摘要:主要是简单的介绍了前端的基础知识
- Nodejs
- npm
- ES6
- Babel等等
一、Nodejs
1.1 Nodejs介绍与安装
-
介绍 :
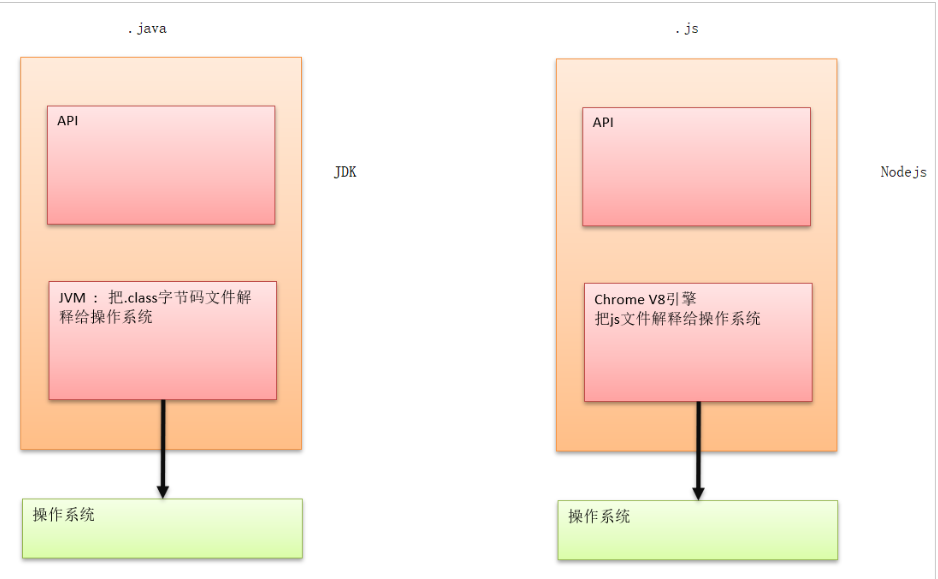
简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.js
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。

-
安装 :默认安装就可以
1.2 Nodejs入门
-
创建一个项目文件夹
-
创建 helloworld.js
console.log('hello world'); -
打开命令行终端运行 :
node helloworld.js
1.3 Nodejs-实现HTTP请求访问
1.创建 httpserver.js;
// 导入模块是require 就类似于import java.io
const http = require('http');
// 1: 创建一个httpserver服务
http.createServer(function(request,response){
// 浏览器怎么认识hello server!!!
response.writeHead(200,{'Content-type':'text/plain'}); //这句话的含义是:告诉浏览器将
// 以text-plain去解析hello server 这段数据。
// 给浏览器输出内容
response.end("<strong>hello server!!!</strong>");
}).listen(8888);
console.log("你启动的服务是:http://localhpst:8888以启动成功!!");
// 2: 监听一端口8888
// 3: 启动运行服务 node httpserver.js
// 4: 在浏览器访问http://localhost:8888
2.运行服务器程序:
node httpserver.js
3.服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
4.停止服务:ctrl + c
1.4 Node-操作MySQL数据库
1:安装mysql依赖
npm install mysql
2:定义db.js进行操作
//1: 导入mysql依赖包, mysql属于第三方的模块就类似于 java.sql一样的道理
var mysql = require("mysql");
// 1: 创建一个mysql的Connection对象
// 2: 配置数据连接的信息
var connection =mysql.createConnection({
host:"127.0.0.1",
port:3306,
user:"root",
password:"mkxiaoer",
database:"testdb"
});
// 3:开辟连接
connection.connect();
// 4: 执行curd
connection.query("select * from kss_user",function(error,results,fields){
// 如果查询出错,直接抛出
if(error)throw error;
// 查询成功
console.log("results = ",results);
});
// 5: 关闭连接
connection.end();
// 最后一步:运行node db.js 查看效果
3:新建数据库:db_test和表kss_user表
4、运行db.js
如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template、koa等
二、npm 包管理器
2.1 简介
官方网站:https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
2.2 修改npm 镜像
1、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/
淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
2、设置镜像地址
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
# 安装 Node.js 淘宝镜像加速器 (cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
#查看npm配置信息npm config list
2.3 npm install 模块
-
npm 安装 Node.js 模块语法格式如下:
$ npm install <Module Name> #使用 npm install 安装依赖包的最新版, #模块安装的位置:项目目录 ode_modules #安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本 #同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies> npm install jquery -
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express'); -
全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装 npm install express -g # 全局安装 #本地安装 #将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。 #可以通过 require() 来引入本地安装的包。 #全局安装 #Node.js全局安装的npm包和工具的位置:用户目录AppDataRoaming pm ode_modules #可以直接在命令行里使用。 # 修改 node 类库默认安装位置 # 默认是在 C:UserslingStudyAppDataRoaming pm npm config set prefix "D: odejs安装路径 ode_global" npm config set cache "D: odejs安装路径 ode_cache" # 查看修改是否成功 npm root -g # 然后把D: ode安装目录 ode_global配置到环境变量的 PATH 下即可
