在开发应用程序时,往往对界面的美观有一定的要求。Qt 引入了 QSS 机制,使得界面的美化工作变的轻轻松松。嗯,QSS听着有点耳熟。是的,QSS的语法和CSS类似。在此做些总结。
先来看一个简单的例子。
1 #include <QtGui/QPushButton> 2 #include <QtGui/QWidget> 3 #include <QTextCodec> 4 #include <QtGui/QHBoxLayout> 5 #include <QtGui/QApplication> 6 7 int main(int argc, char *argv[]) 8 { 9 QTextCodec::setCodecForTr(QTextCodec::codecForName(QTextCodec::codecForLocale()->name())); 10 QTextCodec::setCodecForLocale(QTextCodec::codecForName(QTextCodec::codecForLocale()->name())); 11 QTextCodec::setCodecForCStrings(QTextCodec::codecForName(QTextCodec::codecForLocale()->name())); 12 13 QApplication app(argc, argv); 14 15 QWidget *pWidget = new QWidget; 16 QPushButton *pBtn = new QPushButton; 17 pBtn->setText(QObject::tr("我是一个按钮")); 18 QHBoxLayout *pLayout = new QHBoxLayout; 19 20 pLayout->addWidget(pBtn); 21 pWidget->setLayout(pLayout); 22 23 pWidget->show(); 24 25 return app.exec(); 26 }
运行结果:
不是很好看吧!让我们对以上代码稍做修改:
1 #include <QtGui/QPushButton> 2 #include <QtGui/QWidget> 3 #include <QTextCodec> 4 #include <QtGui/QHBoxLayout> 5 #include <QtGui/QApplication> 6 7 int main(int argc, char *argv[]) 8 { 9 QTextCodec::setCodecForTr(QTextCodec::codecForName(QTextCodec::codecForLocale()->name())); 10 QTextCodec::setCodecForLocale(QTextCodec::codecForName(QTextCodec::codecForLocale()->name())); 11 QTextCodec::setCodecForCStrings(QTextCodec::codecForName(QTextCodec::codecForLocale()->name())); 12 13 QApplication app(argc, argv); 14 15 QWidget *pWidget = new QWidget; 16 QPushButton *pBtn = new QPushButton; 17 pBtn->setText(QObject::tr("我是一个按钮")); 18 19 // 新添加的代码 20 // 用于 QPushButton 的外观美化 21 // 这句话就是QSS样式 22 // QPushButton{ background-color: rgb(120,120, 120); color: rgb(0, 230, 230); } 23 // 这个函数就是应用样式 24 // setStyleSheet 25 pBtn->setStyleSheet(QObject::tr("QPushButton{ background-color: rgb(120,120, 120); color: rgb(0, 230, 230); }")); 26 27 QHBoxLayout *pLayout = new QHBoxLayout; 28 29 pLayout->addWidget(pBtn); 30 pWidget->setLayout(pLayout); 31 32 pWidget->show(); 33 34 return app.exec(); 35 }
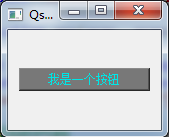
以上两段代码比较,第二段代码增加了25行这一行代码,运行效果:
可以看到按钮的外观发生了底色,按钮的文本颜色改变。这就是QSS的神奇之处。
总结:QSS其实就是一段文本,这段文本里指定了控件的外观属性(如背景色、边框、文本)应该使用哪些属性值做改变。QSS 样式文本要想应用在 Qt 程序里,可以使用 setStyleSheet 函数。象本文对QPushButton应用样式,可以调用QPushButton的成员函数setStyleSheet。