hexo博客图片问题
第一步
首先确认_config.yml 中有 post_asset_folder:true。
Hexo 提供了一种更方便管理 Asset 的设定:post_asset_folder
当您设置post_asset_folder为true参数后,在建立文件时,Hexo会自动建立一个与文章同名的文件夹,您可以把与该文章相关的所有资源都放到那个文件夹,如此一来,您便可以更方便的使用资源。
第二步
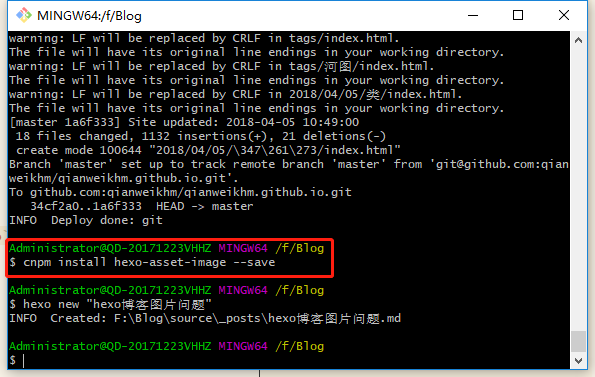
在hexo的目录下执行npm install hexo-asset-image --save(需要等待一段时间)。

第三步
完成安装后用hexo新建文章的时候会发现_posts目录下面会多出一个和文章名字一样的文件夹。
图片就可以放在文件夹下面。结构如下:
1
|
本地图片测试
|
这样的目录结构(目录名和文章名一致),只要使用

就可以插入图片。其中[]里面不写文字则没有图片标题。
生成的结构为
1
|
public/2016/3/9/本地图片测试
|
同时,生成的 html 是
`<img src="/2016/3/9/本地图片测试/logo.jpg" alt="logo">`
我的博客:Qianwei
