1、前言
-
github.io 是基于 Github 的 repo 管理,这意味着咱们对其是有绝对的控制,这个跟放在第三方的平台比,可控性要好太多。
-
使用 github pages 服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于 github 的;
- 数据绝对安全,基于 github 的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 等等;
1.1 准备工作
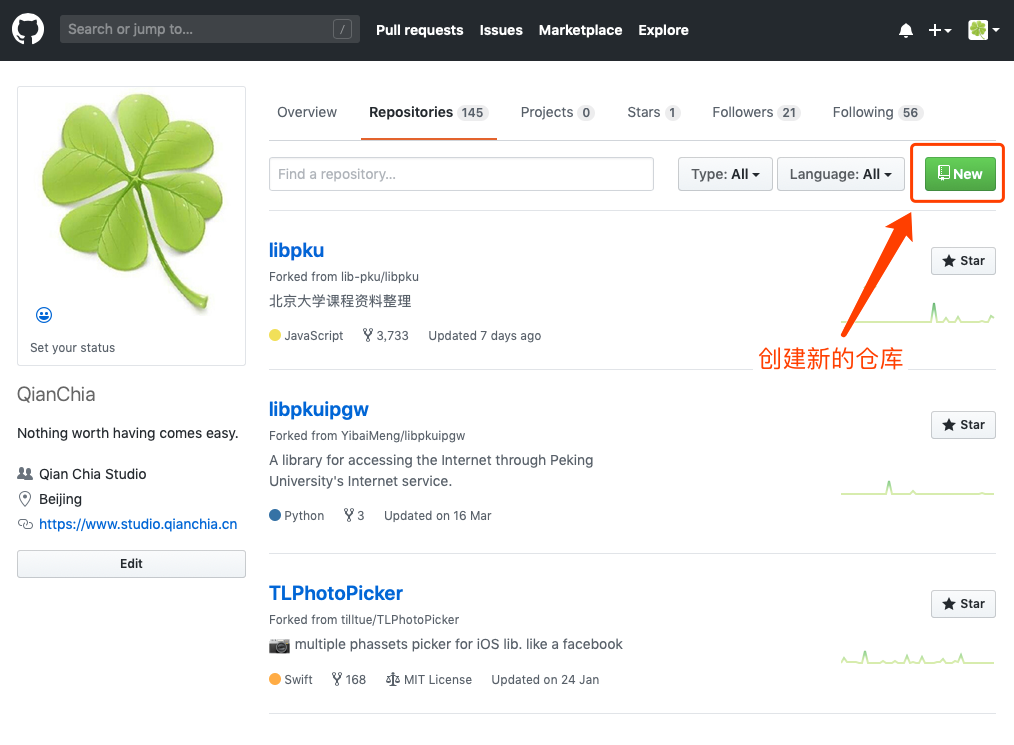
2、创建仓库
-
登录 Github 新建一个名为你的
用户名.github.io的仓库,比如说,如果你的 Github 用户名是 test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效,不区分大小写),将来你的网站访问地址就是https://test.github.io了。 -
