后盾网lavarel视频项目---lavarel用户认证实例
一、总结
一句话总结:
主要是用的Auth认证,所以配置是配置的auth(config/auth.php),控制器中调用也是用的Auth(use Auth;)
控制器核心代码
//用户认证 $status=Auth::guard('admin')->attempt([ 'username'=>$request->input('username'), 'password'=>$request->input('password'), ]);
1、lavarel用户认证实例步骤?
1、配置auth:config/auth.php
2、模型继承包含auth方法的模型:use IlluminateFoundationAuthUser;
3、控制器中调用auth的方法进行用户认证:$status=Auth::guard('admin')->attempt([
2、lavarel用户认证的原理是什么?
lavarel把登录要做的操作给我们封装进了auth里面:我们需要的时候直接用就可以了
登录操作就是去数据库用户表里面找用户名,找到就查看密码是否正确,如果正确就存入session等。
其实这些登录操作都是一样的,lavarel其实已经给我们做好了。
3、检测用户是否登录的原理是什么?
用户认证之后用户的用户名密码信息等会被存入sesson,判断用户是否登录的时候就判断是否有这部分session
4、验证用户登录的中间件的作用是根据用户是否登录进行跳转,那它是如何判断用户是否登录的?
根据session中是否有用户的信息
二、lavarel用户认证实例
登录操作就是去数据库用户表里面找用户名,找到就查看密码是否正确,如果正确就存入session等。
其实这些登录操作都是一样的,lavarel其实已经给我们做好了。
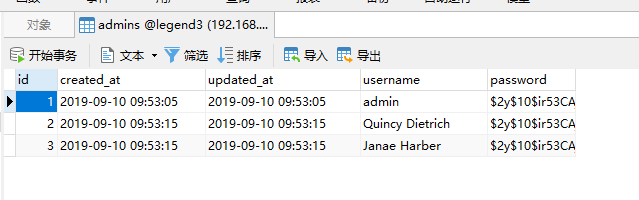
数据表

数据库表

默认是找user表(User模型),可是我们是后台登录,用的是admins表,所以需要用Admin模型,所以需要重新配置模型。
1、配置模型(config/auth.php)
1 <?php 2 3 return [ 4 5 'defaults' => [ 6 'guard' => 'web', 7 'passwords' => 'users', 8 ], 9 10 11 'guards' => [ 12 'admin' => [ 13 'driver' => 'session', 14 'provider' => 'admins', 15 ], 16 'web' => [ 17 'driver' => 'session', 18 'provider' => 'users', 19 ], 20 21 'api' => [ 22 'driver' => 'token', 23 'provider' => 'users', 24 ], 25 ], 26 27 28 'providers' => [ 29 'admins' => [ 30 'driver' => 'eloquent', 31 'model' => AppModelAdmin::class, 32 ], 33 'users' => [ 34 'driver' => 'eloquent', 35 'model' => AppUser::class, 36 ], 37 38 ], 39 40 41 ];
看5-8行:defaults的guard默认是web,也就是16-19行中的users表,也就是33-36行的User模型(AppUser::class)
这不是我们需要的,所以我们添加了12-15行,也就是admins的guards,并且关联了29-32行的Admin模型(AppModelAdmin::class)
2、模型(app/Model/Admin.php)
1 <?php 2 3 namespace AppModel; 4 5 use IlluminateDatabaseEloquentModel; 6 use IlluminateFoundationAuthUser; 7 8 class Admin extends User 9 { 10 // 11 }
注意的是模型继承了User模型(第6行和第8行),所以有了找表,验证密码等一系列用户认证的方法
3、控制器中进行认证(app/Http/Controllers/Admin/EntryController.php)
1 <?php 2 3 namespace AppHttpControllersAdmin; 4 5 use IlluminateHttpRequest; 6 use AppHttpControllersController; 7 use Auth; 8 9 class EntryController extends Controller 10 { 11 12 public function index(){ 13 return '后台。。。。'; 14 } 15 16 /** 17 * 登录视图 18 * @return IlluminateContractsViewFactory|IlluminateViewView 19 */ 20 public function login(){ 21 return view('admin.entry.login'); 22 } 23 24 /** 25 * post处理登录 26 */ 27 public function loginCheck(Request $request){ 28 //用户认证 29 $status=Auth::guard('admin')->attempt([ 30 'username'=>$request->input('username'), 31 'password'=>$request->input('password'), 32 ]); 33 //dd($status); 34 if($status){ 35 //登录成功 36 return redirect('/admin/index'); 37 }else{ 38 //登录失败 39 //return back()->withInput()->with('error','用户名或密码错误!'); 40 return redirect('/admin/login')->withInput()->with('error','用户名或密码错误!'); 41 } 42 } 43 }
第7行:use Auth;服务来验证
第29行:指定guard为admin,也就是找数据库中的admins表,也就是找模型中的Admin模型
所以第34-41行:我们只需要单纯的进行成功失败跳转即可,别的Auth验证都给我们做了(比如比较用户名和密码等)
4、页面示例
登录失败示例

登录成功示例
5、视图核心代码(resources/views/admin/entry/login.blade.php)
<div class="login-box-body"> <p class="login-box-msg">极大提高学习效率的legend3</p> <form action="/admin/login" method="post"> {{csrf_field()}} <div class="form-group has-feedback"> <input type="text" id="username" name="username" class="form-control" required placeholder="用户名" value="{{old('username')}}"> <span class="glyphicon glyphicon-phone form-control-feedback"></span> </div> <div class="form-group has-feedback"> <input type="password" id="password" name="password" class="form-control" required placeholder="密码" value="{{old('password')}}"> <span class="glyphicon glyphicon-lock form-control-feedback"></span> </div> <div class="row"> <div class="col-xs-8"> <div class="checkbox icheck"> <label> <input type="checkbox"> 记住我 </label> </div> </div> <!-- /.col --> <div class="col-xs-4" style="padding-top: 4px;"> <button type="submit" class="btn btn-primary btn-block btn-flat">登录</button> </div> <!-- /.col --> </div> @if(session('error')) <div class="alert alert-danger">{{session('error')}}</div> @endif </form> <hr> <div> <a href="{{url('/reg')}}" class="text-center">注册</a> <a href="#" style="margin-left: 15px;">忘记密码</a> <a href="" style="margin-left: 15px;">登录遇到问题</a> </div> </div> <!-- /.login-box-body --> </div>