DataTable 删除数据后重新加载
一、总结
一句话总结:
判断datatable是否被datatable初始化或者是否执行了datatable销毁函数,如果没有,就销毁它
if ($('#datatable1').hasClass('dataTable')) { dttable = $('#datatable1').dataTable(); dttable.fnClearTable(); //清空一下table dttable.fnDestroy(); //还原初始化了的datatable } $("#datatable1").find("tbody").html(html); $('#datatable1').dataTable();
1、判断 一个datatable是否有'dataTable' class的意义是什么: if ($('#datatable1').hasClass('dataTable')) ?
是否被datatable初始化或者是否执行了datatable销毁函数
2、看参考手册要注意版本哦?
版本不同,里面的api或许会有差异,这点在查文档或者百度的时候要注意
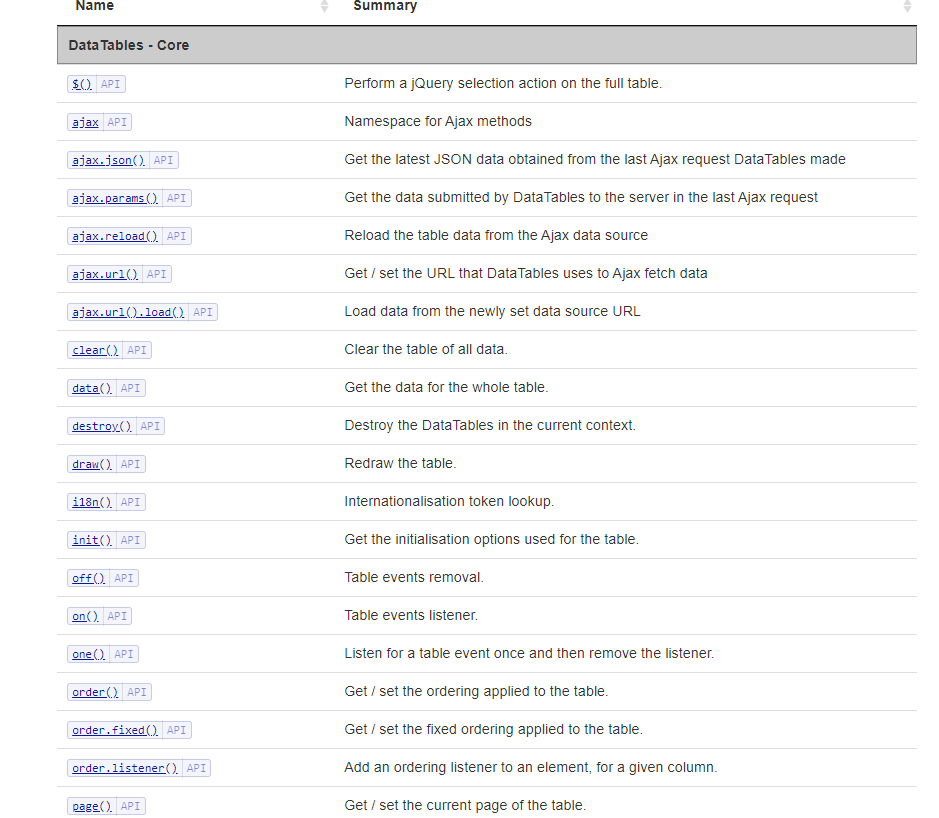
3、datatable的各个方法的api网址(https://datatables.net/reference/api/)启示?
官网是一定可以找到非常详细的api文档的,就是需要多点点
怎么使用官方的英文文档说的很详细,要仔细看(也要注意多配合百度)
二、jQuery DataTable 删除数据后重新加载(转)
转自或参考:jQuery DataTable 删除数据后重新加载
https://www.cnblogs.com/Rexcnblog/p/6444686.html
问题描述:
利用jQuery Datatable和artTemplate组合来做的表格。但是当删除数据时,需要重新加载table里的数据。但是问题是datatable并没有直接的重新渲染,反而给数据累加上了。
解决办法:
发现可以先销毁table,然后再重新渲染。
var dttable; App.globalAjax("get", "/Order/MyJsonList", {}, function (result) { var html = template('Orders-template', result); $("#datatable1").find("tbody").html(html); dttable = $('#datatable1').dataTable({ "sPaginationType": "bs_full" }); });
这个是第一次通过ajax获取到数据,然后利用artTemplate来渲染数据,最后填充到页面中,然后进行渲染。
接下来就是执行删除操作,然后重新加载渲染table
App.globalAjax("post", "/Order/DeleteOrder", data, function (result) {
App.globalAjax("get", "/Order/MyJsonList", {}, function (result) {
var html = template('Orders-template', result);
if ($('#datatable1').hasClass('dataTable')) {
dttable = $('#datatable1').dataTable();
dttable.fnClearTable(); //清空一下table
dttable.fnDestroy(); //还原初始化了的datatable
}
$("#datatable1").find("tbody").html(html);
$('#datatable1').dataTable();
});
});
到此,datatable就可以重新渲染了。
三、官网api入口
Datatables 中文网
http://www.datatables.club/


四、关于vue框架与jquery的datatable结合使用心得(转)
转自或参考:关于vue框架与jquery的datatable结合使用心得
https://blog.csdn.net/weixin_44138792/article/details/88801024
data:{
return{
data:[]
}
}
这里先定义一个变量用于接收后台数据
methods:{
getdata:function(){
//这里call后台api,具体不多述
success:function(data){
data = this.data
}
//在回调函数中将获取到的数据传给this.data
},
}
//精彩的来了,将我们的datatable在watch函数中使用
watch:{
//这里的data是指一旦我们之前定义的data发生改变,后面的函数就会立即执行
data:function(){
var data = this.data; //接收改变后的data数据
var tantable = $('#createtable').DataTable({
//具体参数,请查看datatable官方文档,我不再多说
})
tantable.rows.add(data);
tantable.draw();
}
}
哦,这里还需要引入datatable.js
然后就是在template中写一个class=“createtable”的table了
总的来说,就是强行将jquery拖到了页面全部渲染完成并且数据也接收完毕之后再去执行,