由此可见,每一个 Github 账户最多只能创建一个这样可以直接使用域名访问的仓库。
-
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:username.github.io,其中 username 是你的用户名;
- 仓库创建成功不会立即生效,需要过一段时间,大概 10-30 分钟,或者更久,我的等了半个小时才生效;
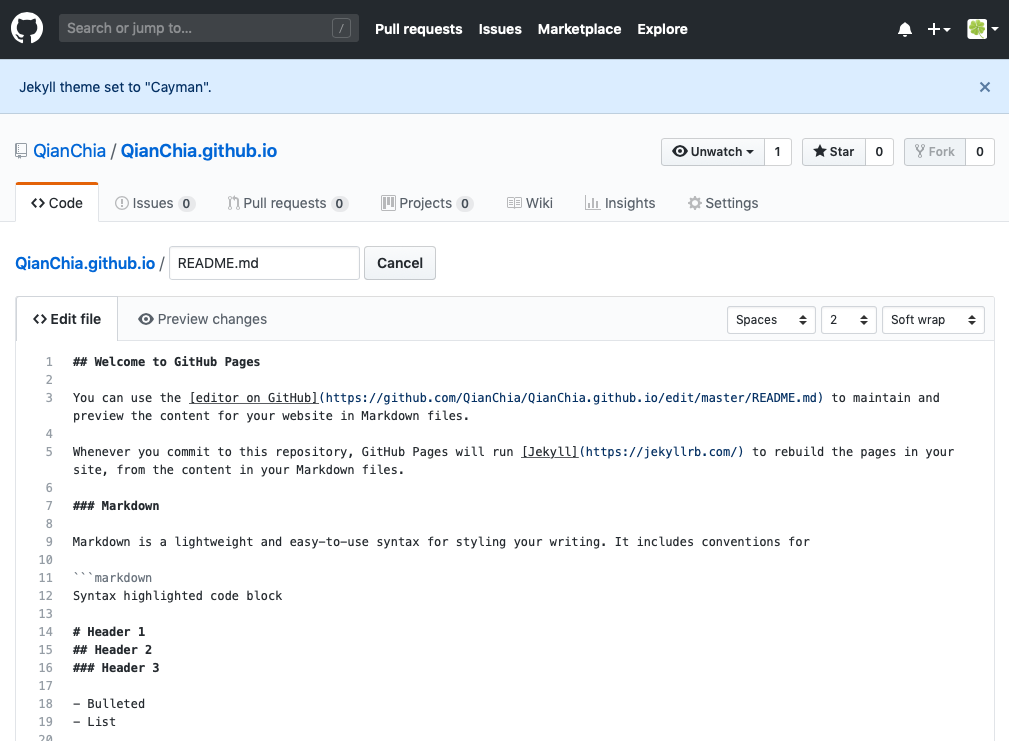
- 创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
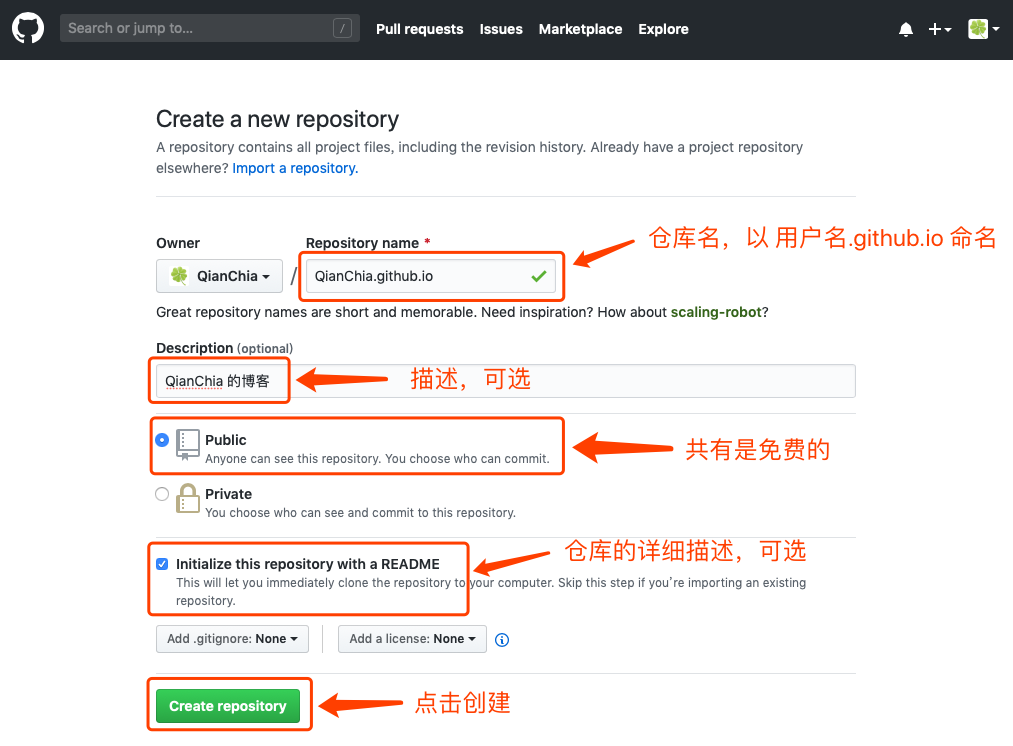
2.1 创建项目文件仓库
-
1)创建一个仓库,存放我们的项目文件。

