一.基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)浏览器可以解析运行什么语言
可以解析运行超文本标记语言HTML、可扩展标记语言XML以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
ASP、JSP、PHP等
二.实验过程
2.1 Web前端HTML
Kali IP:192.168.1.188
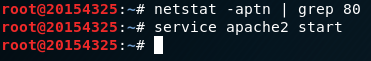
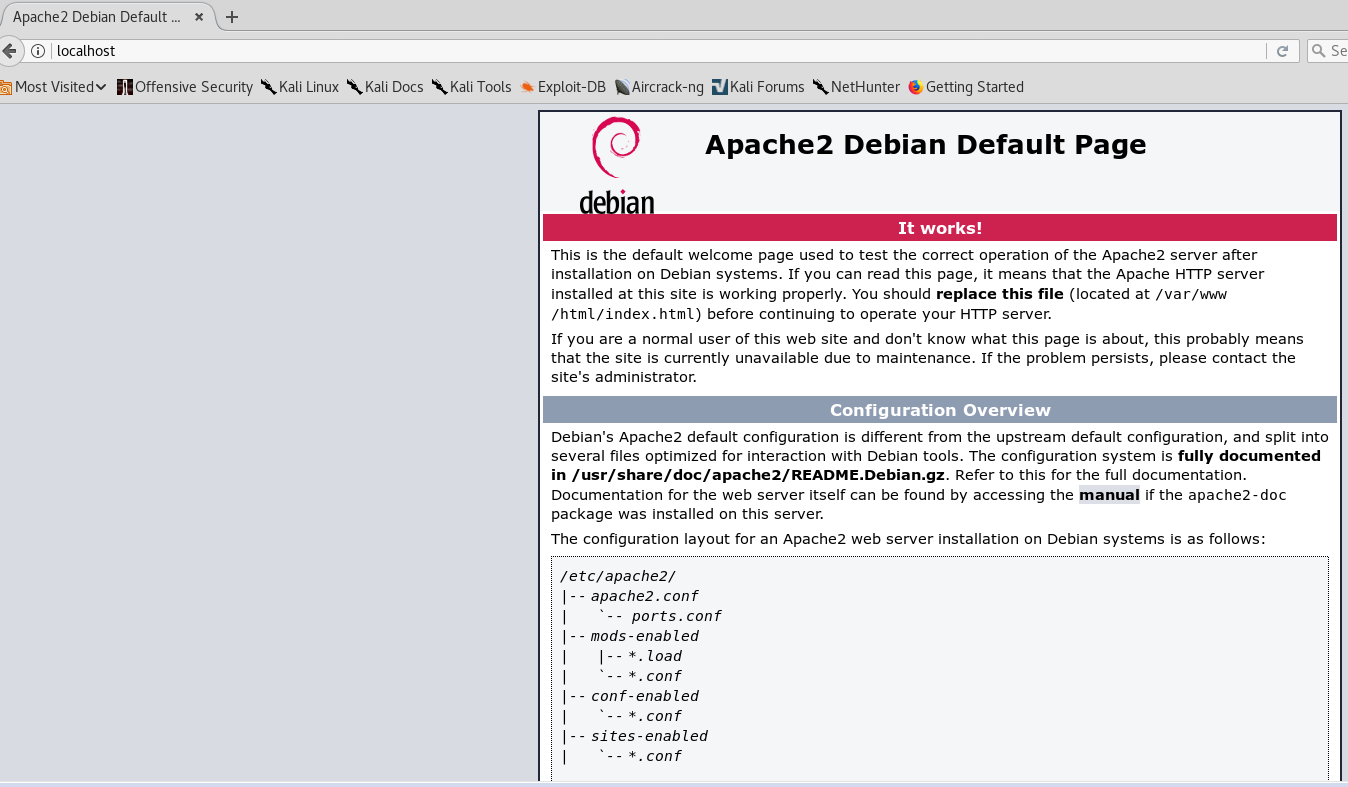
首先查看端口占用情况,没有被占用的话就打开apache2,在浏览器地址栏里输入localhost,可以访问Apache首页,查看Apache的运行状况



输入
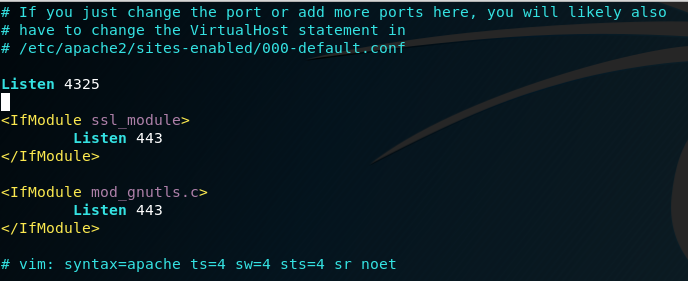
sudo vi /etc/apache2/ports.conf
查看apache端口情况,更改端口号,这里我改成我自己的学号4325。


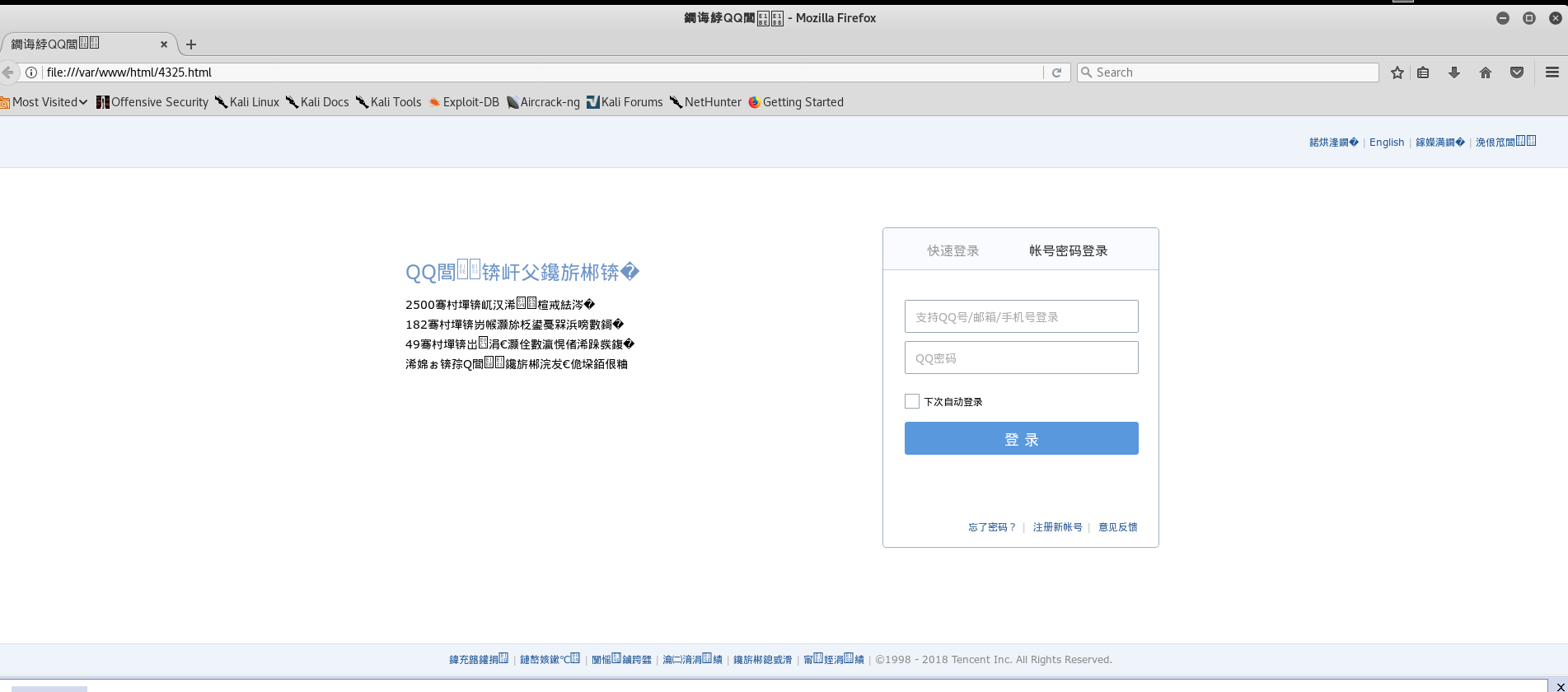
进入Apache的工作目录cd /var/www/html,新建一个html文件,我直接用了QQ邮箱登录界面的源代码,看看效果

有的汉字变成了乱码,有的又没有,很怪,在同学的指导下,加入了一行代码解决了这个问题
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
,但我用文本编辑器打开我的html时,语言编码确实是utf-8的,为什么还是乱码呢?不是很懂

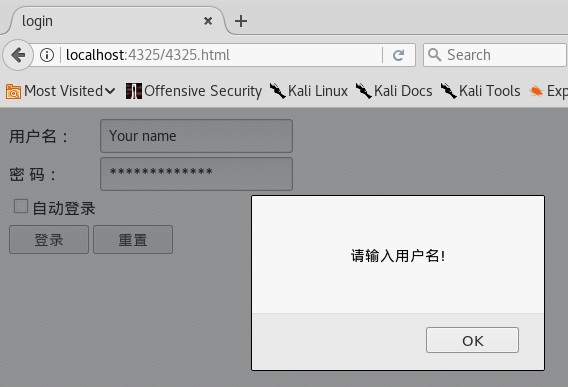
也可以通过访问localhost:4325/4325.html进入这个页面

2.2 Web前端javascipt
由于QQ邮箱的源代码比较复杂,想改东西总有种无从下手的感觉,所以采用简单的代码,以下使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出限制)
<html>
<head>
<title>login</title>
</head>
<body>
<table>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>
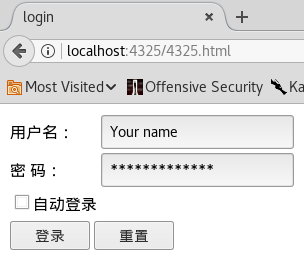
登入浏览器,输入
localhost:4325/4325.html
访问网页

