范仁义css3课程---11、外边距margin
一、总结
一句话总结:
margin的作用是设置外边距,也就是设置不同盒子之间的距离,用法的话和内边距(padding)非常相似,有上下左右,也有简写属性。margin也非常常用。
1、margin使用实例?
比如设置4个外边距都是25px:margin:25px;
2、margin使用注意?
a、外边距可以设置负值
b、margin 没有背景颜色,是完全透明的。
3、如何使用margin设置块级元素水平居中?
margin-left和margin-right设置为auto,可以设置元素水平居中:例如 margin: 0 auto;
二、外边距margin
博客对应课程的视频位置:11、外边距margin
https://fanrenyi.com/video/10/41
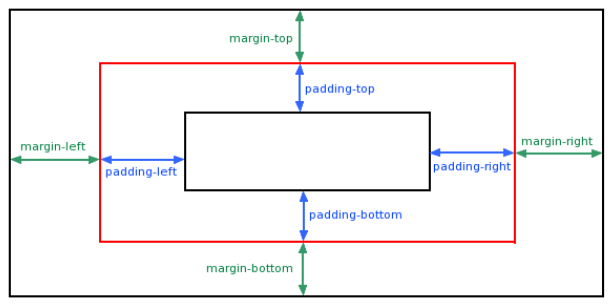
1、盒子模型

2、外边距margin
CSS margin(外边距)属性定义元素的外边距。
注意:
设置了外边距就是扩大了元素的占位面积
外边距是和其它盒子的距离
3、四个方向的外边距
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
注意:
左上相当于改自己,右下相当于挤别人
4、外边距的简写
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
5、注意
a、外边距可以设置负值
b、margin 没有背景颜色,是完全透明的。
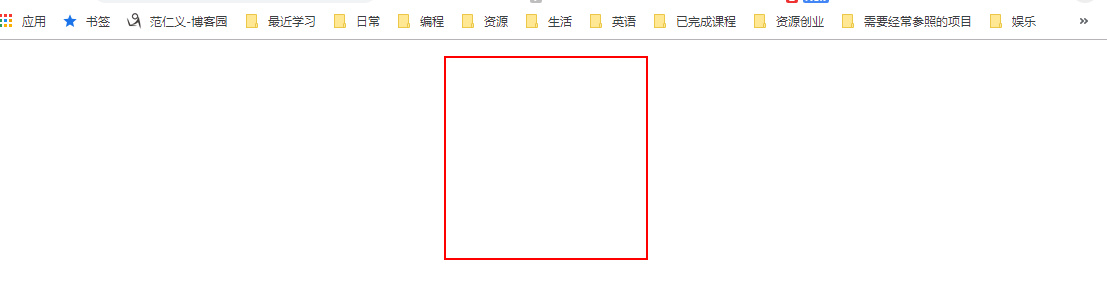
6、小技巧
margin-left和margin-right设置为auto,可以设置元素水平居中
可以用 margin: 0 auto;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box1{ 8 width: 100px; 9 height: 100px; 10 border: 1px solid red; 11 margin: 0 auto; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="box1"> 17 18 </div> 19 </body> 20 </html>
三、课程代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>外边距margin</title> 6 <style> 7 .box1{ 8 width: 200px; 9 height: 200px; 10 border: 1px solid red; 11 /*margin: 25px;*/ 12 /*margin-left: 10px;*/ 13 /*margin-top: 20px;*/ 14 /*margin-bottom: 25px;*/ 15 /*margin: 25px 35px;*/ 16 /*margin-left: -25px;*/ 17 /*margin-top: -50px;*/ 18 /*margin-left: auto;*/ 19 /*margin-right: auto;*/ 20 margin: 0 auto; 21 } 22 .box2{ 23 width: 100px; 24 height: 100px; 25 border: 1px solid green; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box1"> 31 32 </div> 33 <div class="box2"> 34 35 </div> 36 </body> 37 </html>
参考:
菜鸟学院:css、css3手册:https://www.runoob.com/css/css-tutorial.html