-
2)填写仓库的属性,如下:(注意:这个仓库名比较特殊,取名格式为 userName.github.io,userName 为 Github 的用户名)。

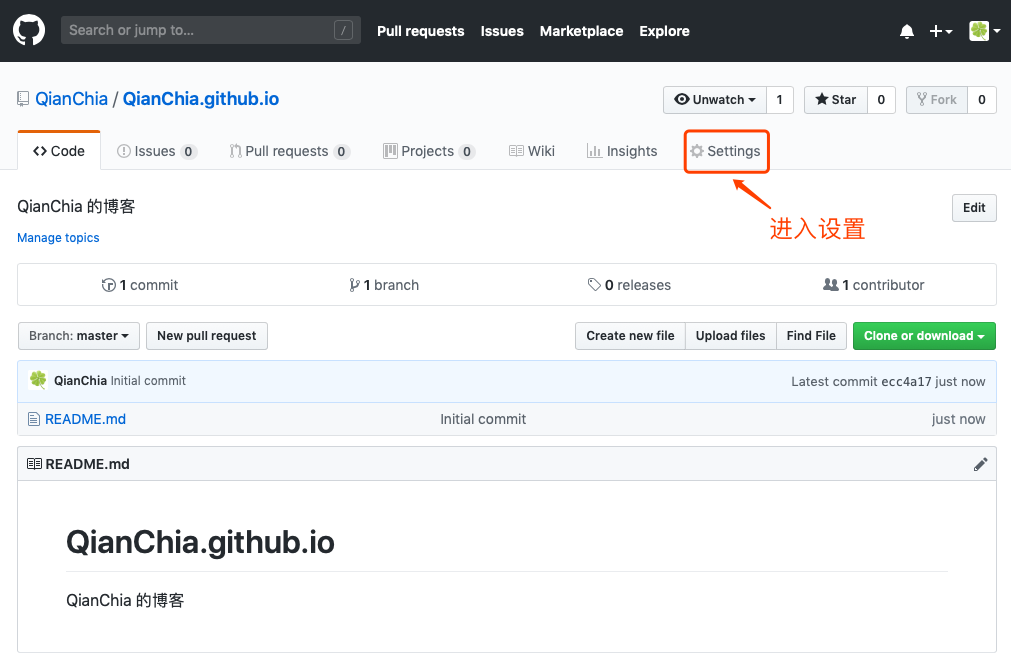
-
3)进入设置后,往下拉,找到 GitHub Pages 设置界面。


2.2 选择博客主题
-
1)选择主题并提交。

-
2)选择后会自动返回,这里可以编辑主题元素。

2.3 验证创建的博客页面是否成功
-
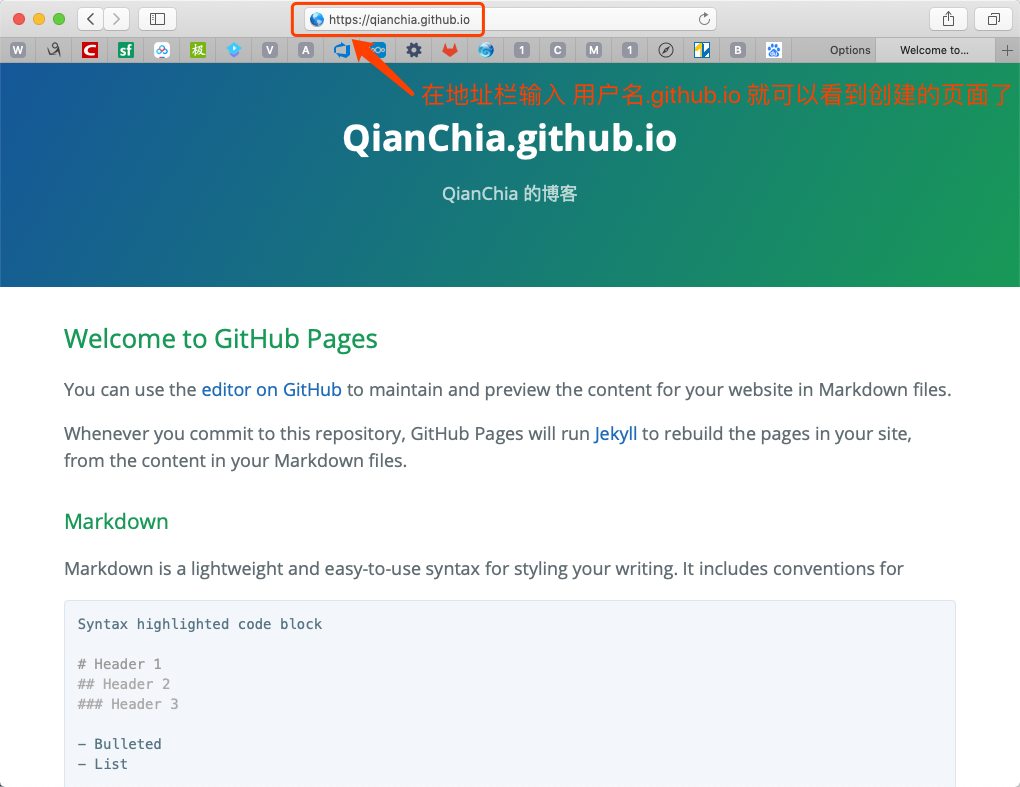
在浏览器地址栏里输入前面创建的仓库名,验证创建的博客页面是否成功。

3、绑定域名
-
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那也是 OK 的。
3.1 购买个性域名
-
1)首先注册阿里云账号,如果有淘宝账号的,可以直接登录。登录以后,先进行实名认证(购买域名要用到)。认证信息提交完毕后,可能需要一两天的审核时间。

-
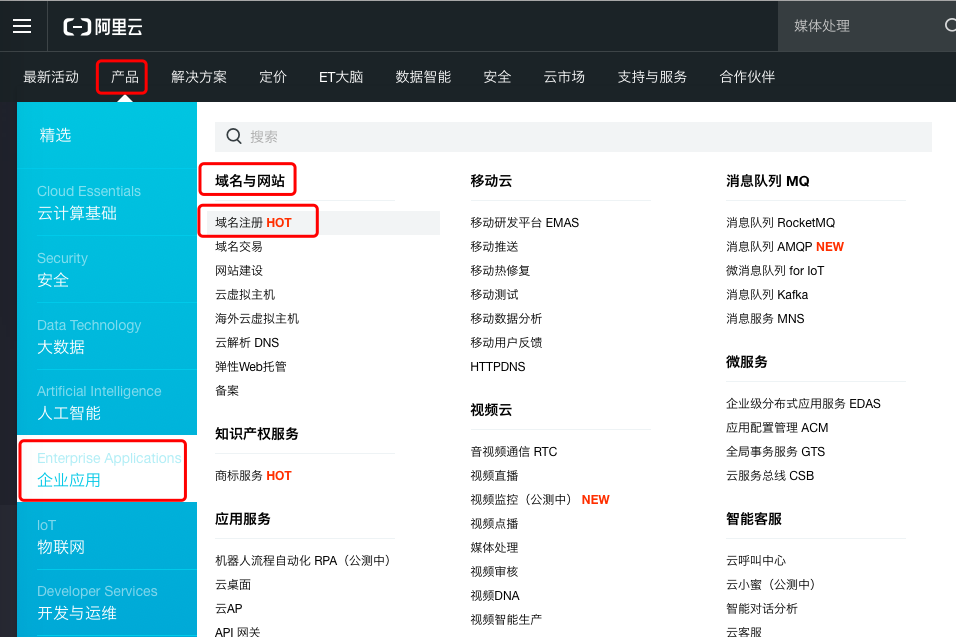
2)认证完毕后回到首页,上方导航栏,产品 -> 企业应用 -> 域名与网站 -> 域名注册,搜索自己想要的域名并进行购买(域名持有者选择个人,这里就用到之前的认证)。