不输入直接登录

只输入用户名

2.3 MySQL基础
输入
/etc/init.d/mysql start
打开mysql服务

输入
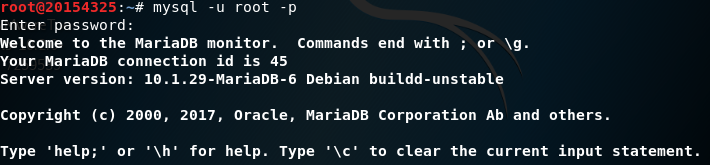
mysql -u root -p
,以root身份登录,根据提示输入密码,默认密码为
p@ssw0rd
,进入MySQL
 输入
输入use mysql;,选择mysql数据库
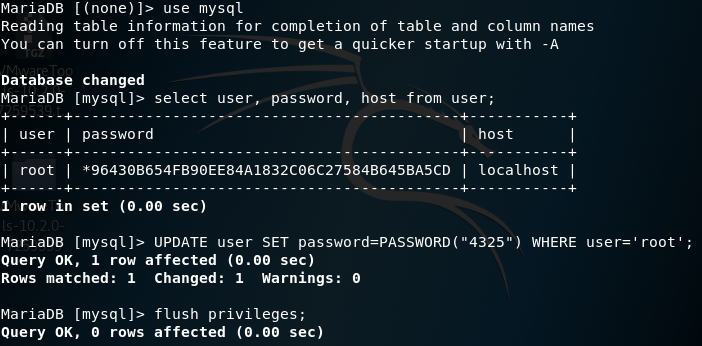
输入select user, password, host from user;,显示mysql库中已有的用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码输入flush privileges;,更新权限。

输入quit退出,重新输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成功

创建新表
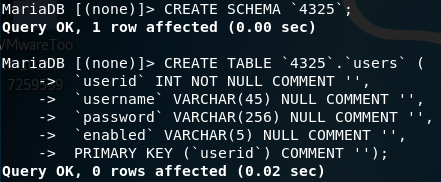
输入CREATE SCHEMA 库表的名称;
CREATE TABLE `4325yyp`.`users` ( `userid` INT NOT NULL COMMENT '', `username` VARCHAR(45) NULL COMMENT '', `password` VARCHAR(256) NULL COMMENT '', `enabled` VARCHAR(5) NULL COMMENT '', PRIMARY KEY (`userid`) COMMENT '');

在表中添加内容
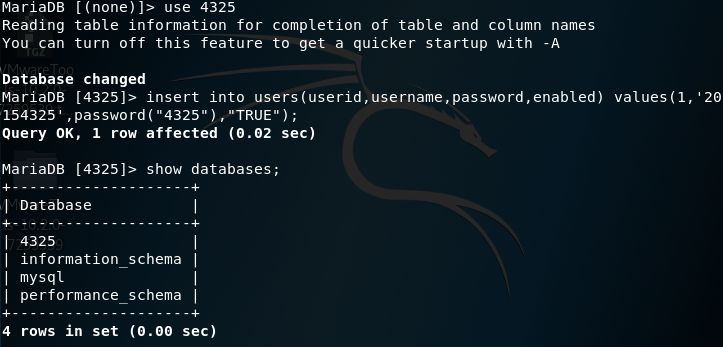
输入use 4325;打开表
输入insert into users(userid,username,password,enabled) values(1,'20154325',password("4325"),"TRUE");进行内容的添加

2.4 Web后端
/var/www/html位置新建一个PHP文件,想要html和php联动,首先,先将之前编的登录网页的login.html代码中form的action属性由#改成4325.php

PHP文件的代码如下
<?php $uname=($_GET["username"]); $pwd=($_GET["password"]); echo $_GET["username"]; echo $_GET["password"]; /*echo $uname; */ $query_str="SELECT * FROM info where usrname='{$uname}' and password='{$pwd}';";//*后面是表名,where后是变量名 /* echo "<br> {$query_str} <br>";*/ $mysqli = new mysqli("localhost", "root", "20154314", "<test1>");//用户名,密码,数据库名 /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> Wellcome login Mr/Mrs:{$uname} <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } else echo "<br>can't match" ; $mysqli->close(); ?>
因为这里是GET["password]等,所以html中method改成了GET