2.4 npm其他命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
2.5 package.json 和 创建模块
-
package.json 属性说明
- name - 包名。
- version - 包的版本号。
- description - 包的描述。
- homepage - 包的官网 url 。
- author - 包的作者姓名。
- contributors - 包的其他贡献者姓名。
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
- main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
- keywords - 关键字
-
创建自定义模块
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
$ npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (node_modules) runoob # 模块名 version: (1.0.0) description: Node.js 测试模块(www.runoob.com) # 描述 entry point: (index.js) test command: make test git repository: https://github.com/runoob/runoob.git # Github 地址 keywords: author: license: (ISC) About to write to ……/node_modules/package.json: # 生成地址 { "name": "runoob", "version": "1.0.0", "description": "Node.js 测试模块(www.runoob.com)", …… } Is this ok? (yes) yes以上的信息,你需要根据你自己的情况输入。在最后输入 "yes" 后会生成 package.json 文件。
-
自定义脚本命令
改写package.json
{ //... "scripts":{ // "自定义命令key" : "实际执行命令" "build":"babel src\example.js -o dist\compiled.js" }, //... }执行
mkdir dist npm run build
三、ES6 语法糖
1.变量和常量
<script>
// 1: 在javascrit定义数据类型只有一种标识 - var
// 灵活拷问:js有数据类型吗?
// 有,string,number,Object, boolean, undefined
// 什么是语言:电脑内存中,人通过代码和电脑沟通。
let name = "zhangsan";
let age = 100;
let flag = false;
//js被骂没常量
const PI = Math.PI;
// 修改会报错
//PI = 1245;
console.log(PI)
//var或造成变量穿透
for(let i=0;i<5;i++){
console.log(i);
};
//console.log("===这里就是变量穿透===>" + i)
</script>
小结
let : 可变变量
const 是常量
var:最原始
2.模板字符串
以前: 我们都是使用 ‘’ 或者 “” 来把字符串套起来
现在: `` 【反引号】 tab键上面
用途 :
-
基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。
//es5 let name = 'itcast' console.log('hello ' + name) //es6 const name = 'itcast' console.log(`hello ${name}`) //hello itcast -
在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定。
<body> <script> var username = "张三"; var age = 30; // 1: 原始的做法就是去拼接字符串 var str = "我名字叫 " + username+",年龄是: "+age; console.log(str); // 2:用模板字符串来拯救 注意:这里是 `(飘键) (tab键盘的上面那个键) // jdk1.9 var str2 = `我名字叫 ${username},年龄是: ${age}`; console.log(str2); </script> </body>
3. 函数默认参数 与 箭头函数
3.1 函数默认参数
<script>
// 默认参数 给参数列表设定初始值
function add(a =100,b=100) {
console.log(a,b);
}
// 执行方法,会用默认值填充,打印出来100,200
add();
// 覆盖默认值打印 结果是1,2
add(1,2);
</script>
3.2 箭头函数
<script>
// 箭头函数
// 它也是一种函数的定义,它简化定义仅此而已。
// 步骤:1:去掉function 2: 括号后面加箭头。
// 1:声明式的定义
function add (){
};
// 2:表达式的定义
var add2 = function(){
}
// 3:箭头函数的定义
var sum = (a = 100,b = 300)=>{
console.log(a+b);
};
// 这里执行箭头函数
sum(50,50);
// 这里执行箭头函数
sum();
// 这里执行箭头函数
sum(400);
</script>
箭头函数深度学习
<script>
// 箭头函数
// 它也是一种函数的定义,它简化定义仅此而已。
// 步骤:1:去掉function 2: 括号后面加箭头。
// 无参数的函数
//var sum = function(){
//}
// 箭头改造如下
//var sum = ()=>{}
// 有参数
// 第一种情况 一个参数的如下
//var sum2 = function(a){
//};
// 箭头改造如下
var sum2 = (a)=>{};
var sum2 = a=>{
return a;
};
// 第二种情况 二个参数的以上,记住括号一定要加
//var sum3 = function(a,b){