-
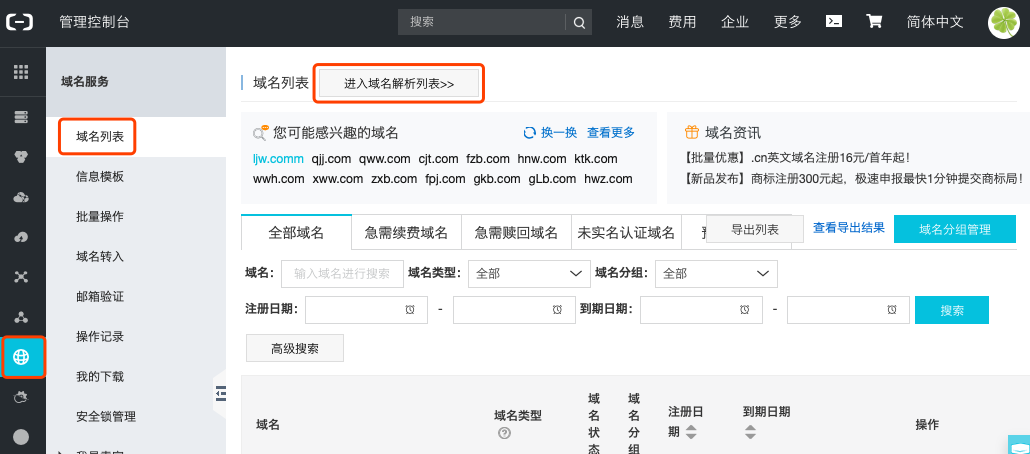
3)购买完毕后,回到首页点击右上方的控制台,进入后点击上方导航栏的产品与服务,然后选择域名,点击进入域名解析列表,然后就可以看到刚刚买的域名了,接下来进行解析配置(绑定)。


3.2 获取博客 IP 地址
-
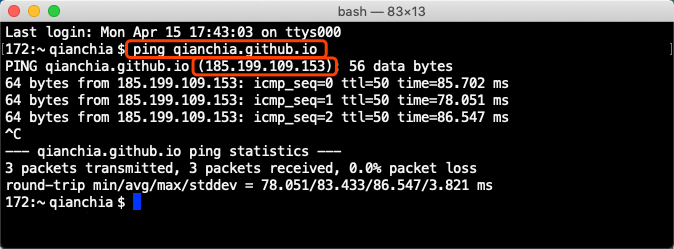
在终端中使用
ping 博客地址指令获取博客的 IP 地址。$ ping qianchia.github.io
3.3 绑定域名到博客
-
1)进入域名解析列表并对购买的域名进行解析。


-
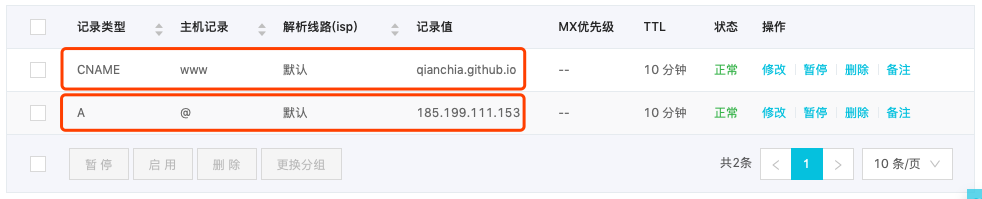
2)删除默认的并添加以下解析。第一个红框为前面创建的博客仓库名称,第二个红框是上一步获取到的你的博客站点的 IP 地址。

-
3)如果需要设置二级域名,则需要在主机记录中添加二级域名的地址,如设置二级域名为 blog。
- CNAME 记录需要设置为 www.blog
- A 记录需要设置为 blog (注:A 记录中原来的 @ 表示空的意思)
3.4 设置博客域名
-
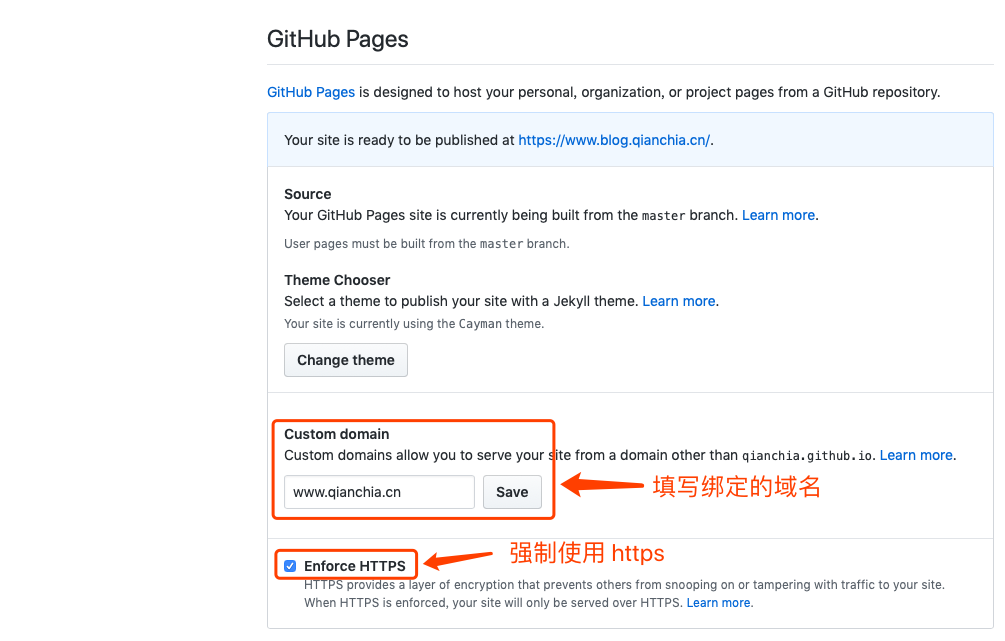
解析配置好了以后,登录 Github,进入到博客站点对应的仓库,对域名进行设置。

