宝塔真是新人福音,比起自己前两天摸不着头脑的折腾nginx配置,直接套模板真的是太爽了。
扣下来做个笔记。。。
1. 配置方法
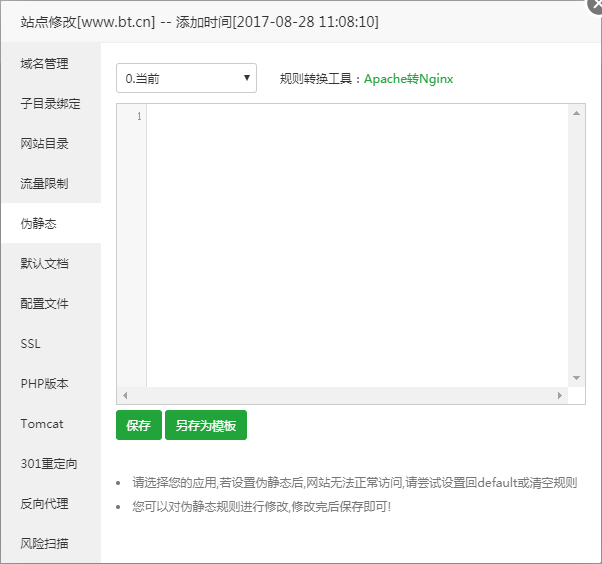
进入网站管理打开当前站点的设置面板,在伪静态标签下直接选择模板即可。

宝塔面板中可以自己创建或使用已存在的伪静态模板,通过伪静态转换,可以将动态网页,转换成静态页面,增强搜索引擎的友好。
- 伪静态模板:选择下拉按钮,可以查看和选择,已配置完成的伪静态文件(包含常用伪静态模板)。
- 规则转换工具:实现Apache规则转换成Nginx规则。工具地址
注意事项: 建议将当前的伪静态保存为模板,保存为模板后,将添加至伪静态模板列表,方便重复使用。
2. 模板代码
模板代码1:
// wordpress 模板
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
模板代码2:
// wp2 模板
rewrite ^.*/files/(.*)$ /wp-includes/ms-files.php?file=$1 last;
if (!-e $request_filename){
rewrite ^.+?(/wp-.*) $1 last;
rewrite ^.+?(/.*.php)$ $1 last;
rewrite ^ /index.php last;
}
参考资料:
添加伪静态 · 宝塔面板手册 · 看云 https://www.kancloud.cn/chudong/bt2017/424233
Nginx - 指南 | Guides - 开发者手册 - 云+社区 - 腾讯云 https://cloud.tencent.com/developer/chapter/14680