开源JS图片裁剪插件
一、总结
一句话总结:
要用点赞最高的插件,这样适用性最好,效果最好,出问题的概率也最低,这里电脑端和手机端都可以用的建议用 cropper.js
二、5款好用的开源JS图片裁剪插件(3个jQuery插件,2个AngularJS插件)(转)
转自:5款好用的开源JS图片裁剪插件(3个jQuery插件,2个AngularJS插件)
https://blog.csdn.net/kingmax54212008/article/details/79742199
-
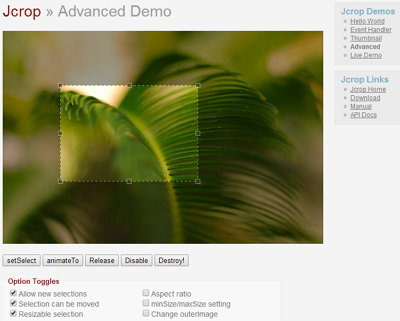
tapmodo / Jcrop
Jcrop是人气最高的图片裁剪jQuery插件,stars数量2k+,功能非常丰富,文档齐全,首选。Github.com官网也使用了这个插件。有一个小细节是,边框线的蚂蚁线是动画的,真的很用心。
Jcrop项目地址 | demo1 | demo2 | demo3 | demo4
-
fengyuanchen / cropper
Cropper也是一款图片裁剪jQuery插件,stars数量1k+,是杭州的前端工程师Fengyuan Chen所写的,功能也相当丰富,裁剪时还可以对原图进行旋转。
Cropper项目地址 | demo
-
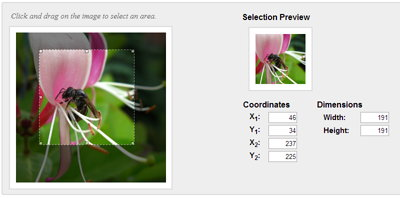
odyniec / imgareaselect
imgAreaSelect 也是比较经典的图片裁剪jQuery插件,我很久以前就在自己的项目中使用过,stars数量500+。
imgAreaSelect项目地址 | demo
-
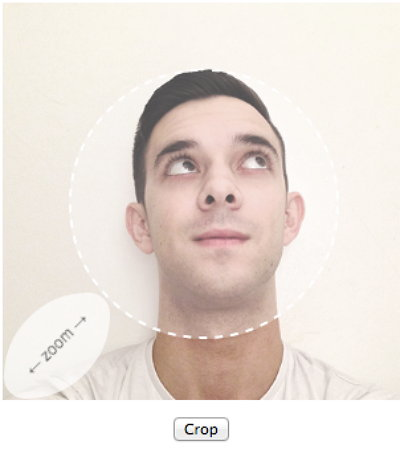
alexk111 / ngImgCrop
ngImgCrop是用于AngularJS的图片裁剪插件,提供圆形和矩形两种裁剪框风格。
ngImgCrop项目地址 | demo
-
andyshora / angular-image-crop
Angular Image Crop 也是用于AngularJS的图片裁剪插件,我没用过,不好评价什么了。
Angular Image Crop 项目地址 | demo