-
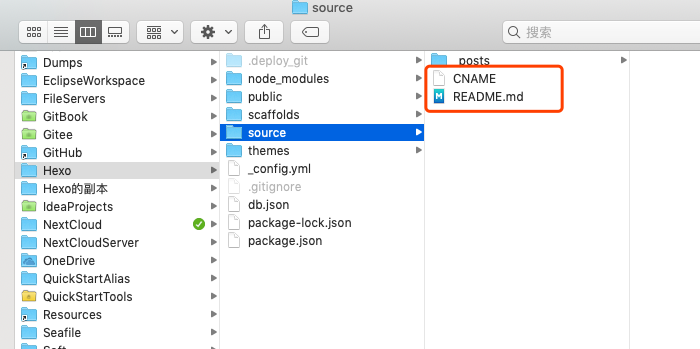
到这儿还没结束,在你的本地博客站点路径下的 source 文件夹里,创建一个名为 CNAME 的文件(注意要大写),里面写上你之前购买的域名。
-
文件里的域名前加不加 www 都可以,具体规则如下:
- 如果你填写的是没有 www 的,比如 qianchia.cn,那么无论是访问 http://www.qianchia.cn 还是 http://qianchia.cn ,都会自动跳转到 http://qianchia.cn
- 如果你填写的是带 www 的,比如 www.qianchia.cn ,那么无论是访问 http://www.qianchia.cn 还是 http://qianchia.cn ,都会自动跳转到 http://www.qianchia.cn
- 如果你填写的是其它子域名,比如 blog.qianchia.cn,那么访问 http://blog.qianchia.cn 没问题,但是访问 http://qianchia.cn ,不会自动跳转到 http://blog.qianchia.cn
-
另外说一句,在你绑定了新域名之后,原来的你的 userName.github.io 并没有失效,而是会自动跳转到你的新域名。
4、配置 Github SSH key
-
为什么要配置这个呢?因为你提交代码肯定要拥有你的 Github 权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用 ssh key 来解决本地和服务器的连接问题。当然,你不配置 SSH key 而是直接使用用户名和密码肯定也是可以的。
-
1)在终端执行如下命令。
# 检查本机已存在的ssh密钥 $ cd ~/.ssh -
2)如果提示:No such file or directory 说明你是第一次使用 git。然后按照下面的步骤操作。
$ ssh-keygen -t rsa -C "邮件地址"- 然后连续 3 次回车,最终会生成一个文件在用户目录下。
-
3)如果就没有出现上面的提示,跳过上一步,在用户目录下,找到
.sshid_rsa.pub文件,如果 id_rsa.pub 文件不存在,用上一步中的命令生成,记事本打开并复制里面的内容。 -
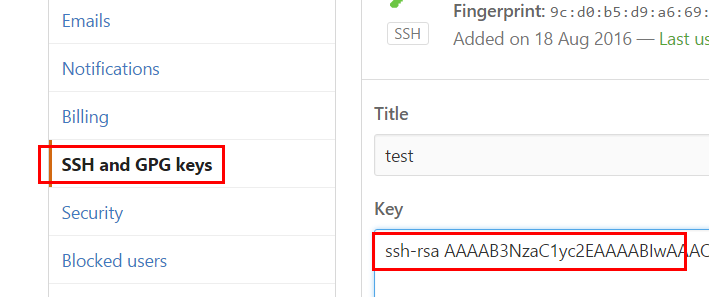
4)打开你的 github 主页,进入 个人设置 -> SSH and GPG keys -> New SSH key,将刚复制的内容粘贴到 key 那里,title 随便填,保存。

