laravel 解决静态资源路径改变问题
一、总结
一句话总结:
将和路径相关常用的路径字符串定义成常量放在一个配置文件中:laravel配置文件是自动加载的,所以只要将和路径相关常用的路径字符串定义成常量放在一个配置文件中就可以了
// 前台静态文件存放目录 define('_CSS_', '/static/home/css'); define('_JS_', '/static/home/js'); define('_IMGS_', '/static/home/images'); // 插件存放目 define('PLUGINS', '/static/plugins'); // 后台静态文件存放目录 define('ADMIN_CSS', '/static/admin/css'); define('ADMIN_JS', '/static/admin/js'); define('ADMIN_IMGS', '/static/admin/images'); // 文件上传目录 define('UPLOADS', '/uploads');
二、laravel 解决静态资源路径改变问题
转自或参考:laravel 解决静态资源路径改变问题
https://www.cnblogs.com/liaohui5/p/10581613.html
使用 laravel 关于静态文件路径处理
laravel version: 5.5.*
因为在写模板的时候往往需要引入一些 css js image等静态文件
但是在laravel框架中,如果使用 asset(path) 那路径实在是太长了,所以..
建议自定义一个配置文件, 将常用的路径放到到配置文件中
因为配置文件是自动加载的,所以只要将这些常用的配置文件定义成常量就能直接使用了

- 在
/config目录中配置一个staticfiles.php名字根据个人喜好即可
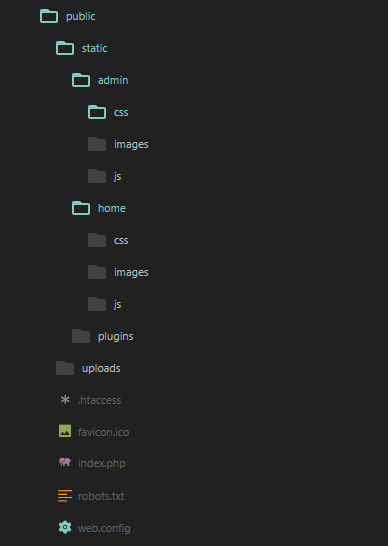
根据自己的项目路径来配置这些常量的值
// 前台静态文件存放目录
define('_CSS_', '/static/home/css');
define('_JS_', '/static/home/js');
define('_IMGS_', '/static/home/images');
// 插件存放目
define('PLUGINS', '/static/plugins');
// 后台静态文件存放目录
define('ADMIN_CSS', '/static/admin/css');
define('ADMIN_JS', '/static/admin/js');
define('ADMIN_IMGS', '/static/admin/images');
// 文件上传目录
define('UPLOADS', '/uploads');
- 在
routes/web.php中测试看是否能够使用
Route::get('/static', function () {
return asset(_CSS_.'/index.css');
});
如果能显示路径,就证明能够正常的使用
- 在模板中使用
<link rel="stylesheet" href="{{asset(_CSS_.'/index.css')}}">
// 等价于
<link rel="stylesheet" href="{{asset('/static/home/css/index.css')}}">
- 静态文件存放目录移动
虽然一般不会动,但是鬼知道PM会让你改什么样的需求
如果要移动静态文件存放目录的话, 只需要改变配置文件中的常量的值就好了