// return a + b;
//};
// 箭头改造如下
var sum3 = (a,b)=>{
return a + b;
};
// 第三种情况,如果没有逻辑体,只有返回值可以简化如下
//var sum4 = function(a,b){
// return a + b;
//};
// 箭头改造如下
var sum4 = (a,b)=>a+b
// 执行
console.log(sum2(100));
console.log(sum3(100,100));
console.log(sum4(100,100));
</script>
4.对象初始化简写
它是指:如果一个对象中的key和value的名字一样的情况下可以定义成一个。
<script>
function person(name, age) {
//return {name:name,age:age};
// 对象简写
return { name, age };
};
// 调用和执行
var json = person("小花花美美", 20);
console.log(json.name, json.age);
//========================= 实战应用 =========================
//<button onclick="login()">登录</button>
function login() {
var username = $("#username").val();
var password = $("#password").val();
// 发送ajax
$.ajax({
type: "post",
// 对象简写
data: { username, password },
// 原始写分
//data:{username:username,password:password},
success() {
}
});
}
</script>
5.对象解构
对象解构 —- es6提供一些获取快捷获取对象属性和行为方式
<script>
// 对象解构 --- es6提供一些获取快捷获取对象属性和行为方式
var person = {
name:'zhangsan',
age:32,
language:"cn",
// 函数也有处理
/* say:function(){
console.log(this.name+"年龄是:" + this.age);
} */
/* say:()=>{
console.log(this.name+"年龄是:" + this.age);
} */
say(){
console.log(this.name+"年龄是:" + this.age);
}
};
// ===========================传统的做法========================
var name = person.name;
var age = person.age;
person.say();
// ===========================对象解构做法========================
//es6的做法 前提:默认情况name,age必须是jsonkey.
var {name,age} = person;
console.log(name,age);
// 可以用冒号取小名
var {name,age,language:lan} = person;
console.log(name,age,lan);
</script>
6.对象传播操作符 【...】
把一个对象的属性传播到另外一个对象中
<script>
// 1: 定义一个对象
var person1 = {
name: '小飞飞',
age: 16,
};
// 2: 对象解构
var {name,age} = person1;
// =========================== ... 对象融合=====================
var person2 = {
...person1,
gender:1,
tel:13478900
};
console.log(person2);
// =========================== ... 对象取值=====================
// ... 对象取值
var person3 = {
name:"李四",
gender:1,
tel:"11111",
address:'广州'
};
// ...person4 把剩下没取走给我。
var {name,gender,...person4} = person3;
console.log(name)
console.log(age)
console.log(person4)
// =================场景分析 -----伪代码========================
// 模拟后台:异步查询返回用户数据 如下:
function findUsers(){
$.get("xxxxx",function(res){
var res = {
pages:11,
pageSize:10,
pageNo:1,
firstFlag:true,
lastFlag:false,
total:123,
data:[{},{},{},{}],
};
// ==========================对象 ... 取值===============
var {data:users,...pagesjon} = res;
//等价于
/* var users = res.data;
var pagesjon = {
res = {
pages:11,
pageSize:10,
pageNo:1,
firstFlag:true,
lastFlag:false,
total:123,
}; */
})
}
</script>
四、Babel
简介:
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
安装:
npm install -g babel-cli#查看是否安装成功babel --version
Babel的使用
1、创建babel文件夹
2、初始化项目 (初始化一个Node项目) npm init -y
3、创建文件 src/example.js ,下面是一段ES6代码:
1. // 转码前
2. // 定义数据
3. let input = [1, 2, 3]
4. // 将数组的每个元素 +1
5. input = input.map(item => item + 1)