-
5)执行以下命令测试是否成功。
# 注意邮箱地址不用改 $ ssh -T git@github.com- 如果提示 Are you sure you want to continue connecting (yes/no)?,输入 yes,然后会看到
Hi QianChia! You've successfully authenticated, but GitHub does not provide shell access. - 看到这个信息说明 SSH 已配置成功!
- 如果提示 Are you sure you want to continue connecting (yes/no)?,输入 yes,然后会看到
5、使用 Hexo 写博客
5.1 Hexo 简介
-
Hexo 是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持 Markdown 格式,有众多优秀插件和主题。
-
Hexo 官网:http://hexo.io
-
GitHub 仓库:https://github.com/hexojs/hexo
5.2 Hexo 原理
- 由于 Github Pages 存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以 Hexo 所做的就是将这些 md 文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到 Github。
5.3 安装 Hexo
-
在终端中执行以下命令安装 Hexo。
$ npm install -g hexo
5.3.1 安装注意事项
- 很多命令既可以用 Windows 的 cmd 来完成,也可以使用 git bash 来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用 git bash 来执行;
- hexo 不同版本差别比较大,网上很多文章的配置信息都是基于 2.x 的,所以注意不要被误导;
- hexo 有 2 种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个 theme 下的;
5.3.2 Hexo 常见命令
-
常见命令
# 新建文章 $ hexo new "postName" # 新建页面 $ hexo new page "pageName" # 生成静态页面至 public 目录 $ hexo generate # 开启预览访问端口(默认端口 4000,'ctrl + c' 关闭 server) $ hexo server # 部署到 Github $ hexo deploy # 查看帮助 $ hexo help # 查看 Hexo 的版本 $ hexo version # 清理 public 目录的内容 $ hexo clean -
缩写
$ hexo n == hexo new $ hexo g == hexo generate $ hexo s == hexo server $ hexo d == hexo deploy -
组合命令
# 生成并本地预览 $ hexo s -g # 生成并上传 $ hexo d -g
5.4 初始化 Hexo
-
在电脑的某个地方新建一个名为 Hexo 的文件夹(名字可以随便取),比如目录 ~/Hexo,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
-
在终端执行下面命令。
$ cd ~/hexo $ hexo init -
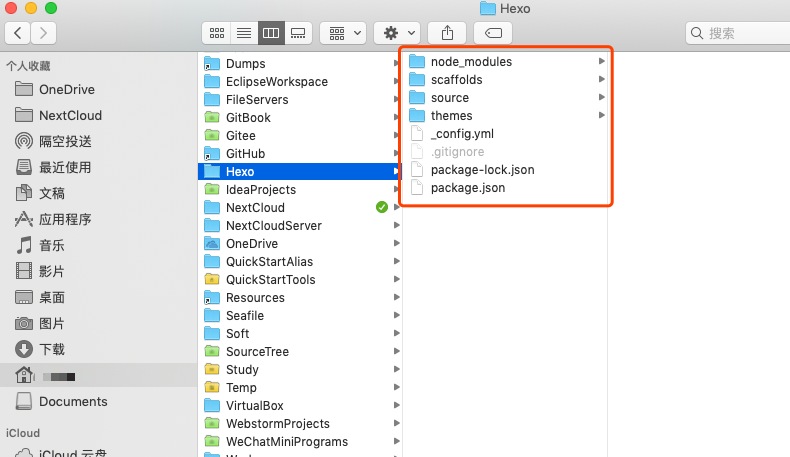
Hexo 会自动下载一些文件到这个目录,包括 node_modules,目录结构如下图:

-
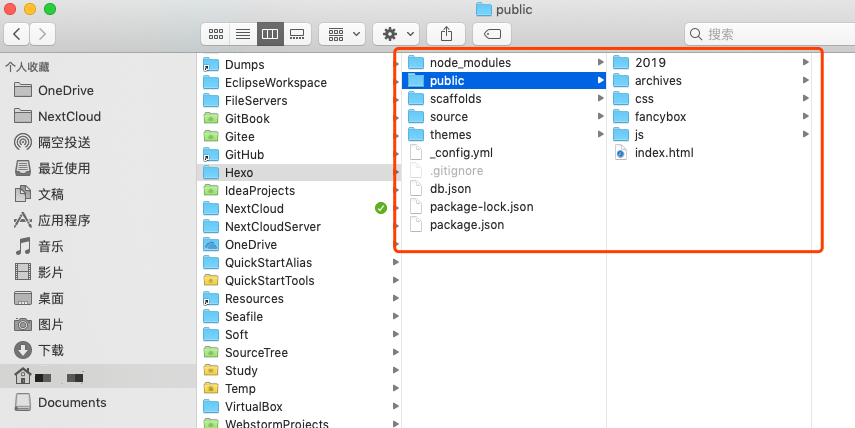
执行以下命令之后,Hexo 就会在 public 文件夹生成相关 html 文件,这些文件将来都是要提交到 Github 去的:
# 生成 $ hexo g # 启动服务 $ hexo s
-
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故。
5.5 修改主题
-
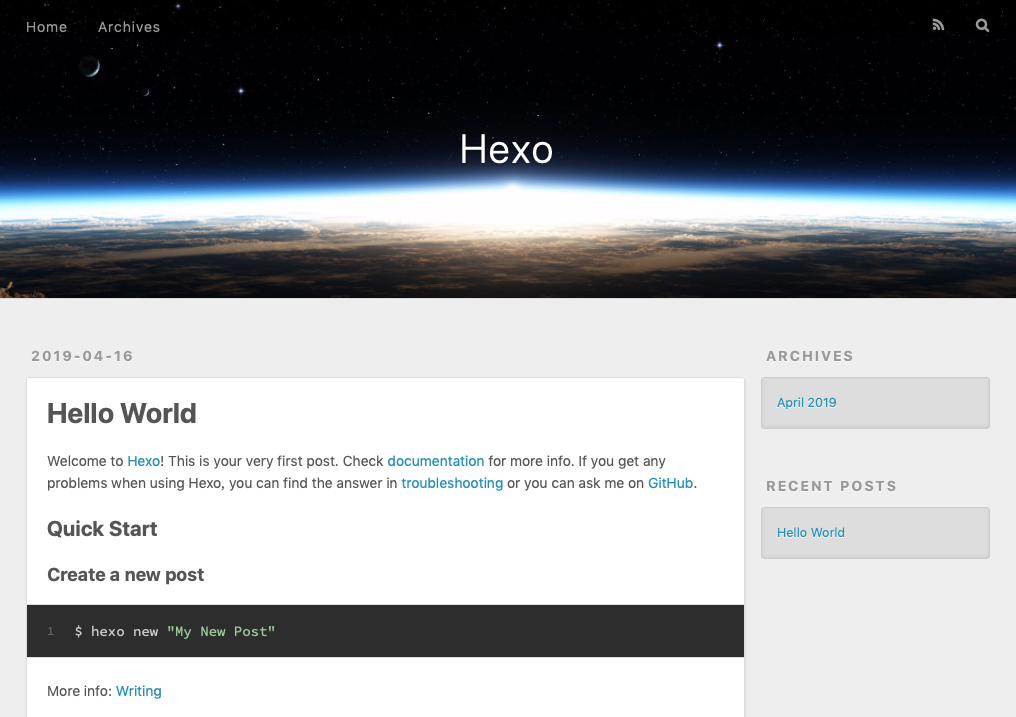
第一次初始化的时候 Hexo 已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:

