范仁义css3课程---30、层模型小实例
一、总结
一句话总结:
层模型在日常开发中还是用的比较多的,比如相对定位配合绝对定位来做一些元素的精确定位,比如固定定位做导航和回到顶部的一些按钮等等
二、层模型小实例
博客对应课程的视频位置:30、层模型小实例
https://www.fanrenyi.com/video/10/70

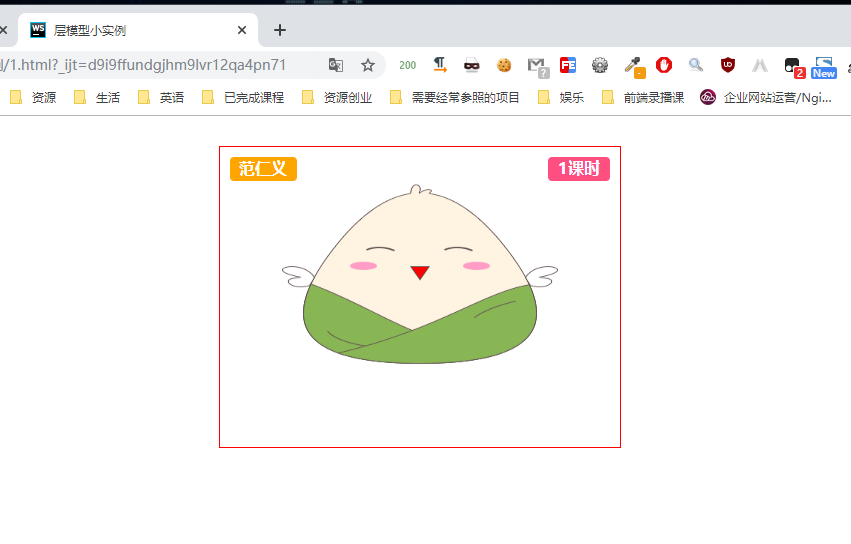
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层模型小实例</title> 6 <style> 7 .img_box{ 8 width: 400px; 9 height: 300px; 10 border: 1px solid red; 11 margin: 30px auto; 12 position: relative; 13 } 14 .img_item{ 15 width: 400px; 16 height: 300px; 17 } 18 .author{ 19 position:absolute; 20 left: 10px; 21 top: 10px; 22 background-color: orange; 23 } 24 .lesson_num{ 25 position:absolute; 26 right: 10px; 27 top: 10px; 28 background-color: #ff4f81; 29 } 30 .label { 31 display: inline; 32 padding: .2em .6em .3em; 33 font-size: 16px; 34 font-weight: 700; 35 line-height: 1; 36 color: #fff; 37 text-align: center; 38 white-space: nowrap; 39 vertical-align: baseline; 40 border-radius: .25em; 41 } 42 </style> 43 </head> 44 <body> 45 <div class="img_box"> 46 <img class="img_item" src="../imgs/aa.gif" alt=""> 47 <div class="info_box"> 48 <div class="label author">范仁义</div> 49 <div class="label lesson_num">1课时</div> 50 </div> 51 </div> 52 </body> 53 </html>