6. console.log(input)
4.配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下
presets字段设定转码规则,将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
5、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015
6、转码
# npm install --save-dev csv-loader xml-loader
# 转码结果写⼊⼀个⽂件
mkdir dist1
# --out-file 或 -o 参数指定输出⽂件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个⽬录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出⽬录
babel src --out-dir dist2
# 或者
babel src -d dist2
五、模块化
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
CommonJS规范
1、创建“module”文件夹
2、创建 mokuai-common-js/四则运算.js
// 定义成员:
const sum = function(a,b){
return a + b
}
const subtract = function(a,b){
return a - b
}
const multiply = function(a,b){
return a * b
}
const divide = function(a,b){
return a / b
}
3、导出模块中的成员
// 导出成员:
module.exports = {
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
}
简写
//简写
module.exports = {
sum,
subtract,
multiply,
divide
}
4、创建 mokuai-common-js/引入模块.js
//引入模块,注意:当前路径必须写 ./
const m = require('./四则运算.js')
console.log(m)
const r1 = m.sum(1,2)
const r2 = m.subtract(1,2)
console.log(r1,r2)
ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
1、创建 mokuai-es6 文件夹
2、创建 src/userApi.js 文件,导出模块
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}
3、创建 src/userComponent.js文件,导入模块
/只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from './userApi.js'
getList()
save()
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
- 初始化项目
npm init -y
-
配置 .babelrc
{ "presets": ["es2015"], "plugins": [] } -
安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015 -
定义运行脚本,package.json中增加”build”
{ // ... "scripts": { "build": "babel src -d dist" } } -
执行命令转码
npm run build
4、运行程序
node dist/userComponent.js
模块化写法二
1、创建 src/userApi2.js ,导出模块
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}
2、创建 src/userComponent2.js,导入模块
import user from "./userApi2.js"
user.getList()
user.save()
3、执行命令转码
npm run build
4、运行程序
node dist/userComponent.js
六、webpack
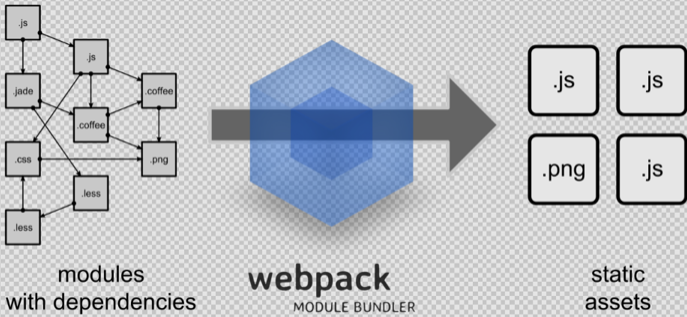
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
Webpack安装
1、全局安装
npm install -g webpack webpack-cli
# 安装后查看版本号
webpack -v
初始化项目
1、创建webpack文件夹
npm init -y
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) {
document.write(str);
}
4、src下创建utils.js
exports.add = function (a, b) {
return a + b;
}
5、src下创建main.js
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
打包 JS
1、webpack目录下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html , 引用bundle.js
<body>
<script src="dist/bundle.js"></script>
</body>
4、浏览器中查看index.html
打包 Css
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
- css-loader 是将 css 装载到 javascript
- style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建style.css
body{
background:pink;
}
4、修改main.js,在第一行引入style.css
require('./style.css');
5、运行编译命令
npm run dev
6、浏览器中查看index.html , 看看背景是不是变成粉色啦?
把这些知识都学习完毕了,那我们之后学习 Vue 就轻松啦!这些都是现在前端工程师的基础!
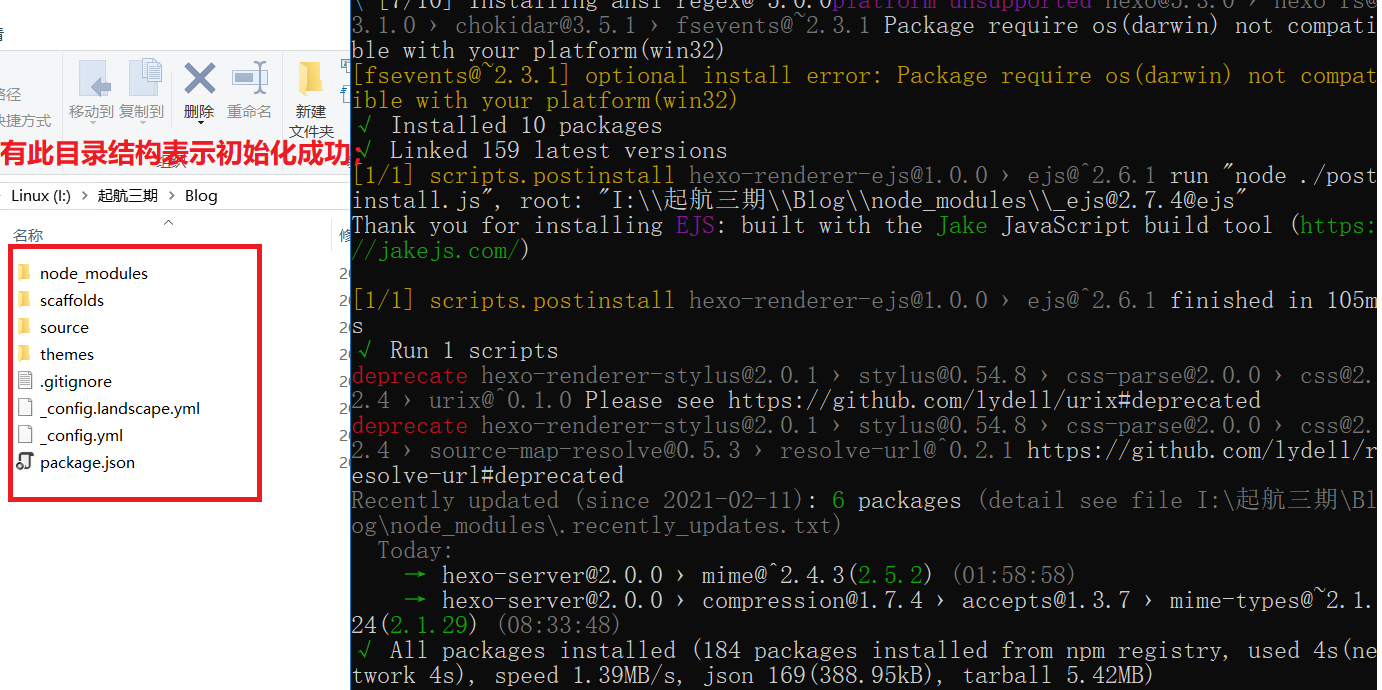
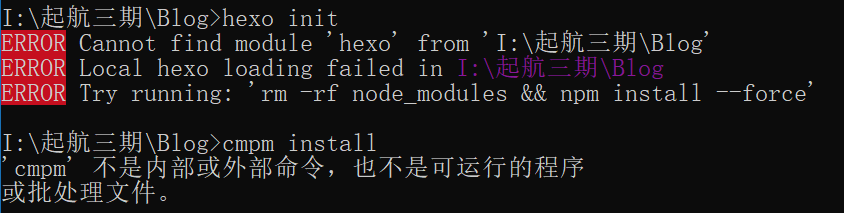
安装hexo 后初始化失败
解决方案 :

直接输入 cnpm install 等待后查看hexo是否初始化成功