-
既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。
- 官方主题
- 推荐 2 个主题:hexo-theme-jekyll 和 hexo-theme-yilia
-
以 yilia 主题为例,首先下载这个主题:
$ cd ~/hexo/ $ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia -
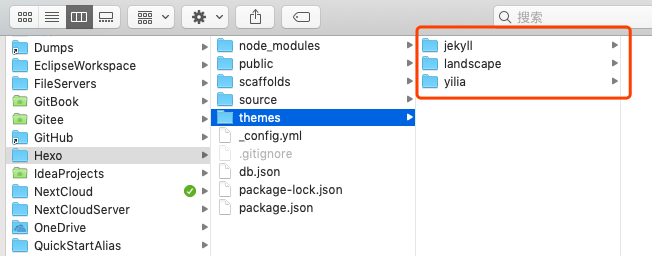
下载后的主题都在这里:

-
修改博客根目录
_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。 -
如果出现一些莫名其妙的问题,可以先执行
hexo clean来清理一下 public 的内容,然后再来重新生成和发布。
5.5.1 yilia 主题下显示所有文章
-
1)请确保 node 版本大于 6.2。
-
2)在博客根目录(注意不是 yilia 根目录)执行以下命令:
$ npm i hexo-generator-json-content --save -
3)在根目录
_config.yml里添加以下配置:# yilia 主题显示所有文章列表 jsonContent: meta: false pages: false posts: title: true date: true path: true text: false raw: false content: false slug: false updated: false comments: false link: false permalink: false excerpt: false categories: false tags: true
5.6 上传到 Github
-
在上传代码到 Github 之前,一定要记得先把你以前所有代码下载下来(虽然 Github 有版本管理,但备份一下总是好的),因为从 Hexo 提交代码时会把你以前的所有代码都删掉。
-
如果你一切都配置好了,发布上传很容易,一句
hexo d就搞定,当然关键还是你要把所有东西配置好。- 1)首先,ssh key 肯定要配置好。
- 2)其次,配置博客根目录
_config.yml中有关 deploy 的部分,需要特别注意的地方是冒号后面必须有一个空格,否则可能会出问题。
-
正确写法:
deploy: type: git repository: git@github.com:qianchia/qianchia.github.io.git branch: master -
错误写法:这种写法是 hexo 2.x 的写法,现在已经不行了。
deploy: type: github repository: https://github.com/qianchia/qianchia.github.io.git branch: master -
无论是哪种写法,此时直接执行
hexo d的话一般会报如下错误:Deployer not found: github 或者 Deployer not found: git -
原因是还需要安装一个插件,执行下面命令安装,其它命令不确定,部署这个命令一定要用 git bash,否则会提示
Permission denied (publickey)。$ npm install hexo-deployer-git --save -
打开你的 git bash,输入
hexo d就会将本次有改动的代码全部提交,没有改动的不会。
5.7 保留 CNAME、README.md 等文件
-
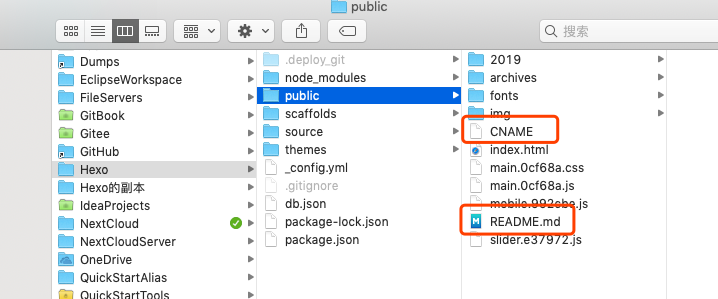
提交之后网页上一看,发现以前其它代码都没了,此时不要慌,一些非 md 文件可以把他们放到 source 文件夹下,这里的所有文件都会原样复制(除了 md 文件)到 public 目录的:

-
由于 Hexo 默认会把所有 md 文件都转换成 html,包括 README.md,所有需要每次生成之后、上传之前,手动将 README.md 复制到 public 目录,并删除 README.html。

5.8 自定义 404 页面
-
GitHub Pages 有提供制作 404 页面的指引:Custom 404 Pages。
-
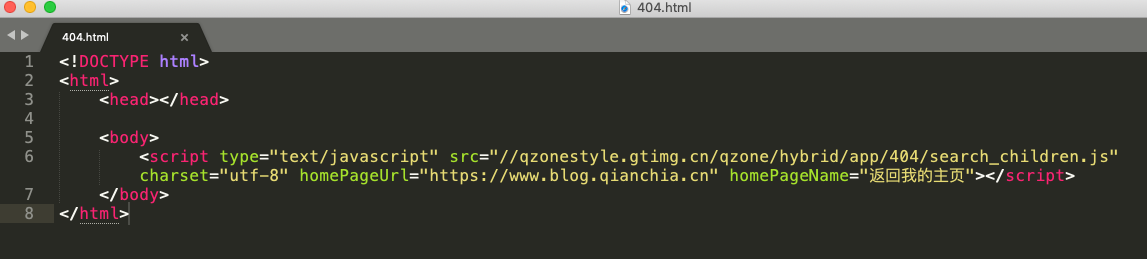
直接在根目录下创建自己的 404.html 或者 404.md 就可以。但是自定义 404 页面仅对绑定顶级域名的项目才起作用。

