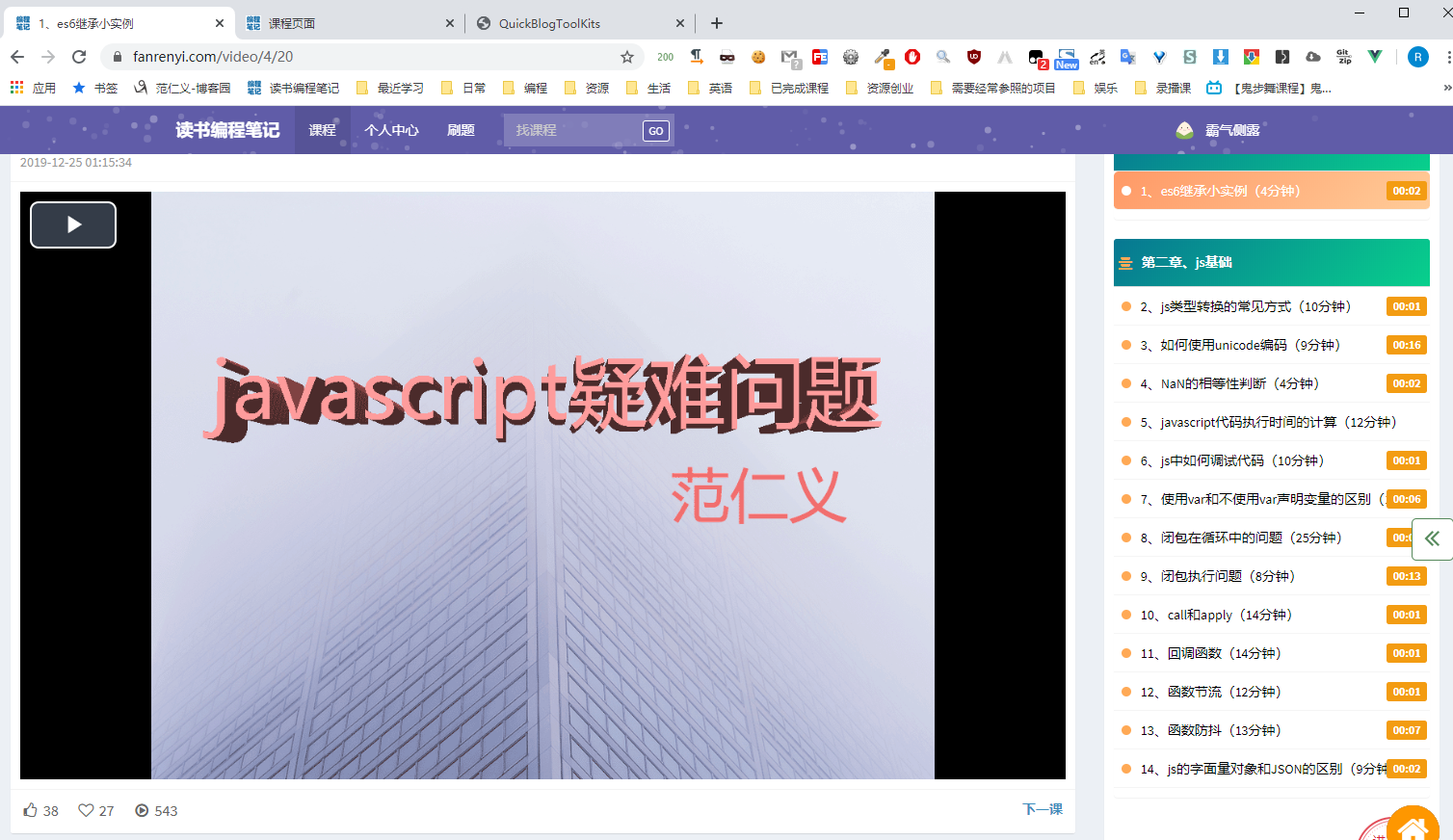
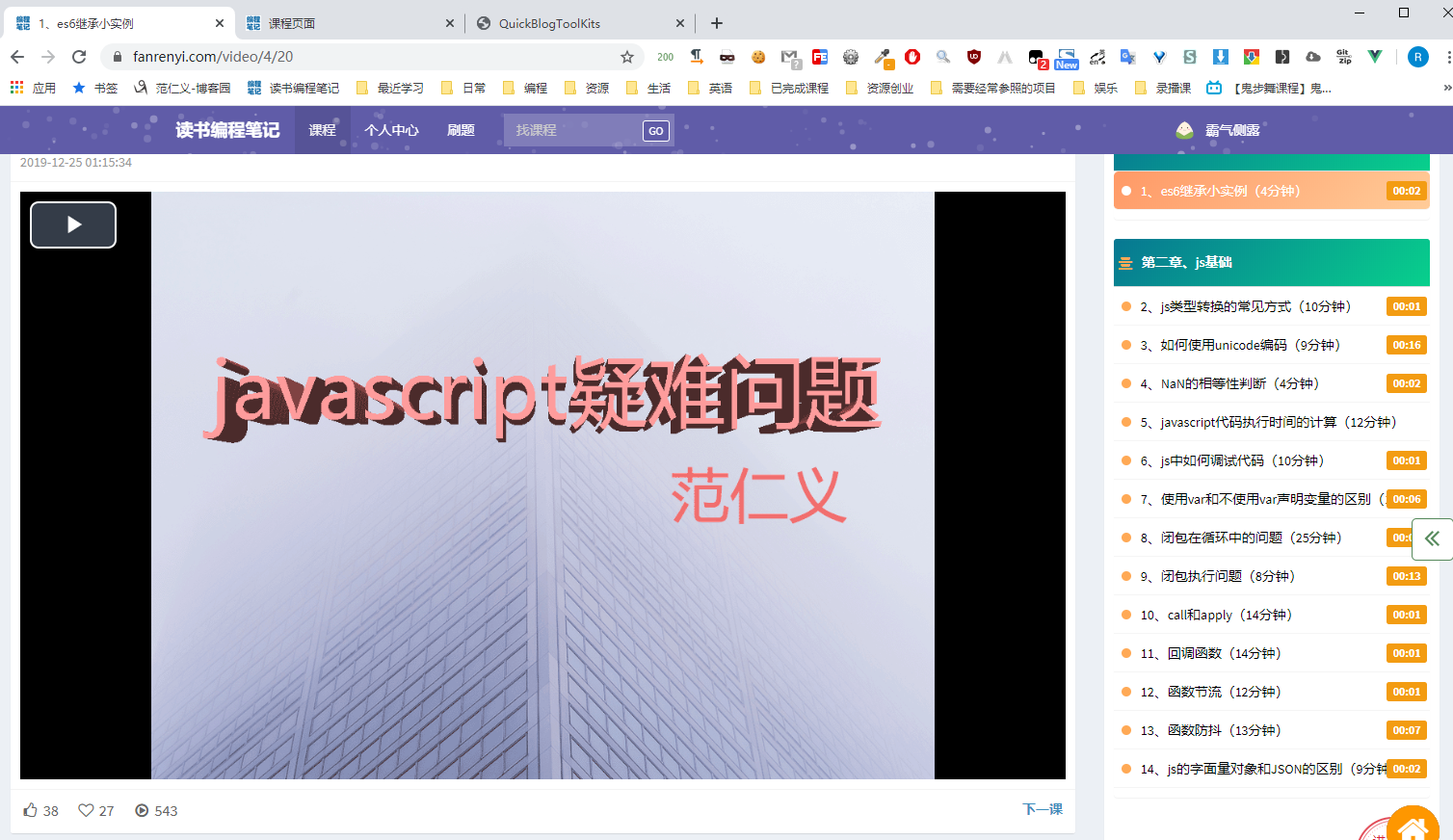
视频播放页加载1000*750的:

博客对应课程的视频位置:2、图片响应式加载
https://www.fanrenyi.com/video/22/186
首页加载400*300的

课程页加载750*563的:

视频播放页加载1000*750的: