首页样式小块
一、总结
一句话总结:
* 不同色块:不同小块之间用颜色(惯用浅色)区分非常好
* 留白的艺术:两侧留白
* 精美图片(或者可爱的卡通图片)
* 垂直和水平分块交互:如果大的选水平,那么里面的小块可以是垂直结构,反之
1、常见排版效果?
- 阴影,图标配文(左右上下都可),图片配文(左右上下都可)
- 左右结构,或者左中右结构,或者某一部分由很多小块组成
2、需要大图的时候没有好的图片,怎么解决?
不规则边框的精美(卡通)小图 配纯色色块
二、首页样式小块介绍
http://demo.cssmoban.com/cssthemes6/cpts_1904_cwm/index.html
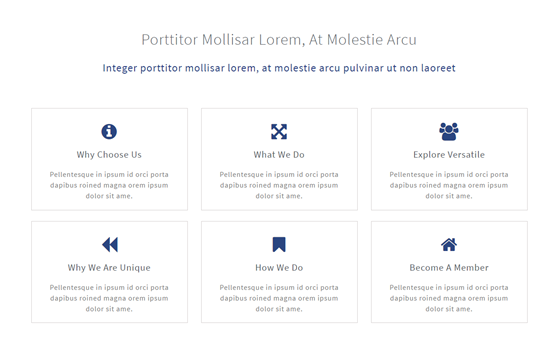
带框框的小图标加下文字的形式

http://demo.cssmoban.com/cssthemes6/cpts_1906_cxk/index.html
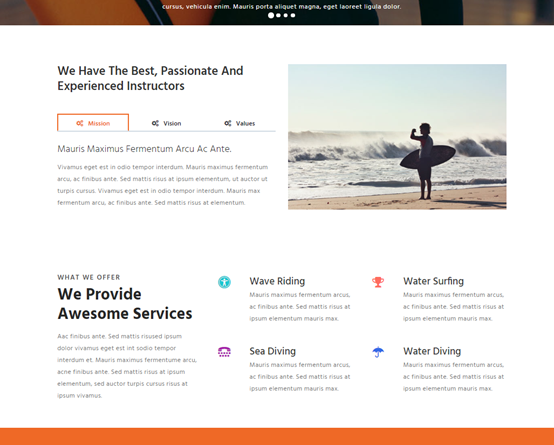
图文左右结构,文字带一点可爱小图标

又是可爱的小图标加文字的形式,组成一个个块

http://demo.cssmoban.com/cssthemes6/cpts_1907_cxw/index.html
左右结构的小块块,看起来也不错,配可爱颜色的小图标

橙色色块中一个小白色的带子的感觉,也是颜色漂亮的小图标加上文字的形式

白色小卡片形式,看起来不错,这种阴影加的不老土,很好

上下有少许偏离的图文形式

http://demo.cssmoban.com/cssthemes6/cpts_1903_cwa/index.html
背景纯色,卡通图片一点的,不规则的形状

左右中结构,带可爱小图片

阴影+颜色鲜亮的小图标的图文形式

图标大一点的图文形式

左右结构,可爱的小图片会让页面显得很萌很萌

http://demo.cssmoban.com/cssthemes6/cpts_1902_cvo/index.html
图标和文字的左右结构构成的小块

阴影加头像和文字的结构

模糊实物景色

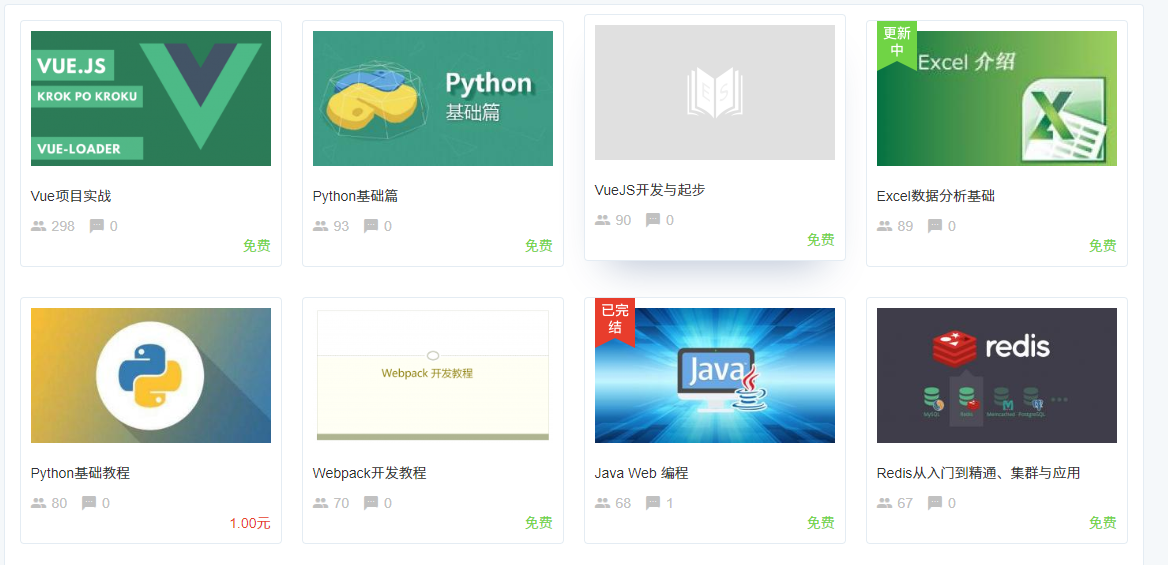
hover有动画效果的卡片式

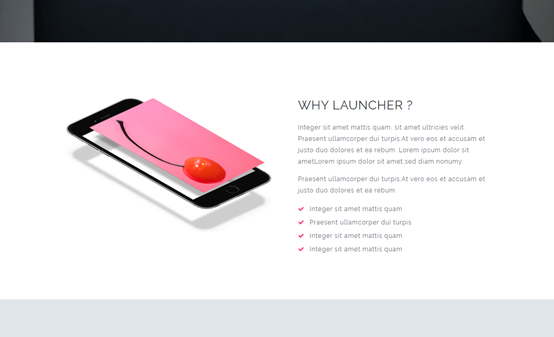
阴影+稍大图然后文的形式

精美图片加图片不一样大的形式

其实是一个垂直结构,不过垂直结构的每一块是左图右文的形式