-
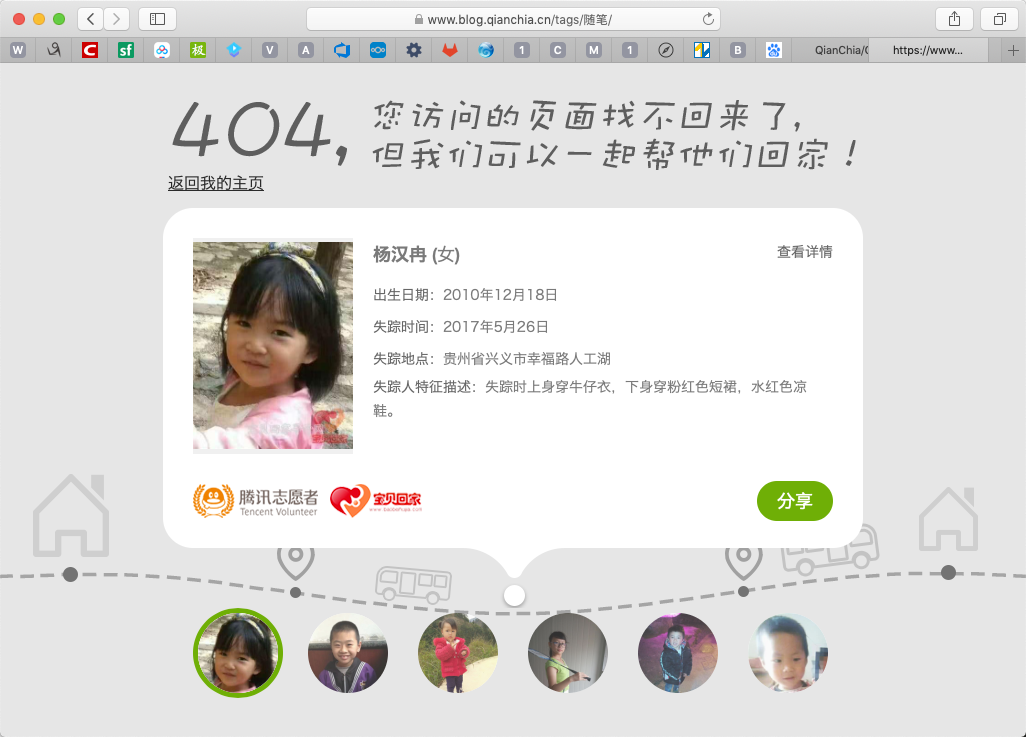
推荐使用腾讯公益 404。


5.9 写博客
-
定位到我们的 Hexo 根目录,执行命令:
$ hexo new 'my-first-blog' -
Hexo 会帮我们在
_posts下生成相关 md 文件:
-
我们只需要打开这个文件就可以开始写博客了,默认生成如下内容:

-
当然你也可以直接自己新建 md 文件,用这个命令的好处是帮我们自动生成了时间。
-
一般完整格式如下:
--- title: postName # 文章页面上的显示名称,一般是中文 date: 2013-12-02 15:30:16 # 文章生成时间,一般不改,当然也可以任意修改 categories: 默认分类 # 分类 tags: [tag1, tag2, tag3] # 文章标签,可空,多标签请用格式,注意: 后面有个空格 description: 附加一段文章摘要,字数最好在 140 字以内,会出现在 meta 的 description 里面 --- 以下是正文
5.9.1 hexo new page 'postName' 命令和 hexo new 'postName' 的区别
-
hexo new page "my-second-blog"生成如下:
-
最终部署时生成:
hexopublicmy-second-blogindex.html,但是它不会作为文章出现在博文目录。
5.9.2 如何让博文列表不显示全部内容
-
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
-
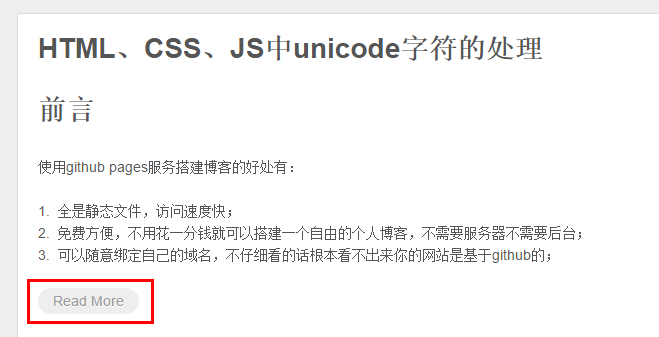
答案是在合适的位置加上
<!--more-->即可,例如:# 前言 使用github pages服务搭建博客的好处有: 1. 全是静态文件,访问速度快; 2. 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台; 3. 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的; <!--more--> 4. 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行; 5. 博客内容可以轻松打包、转移、发布到其它平台; 6. 等等; -
最终效果: