前言
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIPageControl : UIControl
@available(iOS 2.0, *) public class UIPageControl : UIControl
- iPhone 和 iPad 都是通过页控件来展示多个桌面,很多 App 在第一次使用时也会使用页控件来介绍自己的功能,页控件的交互效果非常好,适用于把几个简单的页面充分展示出来。
1、UIPageControl 的创建
-
Objective-C
// 实例化页控制器 UIPageControl *pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 0, 300, 30)]; // 添加到窗口中 [self.view addSubview:pageControl]; // 设置位置 pageControl.center = CGPointMake(self.view.bounds.size.width / 2, self.view.bounds.size.height - 50); // 设置个数 pageControl.numberOfPages = 15; -
Swift
// 实例化页控制器 let pageControl = UIPageControl(frame: CGRectMake(0, 0, 300, 30)) // 添加到窗口中 self.view.addSubview(pageControl) // 设置位置 pageControl.center = CGPointMake(self.view.bounds.size.width / 2, self.view.bounds.size.height - 50) // 设置个数 pageControl.numberOfPages = 15
2、UIPageControl 的设置
-
Objective-C
// 设置 frame /* 高度设置无效 */ pageControl.frame = CGRectMake(10, 200, 10, 0); // 设置位置 pageControl.center = CGPointMake(self.view.bounds.size.width / 2, self.view.bounds.size.height - 50); // 设置个数 pageControl.numberOfPages = 15; // 设置颜色 // 当前页面小圆点的颜色 pageControl.currentPageIndicatorTintColor = [UIColor greenColor]; // 其它页面小圆点的颜色 pageControl.pageIndicatorTintColor = [UIColor redColor]; // 设置当前页 /* 设置高亮显示点 */ pageControl.currentPage = 0; // 设置只有一页时是否隐藏页码指示器 /* default is NO */ pageControl.hidesForSinglePage = YES; // 设置是否可点击 /* 点击的是页控制器的左边或右边,依次左移或右移,具体点击某个点时没有反应 */ pageControl.userInteractionEnabled = YES; // 添加点击触发事件 /* 点击的是页控制器的左边或右边,依次左移或右移,具体点击某个点时没有反应 */ [pageControl addTarget:self action:@selector(pageControlClick:) forControlEvents:UIControlEventValueChanged]; -
Swift
// 设置 frame /* 高度设置无效 */ pageControl.frame = CGRectMake(10, 200, 10, 0) // 设置位置 pageControl.center = CGPointMake(self.view.bounds.size.width / 2, self.view.bounds.size.height - 50) // 设置个数 pageControl.numberOfPages = 15 // 设置颜色 // 当前页面小圆点的颜色 pageControl.currentPageIndicatorTintColor = UIColor.greenColor() // 其它页面小圆点的颜色 pageControl.pageIndicatorTintColor = UIColor.redColor() // 设置当前页 /* 设置高亮显示点 */ pageControl.currentPage = 0 // 设置只有一页时是否隐藏页码指示器 /* default is false */ pageControl.hidesForSinglePage = true // 设置是否可点击 /* 点击的是页控制器的左边或右边,依次左移或右移,具体点击某个点时没有反应 */ pageControl.userInteractionEnabled = true // 添加点击触发事件 /* 点击的是页控制器的左边或右边,依次左移或右移,具体点击某个点时没有反应 */ pageControl.addTarget(self, action: #selector(UiPageViewController1.pageControlClick(_:)), forControlEvents: .ValueChanged)
3、页控制器小圆点随视图滚动
-
Objective-C
-
页控制器小圆点随视图滚动
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { UIPageControl *pageControl = (id)[self.view viewWithTag:200]; // 计算当前页数 /* 小数四舍五入为整数:(int)(小数 + 0.5) 0.3 > (int)(0.3 + 0.5) > 0 0.6 > (int)(0.6 + 0.5) > 1 */ int pageNum = (int)(scrollView.contentOffset.x / scrollView.frame.size.width + 0.5); // 设置当前页 pageControl.currentPage = pageNum; } -
视图随页控制器小圆点滚动
/* 点击的是页控制器的左边或右边,依次左移或右移,具体点击某个点时没有反应 */ - (void)pageControlClick:(UIPageControl *)pageControl { UIScrollView *scrollView = (id)[self.view viewWithTag:100]; // 计算点击的页面 CGFloat pageOffsetX = scrollView.frame.size.width * pageControl.currentPage; // 设置 scrollView 的偏移量 scrollView.contentOffset = CGPointMake(pageOffsetX, 0); }
-
-
Swift
-
页控制器小圆点随视图滚动
func scrollViewDidScroll(scrollView: UIScrollView) { let pageControl = self.view.viewWithTag(200) as! UIPageControl // 计算当前页数 /* 小数四舍五入为整数:Int(小数 + 0.5) 0.3 > (int)(0.3 + 0.5) > 0 0.6 > (int)(0.6 + 0.5) > 1 */ let pageNum = Int(scrollView.contentOffset.x / scrollView.frame.size.width + 0.5) // 设置当前页 pageControl.currentPage = pageNum } -
视图随页控制器小圆点滚动
/* 点击的是页控制器的左边或右边,依次左移或右移,具体点击某个点时没有反应 */ func pageControlClick(pageControl:UIPageControl) { let scrollView = self.view.viewWithTag(100) as! UIScrollView // 计算点击的页面 let pageOffsetX = scrollView.frame.size.width * CGFloat(pageControl.currentPage) // 设置 scrollView 的偏移量 scrollView.contentOffset = CGPointMake(pageOffsetX, 0) }
-
4、Storyboard 中设置
-
在 Storyboard 场景中设置
-
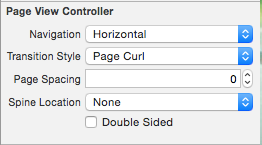
Page View Controller 设置

Navigation 分页的方向,水平或垂直 Transition Style 翻页的样式,书卷翻页或滑动翻页 Page Spacing 页面间距,只有滑动翻页样式有效 Spine Location 书脊位置,只有书卷翻页样式有效 -- Double Sided -
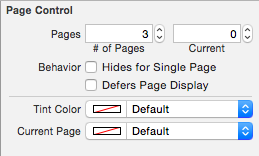
Page Control 设置

Pages 页面数和当前页 Behavior -- Hides for Single Page 单页面时隐藏 -- Defers Page Display 延缓页面显示 |Tint Color | 页面指示器的颜色
Current Page | 当前页面的指示器的颜色
-
-
在 Storyboard 场景绑定的 Controller 中设置
-
pageViewController 的实例化与要显示的页面(ViewControllers)都需在代码中实现。
// 页面指示器默认为白色,不设置颜色显示不出来 UIPageControl *pageControl = [UIPageControl appearance];
-